AdSenseを新しいサイトで利用できるように追加申請する
AdSense のアカウントは運営するサイト毎に取得する必要はありません。アカウントを取得したら自分が運営する複数のサイトやブログで同じ AdSense のアカウントで広告を作成し掲載することができます。新しいサイトやブログに広告を掲載するには AdSense の管理画面から「サイトの追加」を行います。審査が行われ、問題がなければ広告を掲載することができるようになります。この記事では AdSense を新しいサイトで利用できるように追加申請する手順について分かりやすく解説します。
新しいサイトを追加申請する
AdSense に新しいサイトを追加するには、 AdSense の管理画面の画面左側に表示されている「サイト」をクリックしてください。

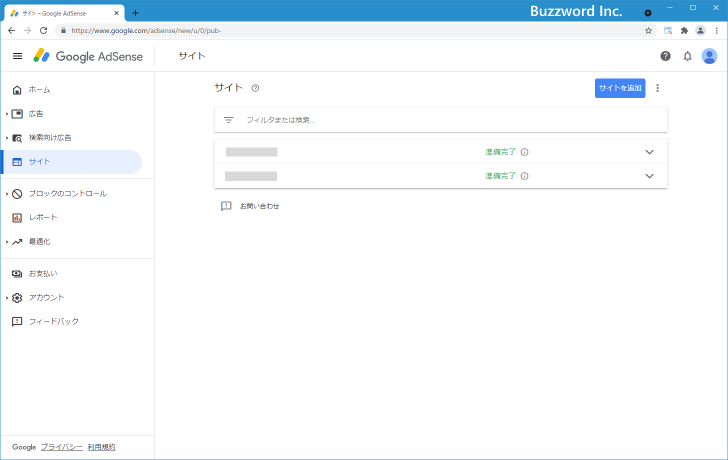
「サイト」画面が表示されます。既に追加済みのサイトの一覧が表示されます。

サイトを追加するには画面右上に表示されている「サイトを追加」をクリックしてください。

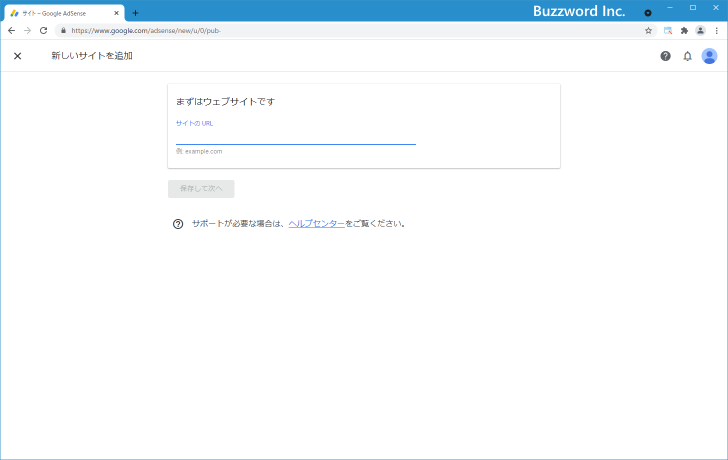
「新しいサイトを追加」画面が表示されます。

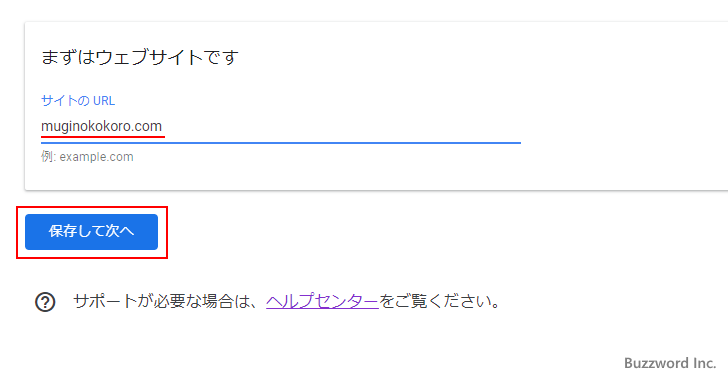
追加するサイトの URL を入力してください。入力が終わりましたら「保存して次へ」をクリックしてください。

URLは example.com の形式で入力し、サブドメインやホスト名を含まないようにしてください。例えばサイトの URL が www.example.com のような形式であっても example.com と入力してください。( https://example.com/ のように入力しても大丈夫でした)。
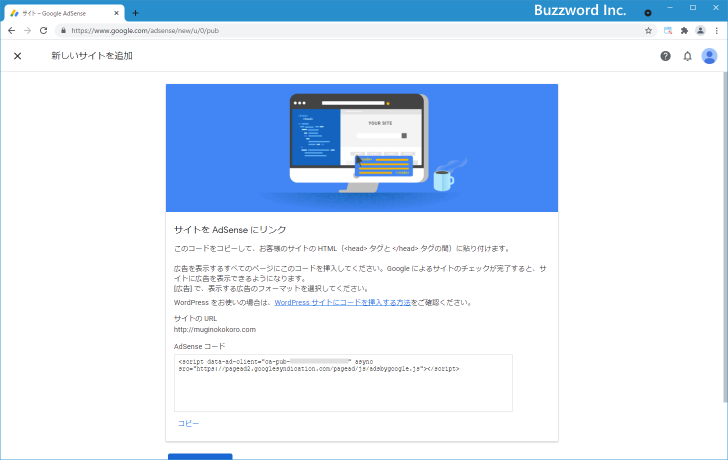
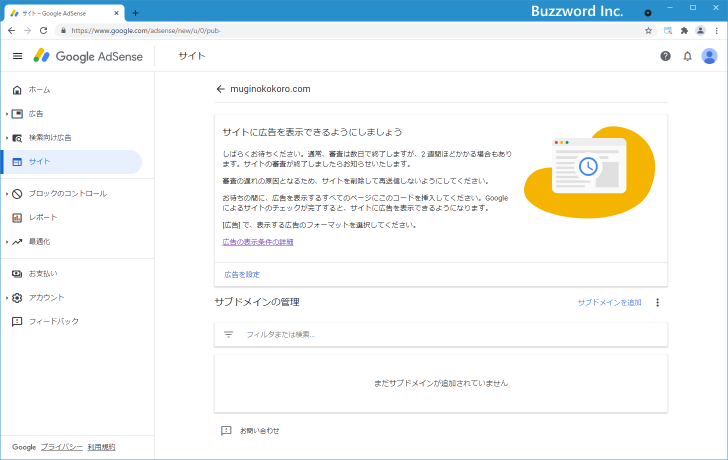
追加するサイトを審査するために、サイトに貼り付けるコードが表示されます。


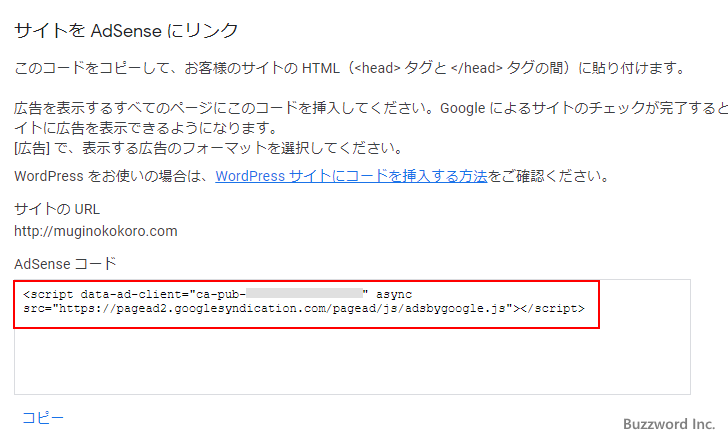
貼り付ける場所はページの <head> タグと </head> タグの間に貼り付けます。サイト内のどのページにコードを貼り付けるのかについては、「広告を表示するすべてのページにこのコードを挿入してください。Google によるサイトのチェックがが完了すると、サイトに広告を表示できるようになります。」と記載されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<script data-ad-client="ca-pub-0000000000000000" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<title>ページののタイトル</title>
</head>
※ WordPress で作成したブログの <head> タグと </head> タグの間にコードを貼り付ける方法については「AdSenseのコードをWordPressのHEAD内に設置する方法」を参照されてください。
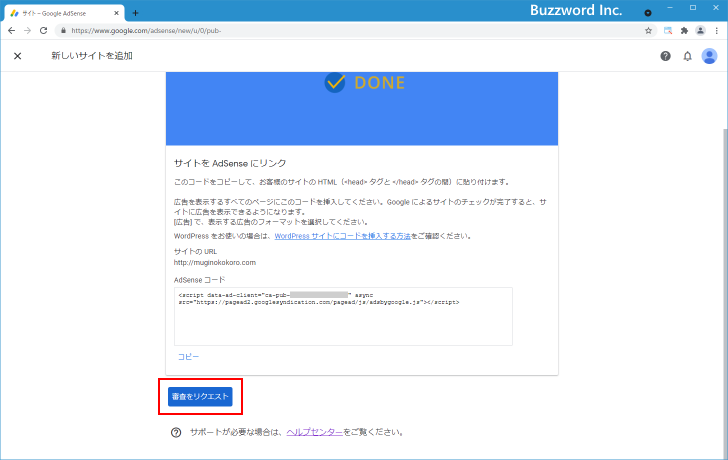
コードの貼り付けが完了したら画面下部の「審査をリクエスト」をクリックしてください。

以上の手順で新しいサイトの審査が開始されます。審査が無事終わると新しいサイトで AdSense の広告を掲載できるようになります。

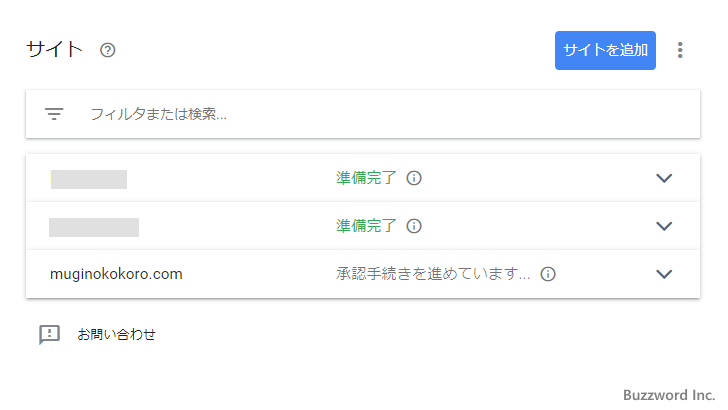
審査状況を確認したい場合には改めて「サイト」画面を表示してください。現在追加済のサイトの一覧が表示されます。審査が終わり広告掲載が可能なサイトには「準備完了」、現在審査中の場合には「承認手続きを進めています」と表示されます。

-- --
AdSense を新しいサイトで利用できるように追加申請する手順について分かりやすく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。