AdSenseのコードをWordPressのHEAD内に設置する方法
WordPress で作成したブログで AdSense の広告を掲載する場合、ブログの審査のために AdSense が発行したコードを <head> と </head> の間に設置する必要があります。コードを設置するには直接 header.php ファイルに記述したりプラグインを使用してコードを設置する方法があります。この記事では AdSense のコードを WordPress の HEAD 内に設置する方法について分かりやすく解説します。
※ WordPress のブログにコードを設置する方法として Site Kit プラグインを使用する方法もあります。詳しくは「AdSenseのコードをSite Kitプラグインを使って設置する方法」を参照されてください。
header.phpにコードを記述する
1 つ目の方法は header.php ファイルに直接コードを記述する方法です。このファイルに記述しておけば、 WordPress で表示されるすべてのページの HEAD 内にコードが設置されます。
header.php は WordPress のテーマ毎に別々に用意されているファイルです。現在使用しているテーマから別のテーマに変更した場合、あらためて記述しなおす必要があることを覚えておかれてください。
先に「AdSenseを新しいサイトで利用できるように追加申請する」を参考に AdSense の管理画面から新しいサイトの追加を行い、審査用のコードを取得しておいてください。
WordPress の管理画面を表示してください。

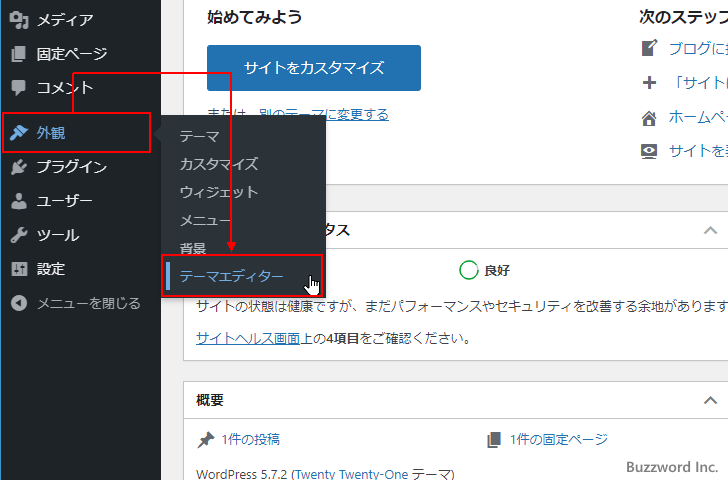
画面左側の「外観」メニューをクリックし、さらに「テーマエディター」をクリックしてください。

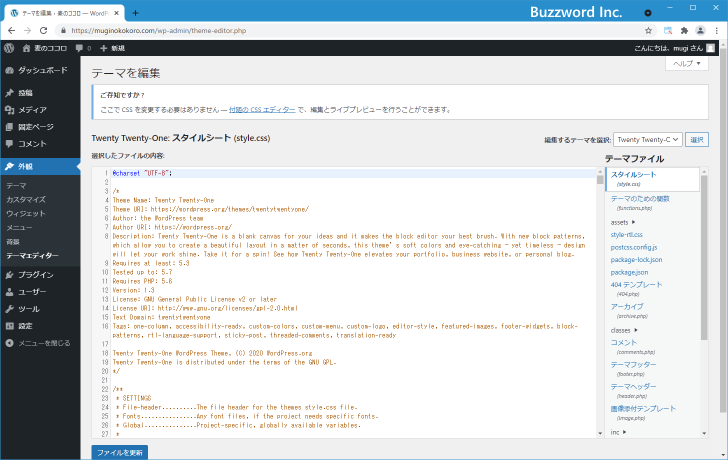
「テーマを編集」画面が表示されます。

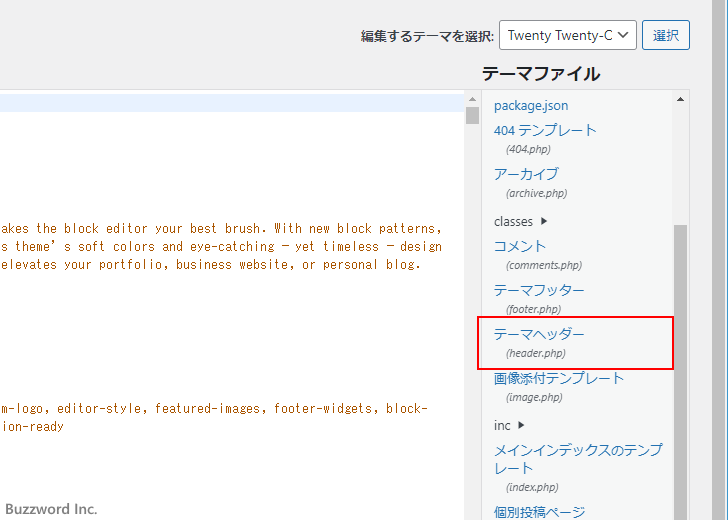
画面右側に編集するファイルを選択する画面が表示されています。この中の「テーマヘッダー(header.php)」をクリックしてください。

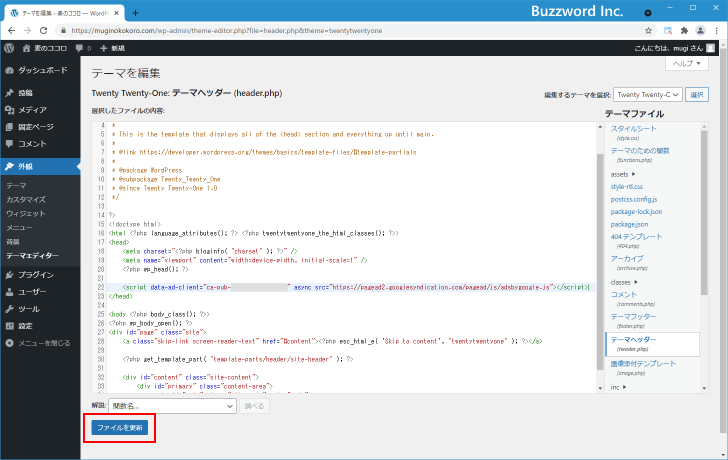
header.php ファイルの編集画面が表示されます。

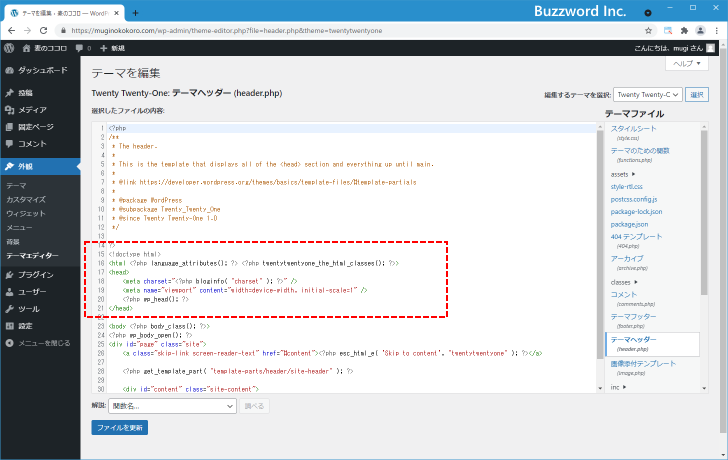
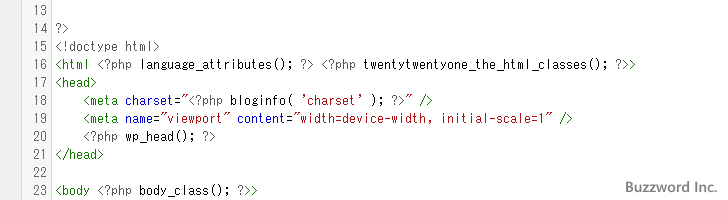
下記の赤線部分に <head> から </head> に関する部分があります。


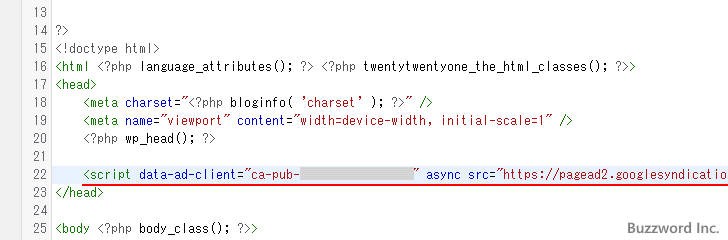
</head> の直前あたりに AdSense のコードをコピーしたものを貼り付けてください。

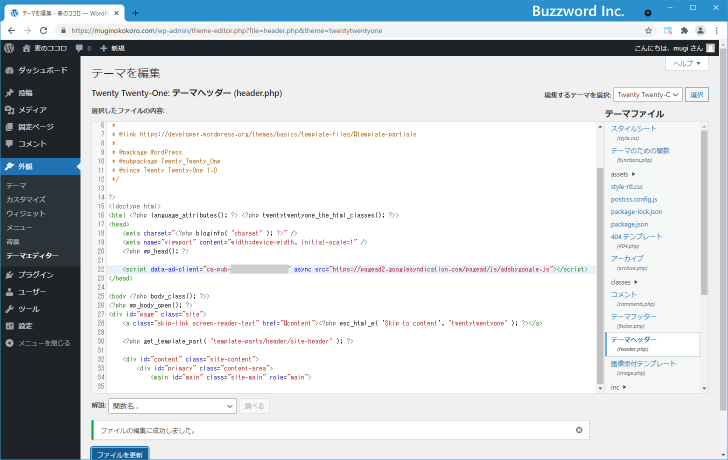
編集が終わりましたら画面下部の「ファイルを更新」をクリックしてください。

AdSense のコードを WordPress の <head> と </head> の間に設置することができました。

Insert Headers and Footersプラグインを使用する
続いて WordPress のプラグインを使用して <head> と </head> の間にコードを設置する方法です。 Insert Headers and Footers プラグインを使用します。
先に「AdSenseを新しいサイトで利用できるように追加申請する」を参考に AdSense の管理画面から新しいサイトの追加を行い、審査用のコードを取得しておいてください。
Insert Headers and Footersプラグインをインストールする
WordPress の管理画面を表示してください。

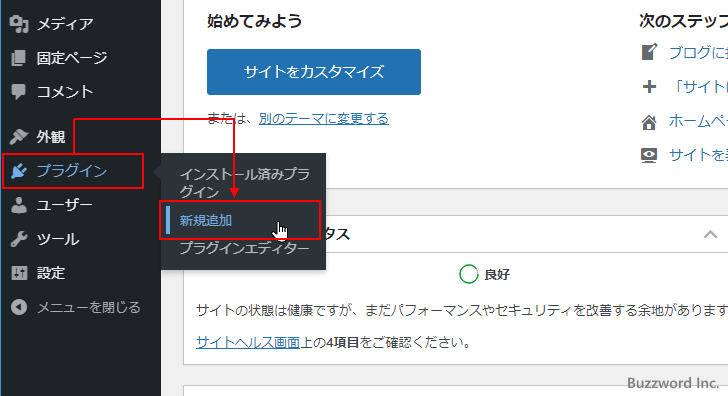
画面左側の「プラグイン」メニューをクリックし、さらに「新規追加」をクリックしてください。

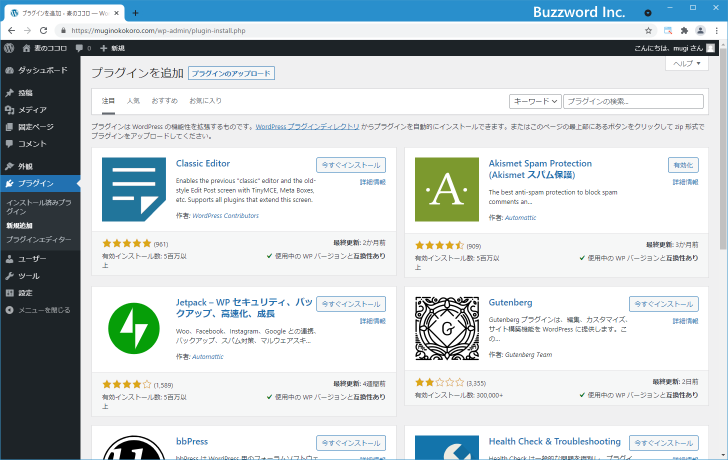
「プラグインを追加」画面が表示されます。

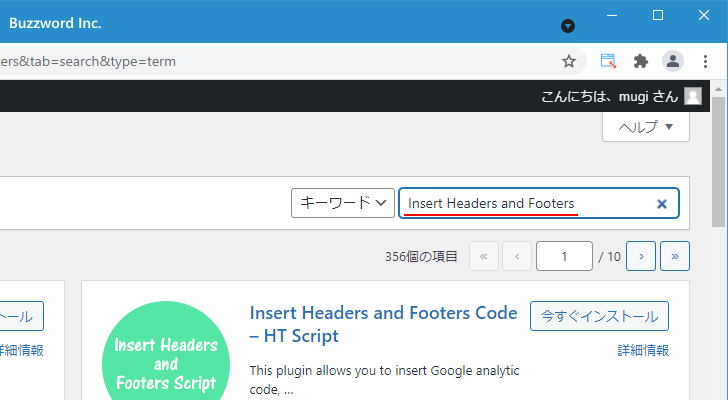
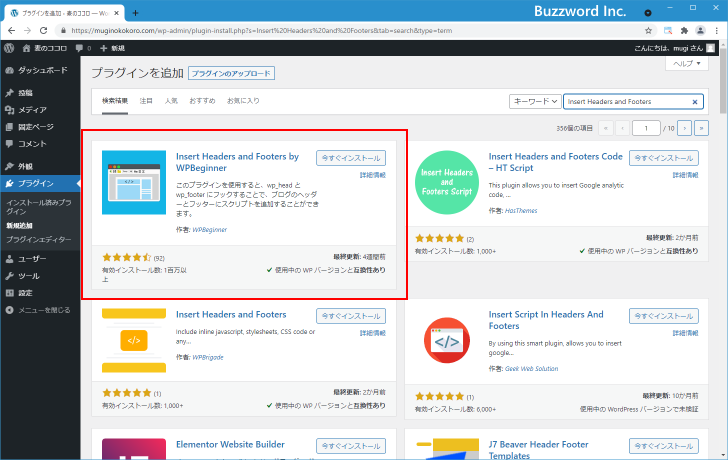
画面右上の検索ボックスで「Insert Headers and Footers」と検索してください。 Insert Headers and Footers by WPBeginner プラグインが見つかります。


Insert Headers and Footers by WPBeginner に表示されている「今すぐインストール」をクリックしてください。プラグインのダウンロードおよびインストールが開始されます。

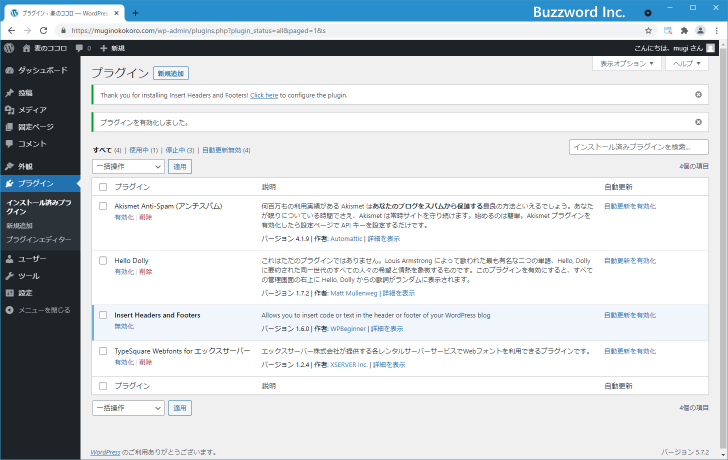
インストールが完了すると「有効化」と表示されます。「有効化」をクリックしてください。

Insert Headers and Footers プラグインのインストールおよび有効化が完了しました。

HEAD内にコードを設置する
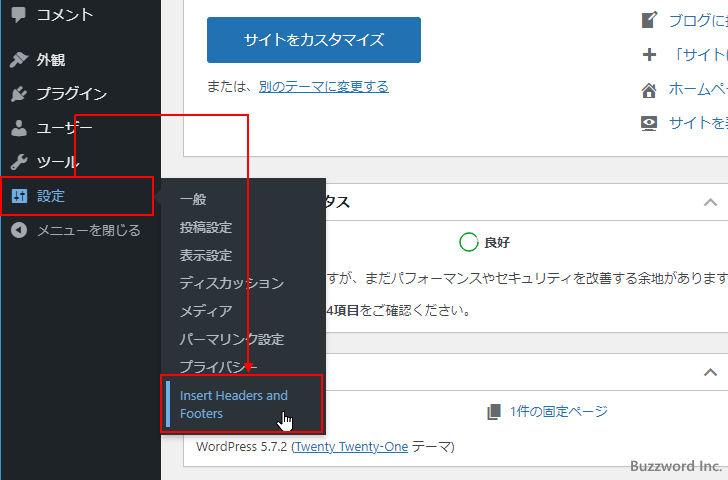
それでは Insert Headers and Footers プラグインを使って <head> と </head> の間にコードを設置します。画面左側の「設定」メニューをクリックし、さらに「Insert Headers and Footers」をクリックしてください。

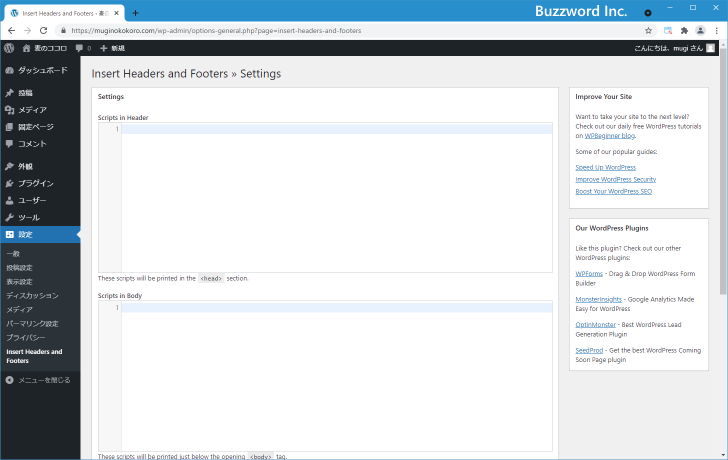
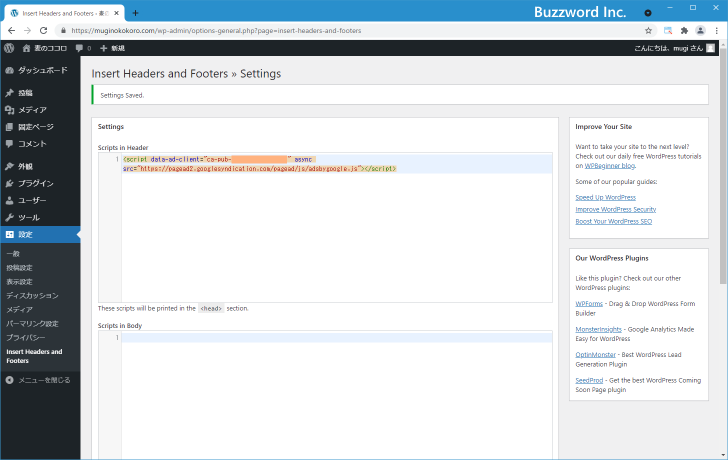
Insert Headers and Footers プラグインの設定画面が表示されます。

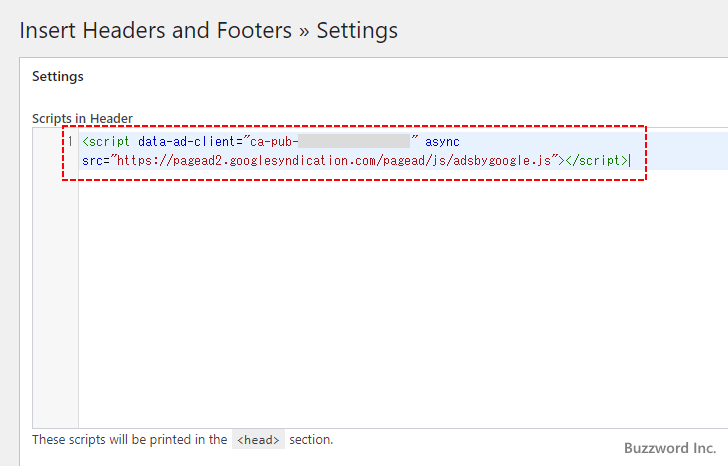
<head> と </head> の間にコードを設置する場合は、 Scripts in Header の下のテキストエリアに AdSense のコードをコピーしたものを貼り付けてください。

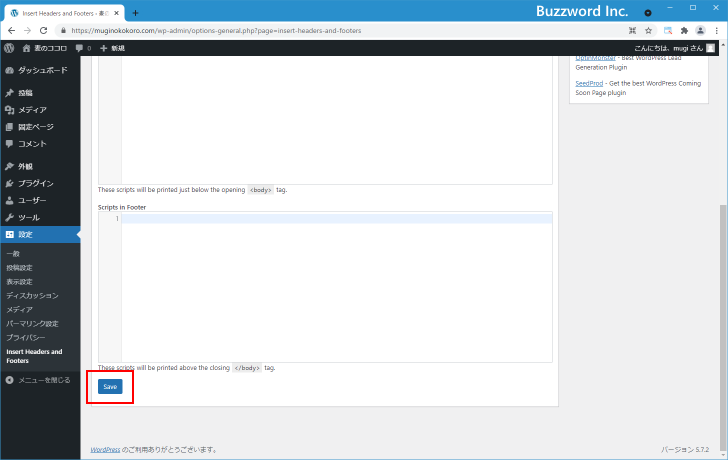
設定が終わりましたら画面下部にある「Save」をクリックしてください。

AdSense のコードを WordPress の <head> と </head> の間に設置することができました。

-- --
AdSense のコードを WordPress の HEAD 内に設置する方法について分かりやすく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。