AdSenseのコードをSite Kitプラグインを使って設置する方法
WordPress で作成したブログで AdSense の審査を受ける場合、 Google 社が提供している Site Kit プラグインを使用すると簡単に審査用の広告コードを設置することができます。この記事では AdSense のコードを Site Kit プラグインを使って WordPress で作成したブログに設置する方法について分かりやすく解説します。
※ WordPress のブログにコードを設置する方法として直接 header.php ファイルに記述する方法もあります。詳しくは「AdSenseのコードをWordPressのHEAD内に設置する方法」を参照されてください。
Site Kitプラグインとは
Google 社が提供している Site Kit プラグインは AdSense のサイト追加に使用できるだけでなく、 Search Console や Analytics などの Google サービスの設定にも使用できます。
・https://sitekit.withgoogle.com/

Site Kit プラグインを使用する場合はコードの取得や WordPress への設定は自動で行われるため、事前に AdSense の管理画面でサイトの追加の手続きを行っておく必要はありません。
Site Kitプラグインをインストールする
それでは Site Kit プラグインをインストールします。WordPress の管理画面を表示してください。

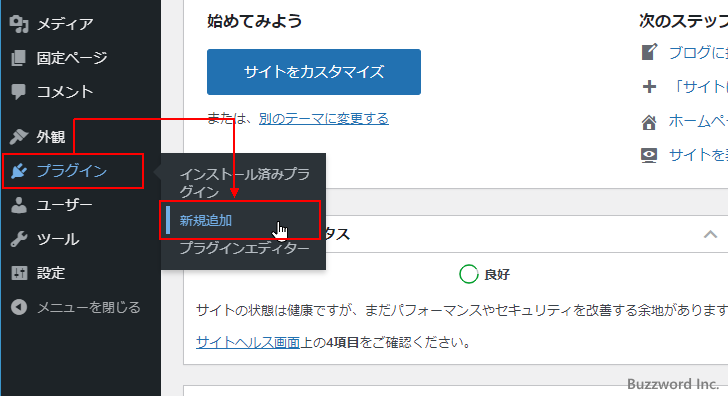
画面左側の「プラグイン」メニューをクリックし、さらに「新規追加」をクリックしてください。

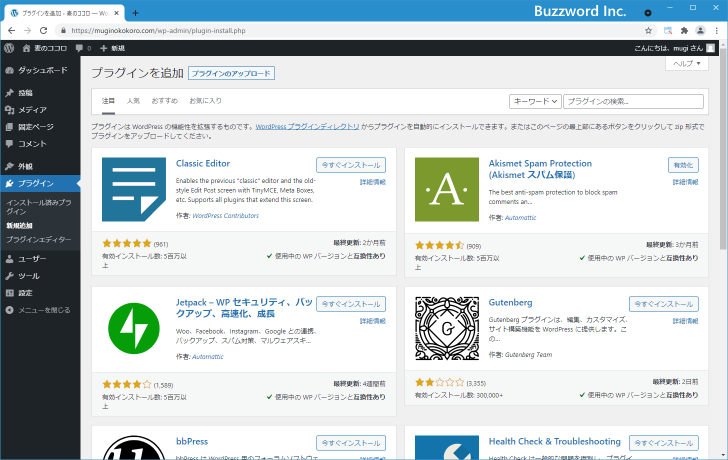
「プラグインを追加」画面が表示されます。

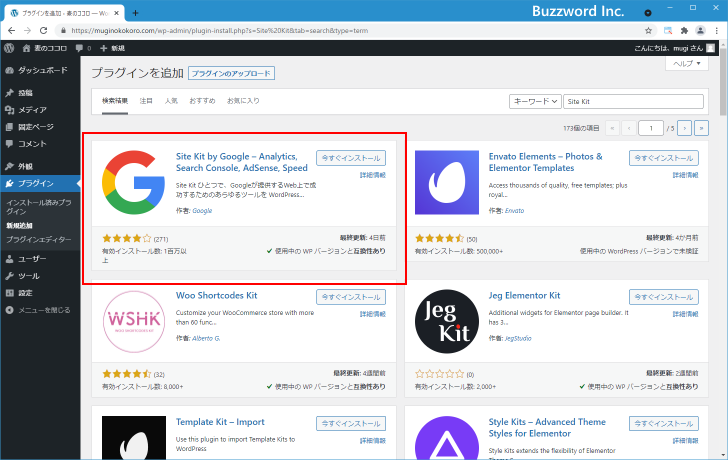
画面右上の検索ボックスで「Site Kit」と検索してください。 Site Kit by Google プラグインが見つかります。


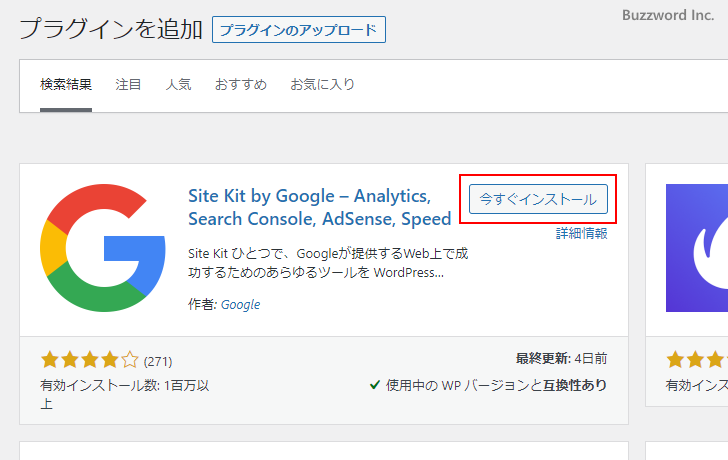
Site Kit by Google に表示されている「今すぐインストール」をクリックしてください。プラグインのダウンロードおよびインストールが開始されます。

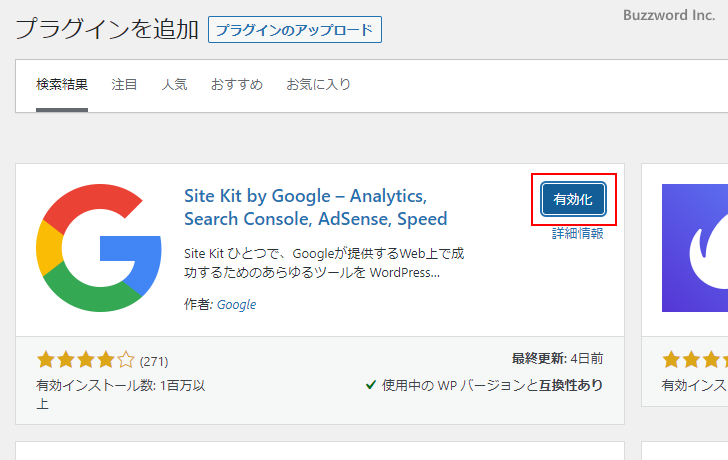
インストールが完了すると「有効化」と表示されます。「有効化」をクリックしてください。

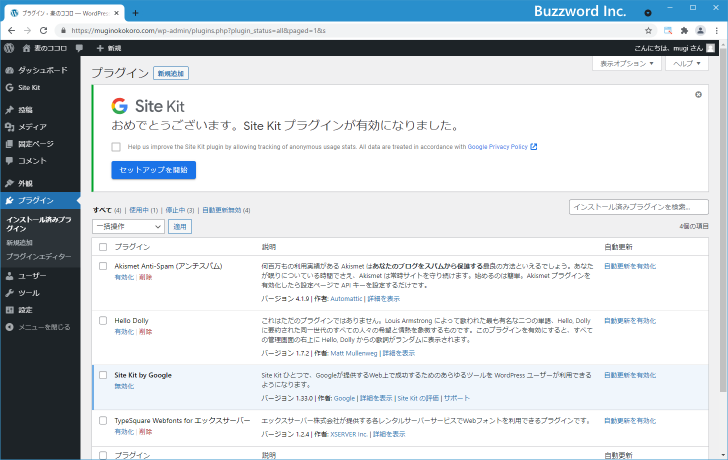
Site Kit プラグインのインストールおよび有効化が完了しました。

Site Kitプラグインの初期設定
Site Kit プラグインの利用および設定を行うには、 WordPress の管理画面左側に表示されている「Site Kit」メニューをクリックしてください。

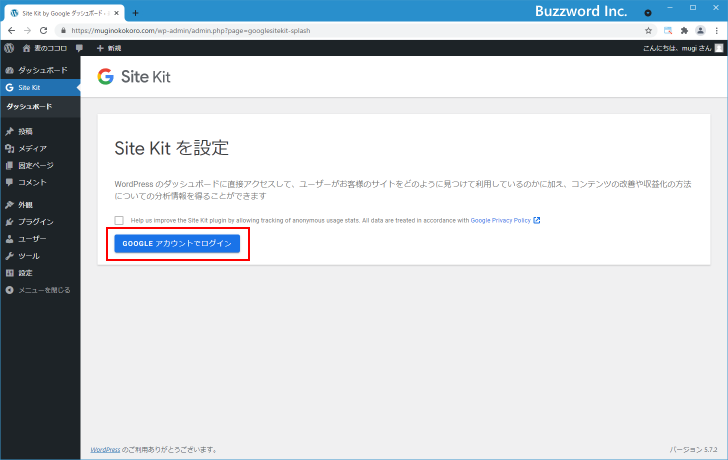
Site Kit の初期設定として Search Console にブログを追加します。「GOOGLEアカウントでログイン」をクリックしてください。

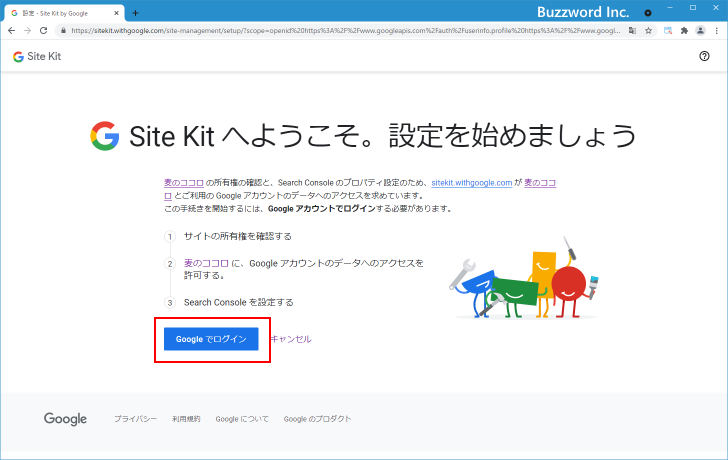
次の画面で「Google でログイン」をクリックしてください。

Google アカウントのログイン画面が表示されます。 Search Console で使用する Google アカウントでログインしてください。今回は AdSense で使用している Google アカウントでログインしました。

Site Kit への権限の付与を行います。最初に「確認済みサイトの Search Console データの表示と管理」について「許可」をクリックしてください。

次に「管理しているサイトとドメインのリストの管理」について「許可」をクリックしてください。

先ほど許可をクリックした権限にチェックが入っています。これでよろしければ「許可」をクリックしてください


サイトの所有者であることを確認します。「続行」をクリックしてください。

ブログに Google アカウントのデータへのアクセスを許可します。「許可」をクリックしてください。

Search Console にブログを追加します。「サイトを追加」をクリックしてください。

Search Console にブログが追加されました。「ダッシュボードに移動」をクリックしてください。

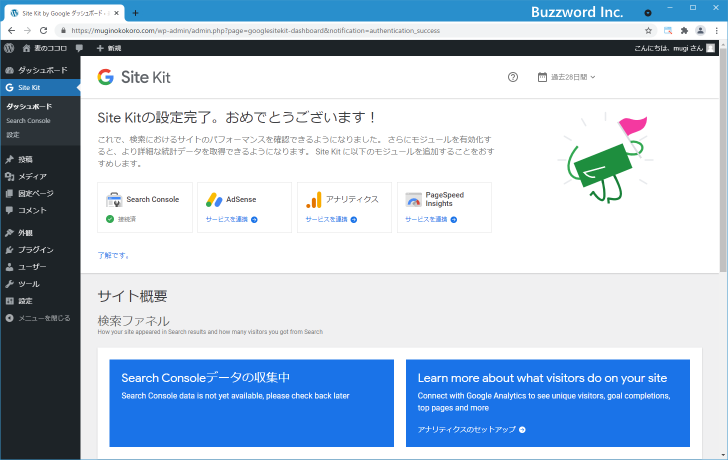
「ダッシュボード」が表示されます。

AdSenseへブログを追加する
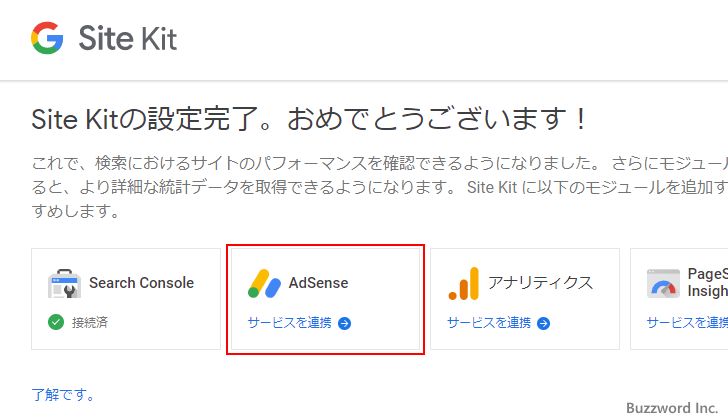
AdSense にブログを追加します。ダッシュボードに表示されている AdSense のブロックの「サービスを連携」をクリックしてください。

AdSense で使用している Google アカウントの選択画面が表示されます。今回は先にログインした Google アカウントを使用するので表示されている Google アカウントをクリックしました。(異なる Google アカウントを使用している場合は別のアカウントを使用をクリックしてログインしてください)。

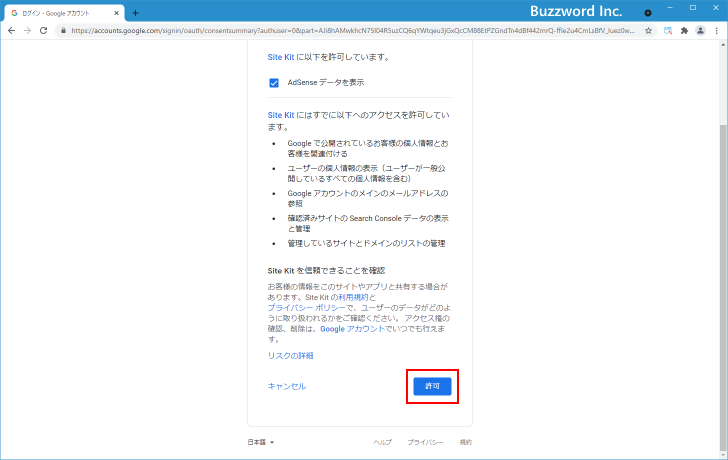
Site Kit へ 「AdSense データを表示」について「許可」をクリックしてください。

先ほど許可をクリックした権限にチェックが入っています。これでよろしければ「許可」をクリックしてください


AdSense にサイトを追加する処理を行います。「Site Kit でサイトに AdSense コードを配置してサイトの承認を得る」がオンになっていることを確認し、「次へ」をクリックしてください。

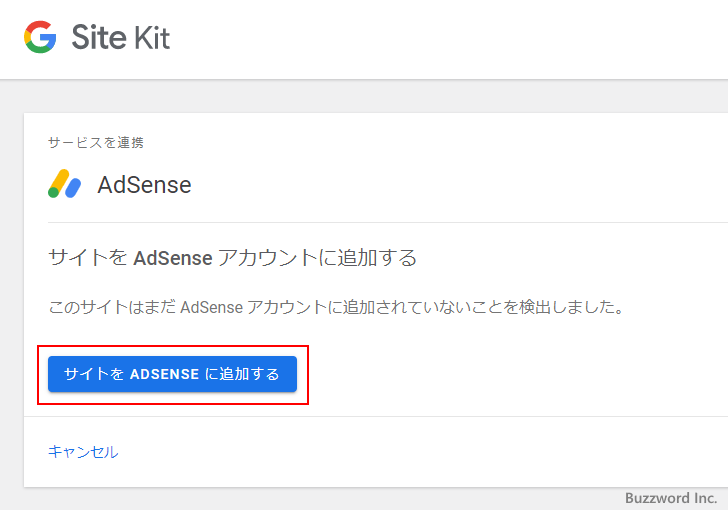
「サイトを ADSENSE に追加する」をクリックしてください。

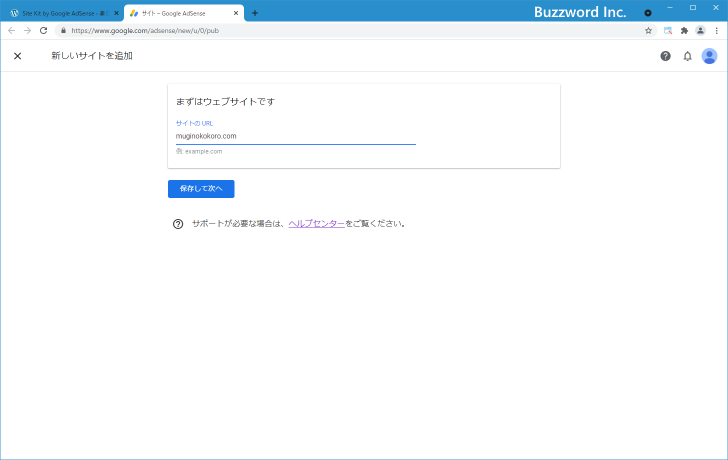
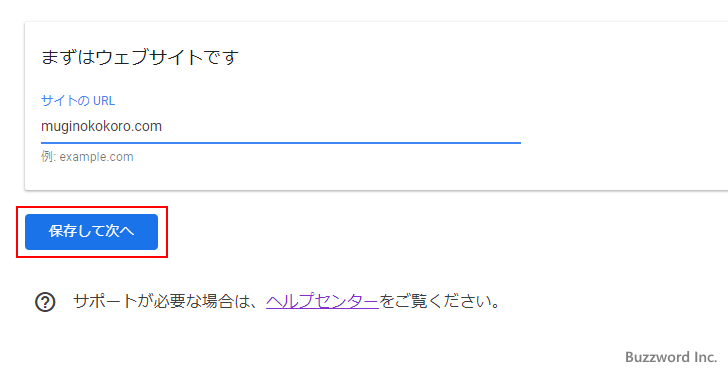
別のウィンドウに AdSense の管理画面が開き、「新しいサイトを追加」画面が表示されます。サイトの URL が自動で入力されているので「保存して次へ」をクリックしてください。


「審査をリクエスト」をクリックしてください。

サイトの審査が開始されます。 Site Kit を使用した場合は審査に必要となるコードは自動でブログで挿入されるので、 WordPress 側でコードを追加する必要はありません。

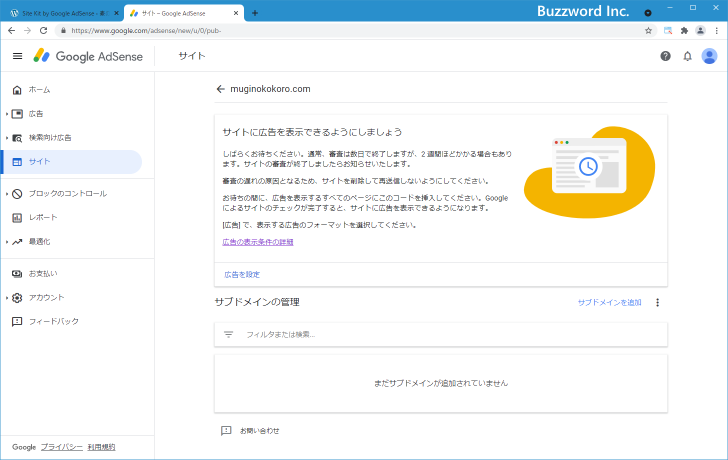
審査はコードを手動で追加した場合と同じように行われます。サイトの追加が承認されたかどうかは AdSense の管理画面で「サイト」画面を表示して確認されてください。
-- --
AdSense のコードを Site Kit プラグインを使って WordPress で作成したブログに設置する方法について分かりやすく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。