AdSenseのコードをはてなブログのHEAD内に設置する方法
はてなブログで作成したブログで AdSense の広告を掲載する場合、ブログの審査のために AdSense が発行したコードを <head> と </head> の間に設置する必要があります。この記事では AdSense のコードを「はてなブログ」の HEAD 内に設置する方法について分かりやすく解説します。
※ はてなブログを使ったブログの始め方については「はてなブログを使ったブログの始め方を初心者の方向けに徹底解説」を参照されてください。
(2021 年 06 月 03 日公開 / 2021 年 06 月 03 日更新)
ヘッダー部分にAdSenseコードを設置する
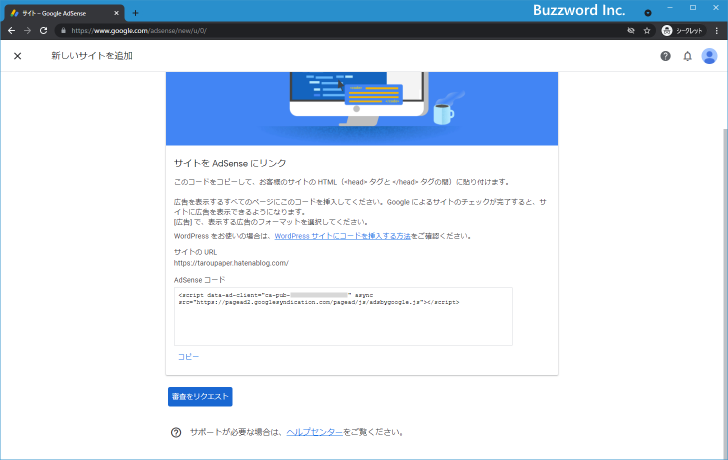
はてなブログのヘッダー部分に AdSense のコードを設置する方法について解説します。先に「AdSenseを新しいサイトで利用できるように追加申請する」を参考に AdSense の管理画面から新しいサイトの追加を行い、審査用のコードを取得しておいてください。

※ 2021 年 6 月の時点では、はてなブログのサブドメインを使った URL のままで AdSese へサイトの追加は可能です。
はてなブログにログインしてください。

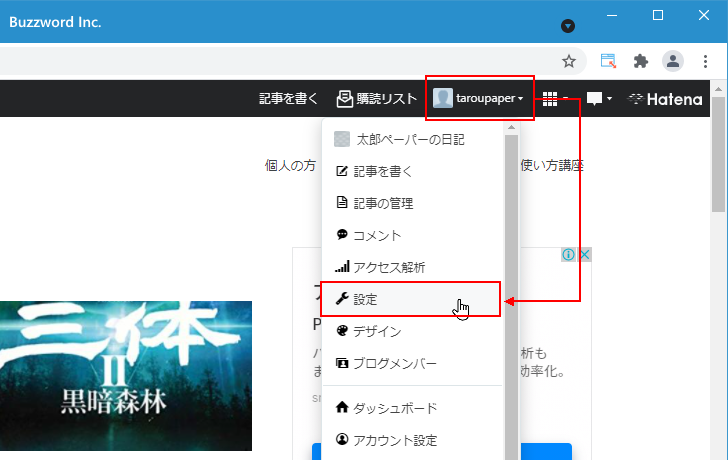
画面右上に表示されている「はてなID」をクリックし、表示されたメニューの中から「設定」をクリックしてください。

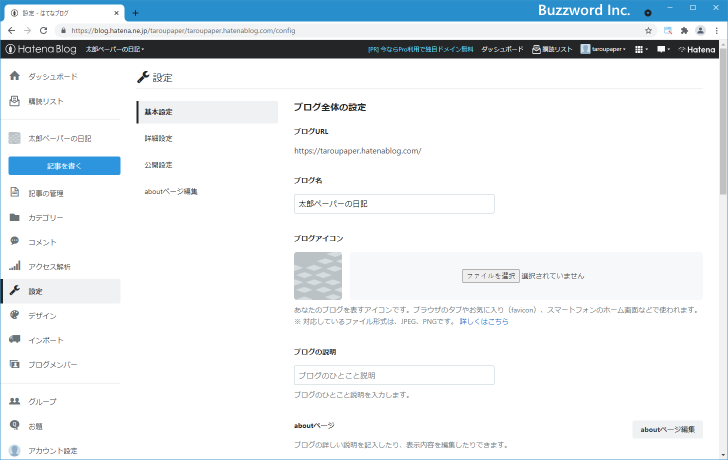
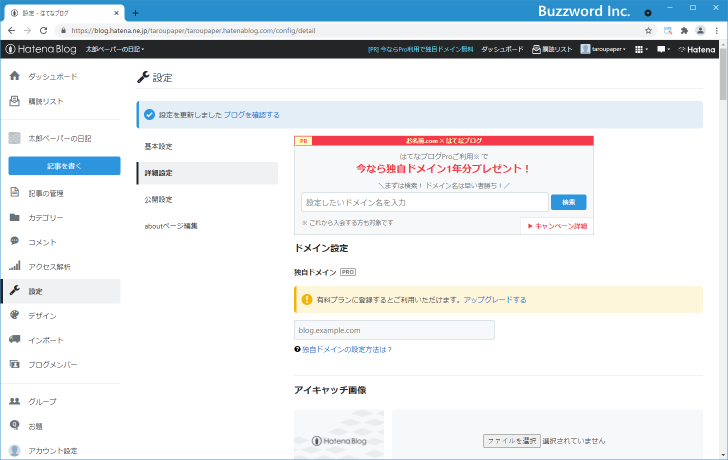
設定画面が表示されます。「詳細設定」をクリックしてください。


「詳細設定」画面が表示されたら「headに要素を追加」の部分までスクロールしてください。


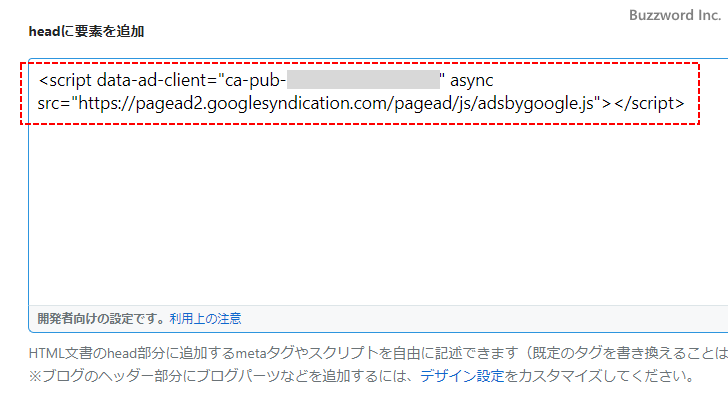
AdSense のコードをコピーしたものを貼り付けてください。

設定が終わりましたら画面下部にある「変更」をクリックしてください。

AdSense のコードの設置はこれで完了です。

コードが含まれているか確認
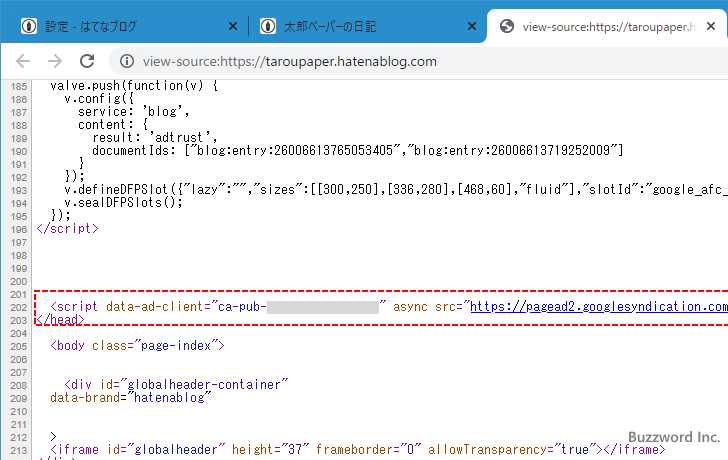
設定完了後に、はてなブログを表示しソースを確認してみると <head> と </head> の間にコードが挿入されてくいることが確認できました。


-- --
AdSense のコードを「はてなブログ」の HEAD 内に設置する方法について分かりやすく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。