AdSenseのコードをライブドアブログのHEAD内に設置する方法
ライブドアブログで作成したブログで AdSense の広告を掲載する場合、ブログの審査のために AdSense が発行したコードを <head> と </head> の間に設置する必要があります。この記事では AdSense のコードをライブドアブログの HEAD 内に設置する方法について分かりやすく解説します。
※ ライブドアブログを使ったブログの始め方については「ライブドアブログを使ったブログの始め方を初心者の方向けに徹底解説」を参照されてください。
ヘッダー部分にAdSenseコードを設置する
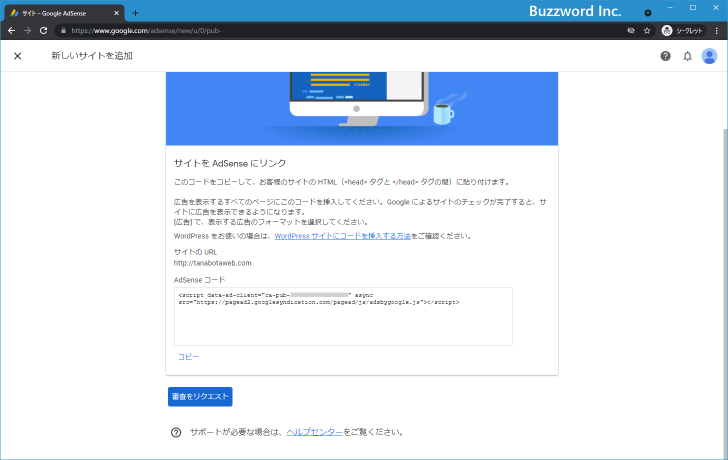
ライブドアブログのヘッダー部分に AdSense のコードを設置する方法について解説します。先に「AdSenseを新しいサイトで利用できるように追加申請する」を参考に AdSense の管理画面から新しいサイトの追加を行い、審査用のコードを取得しておいてください。

※ 2021 年 6 月の時点では、ライブドアブログのサブドメインを使った URL では AdSese へサイトの追加することはできません。 AdSense を使用する場合は独自ドメインの設定が必要です。
※ ライブドアブログに独自ドメインを設定する方法は「ライブドアブログで作成したブログに独自ドメインを設定する」を参照されてください。
ライブドアブログにログインしてください。そのあとで「管理ページ」をクリックしてください。

管理ページが表示されます。

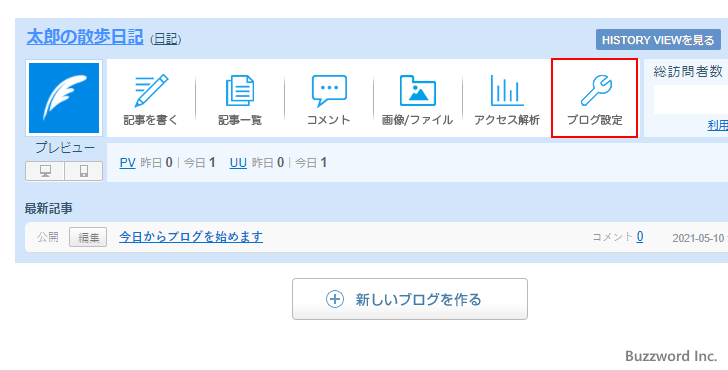
対象のブログの「ブログ設定」をクリックしてください。

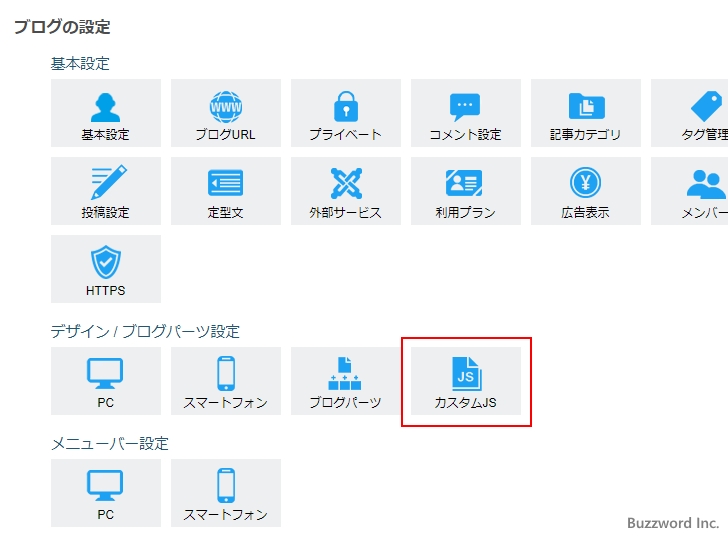
「ブログ設定」画面が表示されます。「デザイン / ブログパーツ設定」のブロックにある「カスタムJS」をクリックしてください。


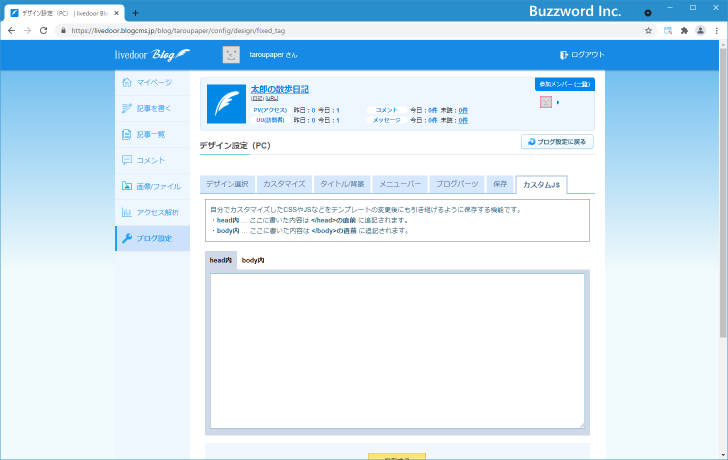
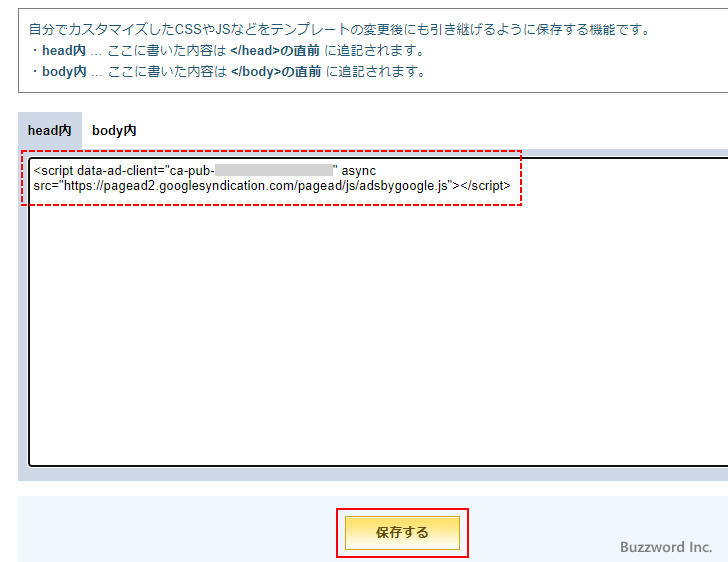
次のような画面が表示されます。「head内」タブが選択されていることを確認の上、テキストエリアに AdSense のコードをコピーしたものを貼り付けてください。設定が終わりましたら画面下部の「保存する」をクリックしてください。


AdSense のコードの設置はこれで完了です。

コードが含まれているか確認
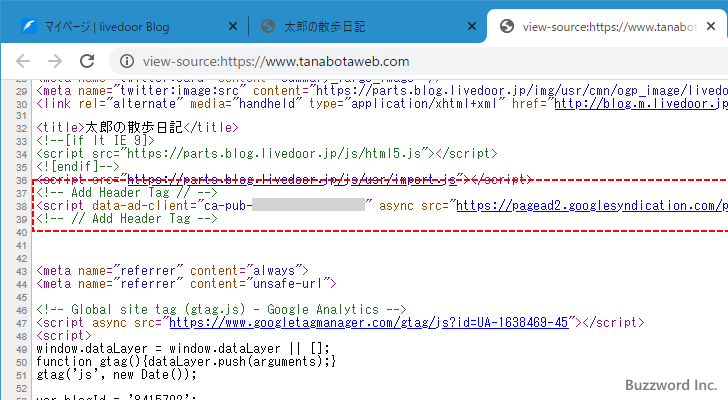
設定完了後に、ライブドアブログを表示しソースを確認してみると <head> と </head> の間にコードが挿入されてくいることが確認できました。


-- --
AdSense のコードをライブドアブログの HEAD 内に設置する方法について分かりやすく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。