Seesaaブログを使ったブログの始め方を初心者の方向けに徹底解説
Seesaa ブログはシーサー社が提供しているブログサービスです。 Seesaa ブログでは有料プライんも用意されていますが、基本的な機能は無料プランで利用可能となっており、作成したブログに対する独自ドメインの設定も無料プランで行うことができます。また 1 つアカウントで複数のブログを作成することもできます。この記事では Seesaa ブログの開設手順や最初に行っておく設定、そしてブログに記事を投稿する手順など、 Seesaa ブログを使ったブログの始め方を初心者の方でも簡単に分かるように解説します。
※ Seesaa ブログで作成したブログに独自ドメインを設定する手順については「Seesaaブログで作成したブログに独自ドメインを設定する」を参照されてください。
Seesaaアカウントを登録する
新しく Seesaa ブログを開設には Seesaa アカウントが必要となります。ここでは Seesaa アカウントを新規に取得する手順について解説します。下記の URL へアクセスしてください。

画面上部に表示されている「ブログをはじめよう」をクリックしてください。

表示された画面の「新登録してブログをはじめる」をクリックしてください。

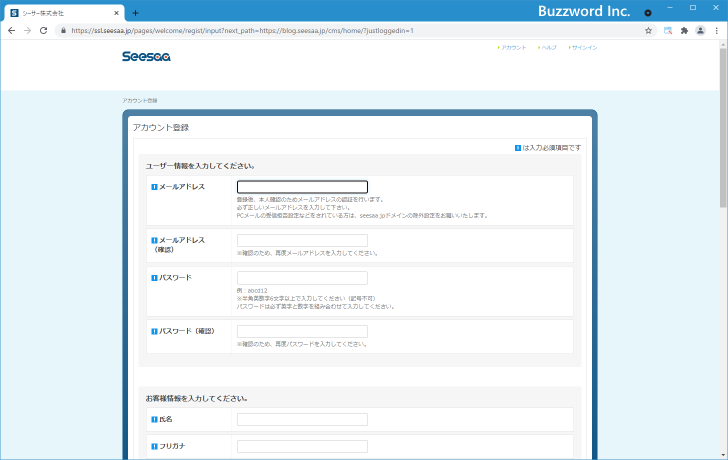
Seesaa アカウントの登録画面が表示されます。

最初のテキストボックスにメールアドレスを入力してください。確認のために次のテキストボックスにも同じメールアドレスを入力してください。 3 番目のテキストボックスに Seesaa アカウントログインするときに使用するパスワードを入力してください。確認のために次のテキストボックスにも同じパスワードを入力してください。

次に名前や生年月日などの情報を入力してください。

最後に簡単な演算の結果を入力してください。そのあとで利用規約に対するリンクが表示さらているのでよく読んでいただき、同意できる場合に「利用規約に同意の上、アカウントを登録する」をクリックしてください。

Seesaa アカウントの登録が完了しました。

メールアドレスの認証
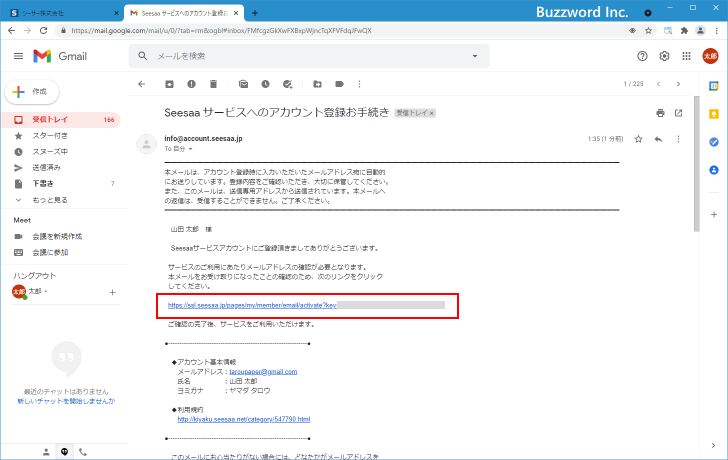
入力したメールアドレスに確認メールが送信されます。届いたメールに記載されている URL へアクセスしてください。

メールアドレスの認証が完了しました。

Seesaaブログを作成する
最初の Seesaa ブログを作成する手順について解説します。下記の URL へアクセスしてください。

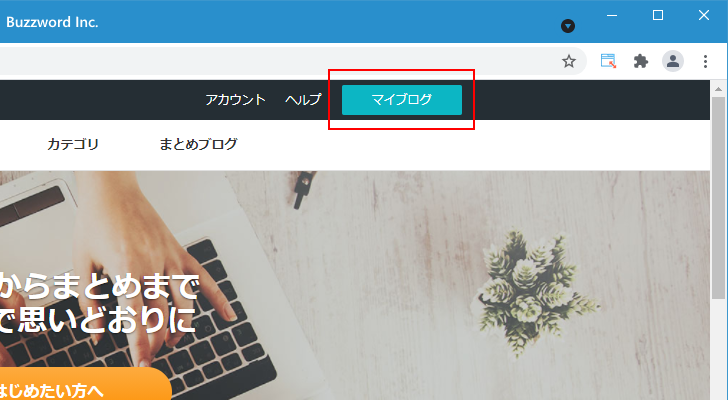
画面右上に表示されている「マイブログ」をクリックしてください。

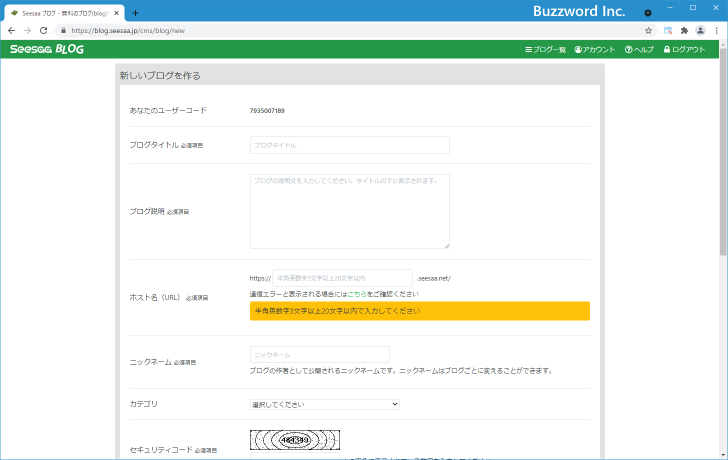
新しいブログの作成画面が表示されます。

上から「ブログタイトル」「ブログ説明」を入力してください。

続いて作成するブログの URL となるホスト名を入力してください。すでに他のユーザーが使用しているホスト名は使用できません。ブログの URL は入力したホスト名を使って https://(ホスト名).seesaa.net/ となります。

続いてブログの作者として表示される「ニックネーム」、ブログの「カテゴリ、を入力または選択してください。そのあとでスパム防止のための画面に表示されている文字を読み取ってその下のテキストボックスに入力してください。最後に「ブログを作る」をクリックしてください。

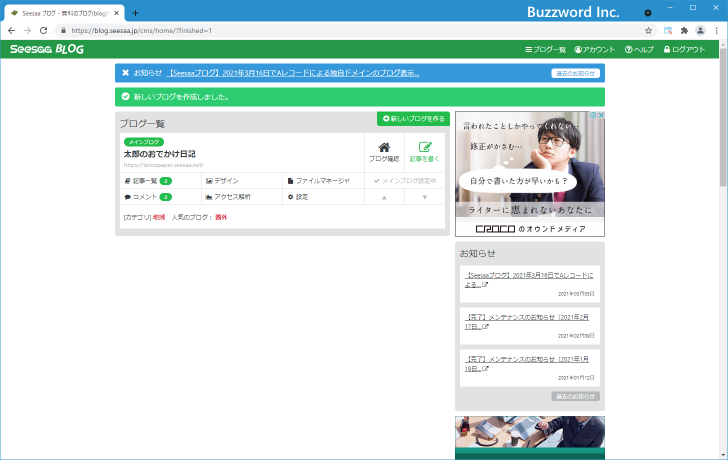
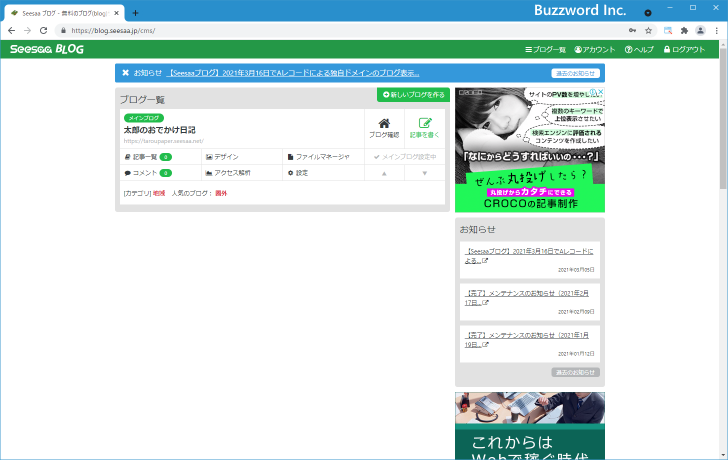
新しいブログの作成が完了しました。ブログの管理画面が表示されます。

Seesaaブログへのログインとログアウト
Seesaa ブログの管理画面へアクセスするには Seesaa ブログにログインする必要があります。ここでは Seesaa ブログへログインする方法およびログアウトする方法について解説します。
Seesaaブログへログインする
Seesaa ブログへログインするには Seesaa ブログのサイトへアクセスし、画面右上に表示されている「マイブログ」をクリックしてください。


ログイン画面が表示されます。

Seesaa アカウントに登録されているメールアドレスおよびパスワードを入力してください。入力が終わりましたら「サインイン」をクリックしてください。

Seesaa ブログにログインが完了しました。 Seesaa ブログの管理画面が表示されます。

Seesaaブログからログアウトする
Seesaa ブログからログアウトするには、 Seesaa ブログの管理画面右上に表示されている「ログアウト」をクリックしてください。

Seesaa ブログからログアウトが完了しました。

作成したブログを表示する
作成したブログはデフォルトの設定で公開されています。どのように表示されているかを確認してみます。ブログの作成時に指定した URL へアクセスしてください。

ブログが表示されました。新しい記事を投稿していくとブログに表示されていくことになります。


HTTPSの利用について
2021 年 6 月時点では、新しく作成した Seesaa ブログはデフォルトで HTTPS を使用するように設定されています。ブログを表示してみると https:// で始まっていることが確認できます。

※ http:// の URL から https:// の URL へリダイレクトが設定されています。
※ 独自ドメインを設定した場合はデフォルトで HTTPS を使用しない設定になります。こちらは独自ドメインの設定の箇所で解説します。
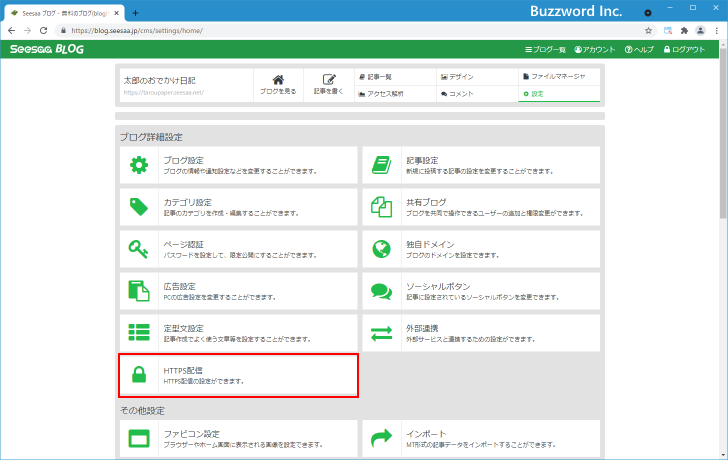
通常は HTTPS を使用のままで構いませんが、何らかの理由で HTTPS の利用をしないように変更したい場合、管理画面に表示されている「設定」をクリックしてください。

「設定」画面が表示されたら「HTTPS配信」をクリックしてください。

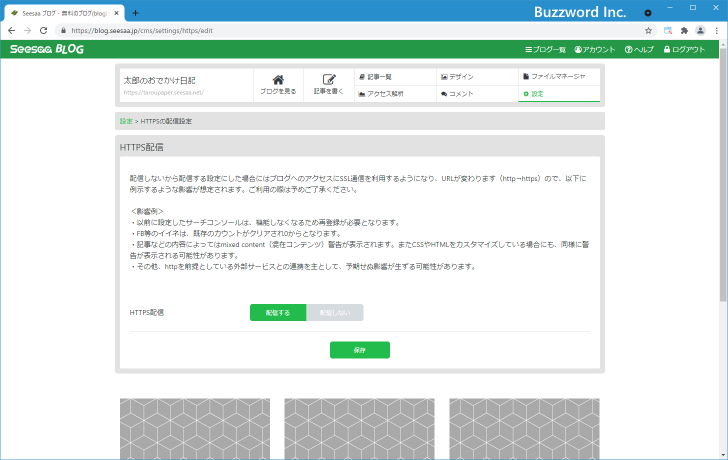
HTTPS に関する設定画面が表示されます。

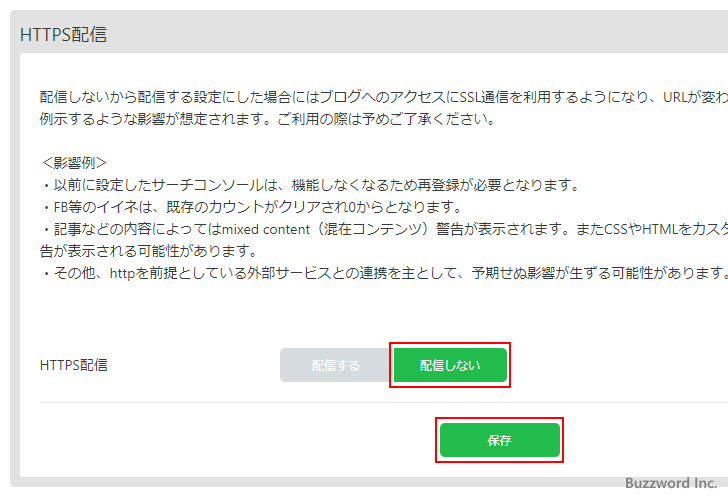
現在 HTTPS 配信について「配信する」が選択されています。

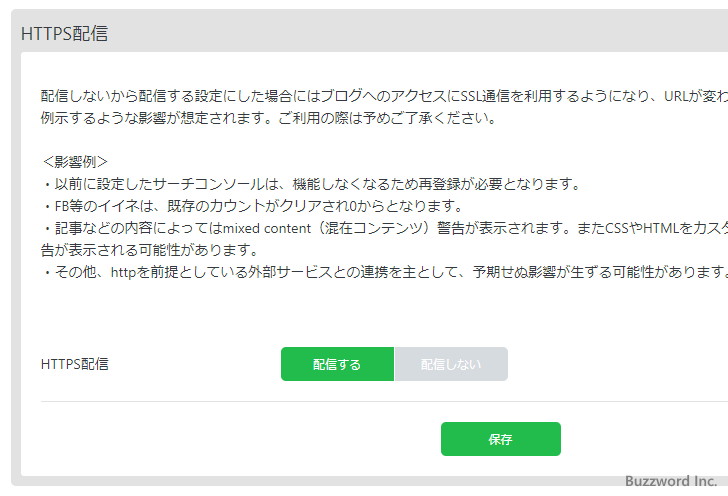
HTTPS の利用をやめる場合には「配信しない」をクリックして選択してください。そのあとで「保存」をクリックしてください。

HTTPS の利用を停止しました。

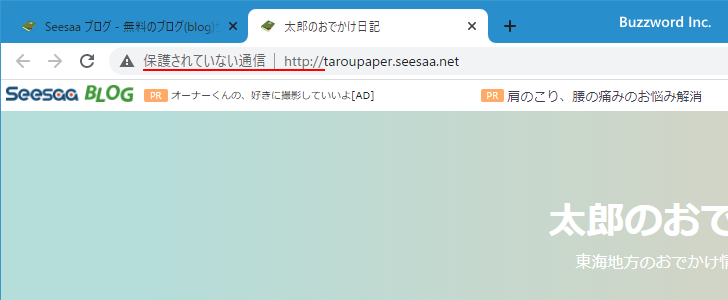
あらためて自分のブログを表示してみると、 http:// で始まっていることが確認できます。( https:// の URL へアクセスするとリダイレクトされます)。

ブログに記事を投稿する
ブログで新しい記事を作成し投稿する手順について確認します。管理画面に表示されている「記事を書く」をクリックしてください。

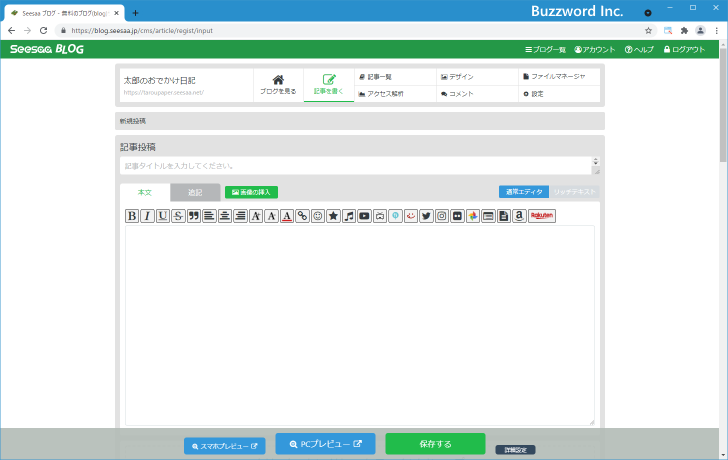
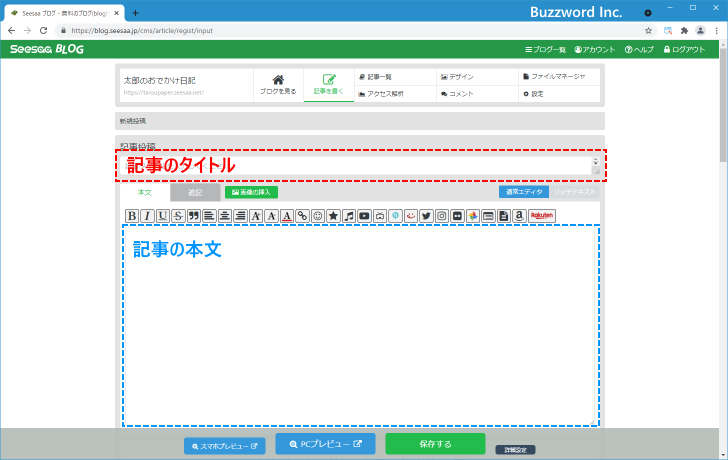
記事の新規作成画面が表示されます。

赤枠のところに記事のタイトル、青枠のところに記事の本文を入力してください。

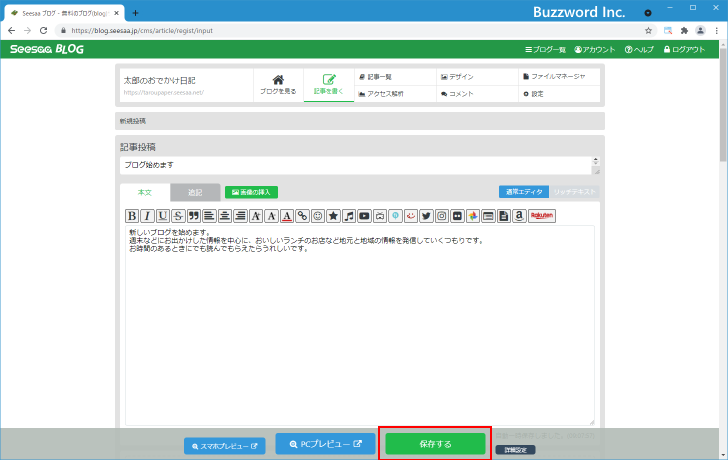
記事の作成が終わりましたら「保存する」をクリックしてください。

記事が投稿されて公開されました。

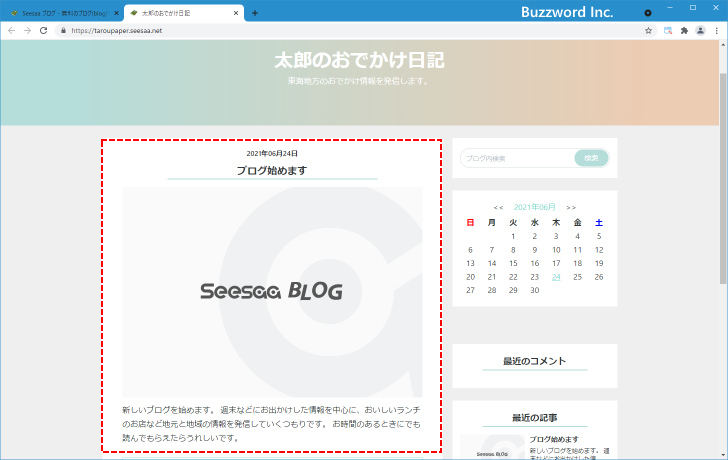
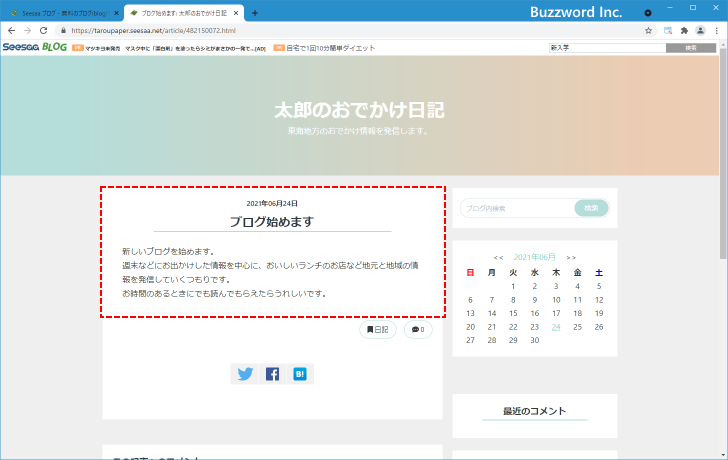
ではあらためてブログを表示してください。先ほど投稿した記事がブログで表示されていることが確認できます。記事一覧の画面では見出し画像が必ず表示されるようで、設定していないため下記のような画像が本文の前に表示されています。

個別の記事のページを表示すると次のように表示されます。

ブログのデザインを変更する
Seesaa ブログではブログの見た目を設定するテンプレートがあらかじめいくつか用意されています。テンプレートを変更するには管理画面に表示されている「デザイン」をクリックして下さい。

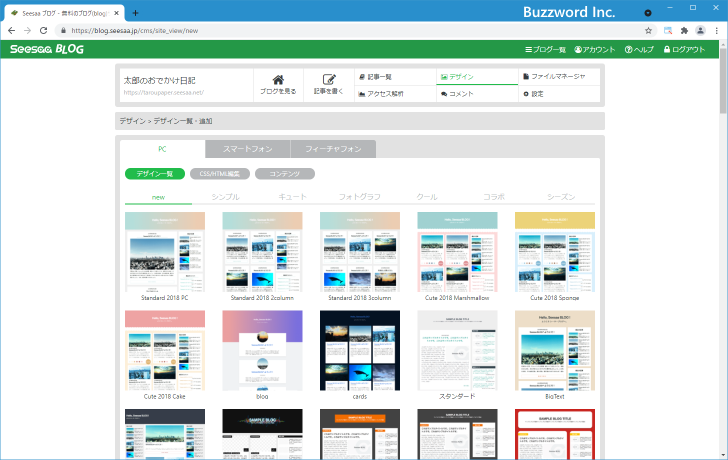
テンプレートの一覧が表示されます。デフォルトでは「デザイン一覧」タブが表示されています。

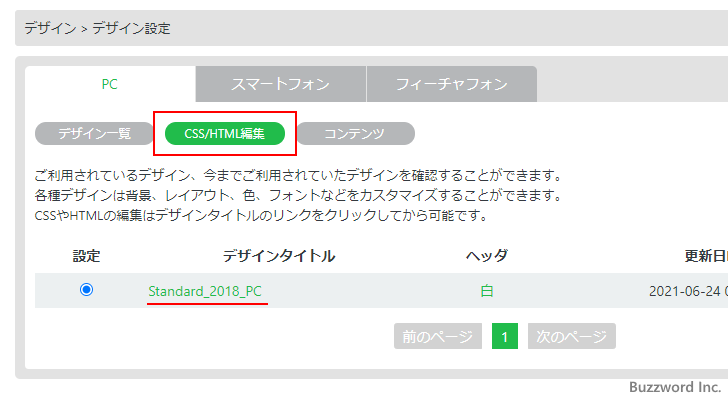
現在使用しているテンプレートを確認するには「CSS/HTML編集」タブをクリックしてください。「設定」の箇所に ● が付いているデザインが現在設定されているもので、テンプレートの名前は「デザインタイトル」の列に表示されています。現在は「Standard_2018_PC」が使用されています。

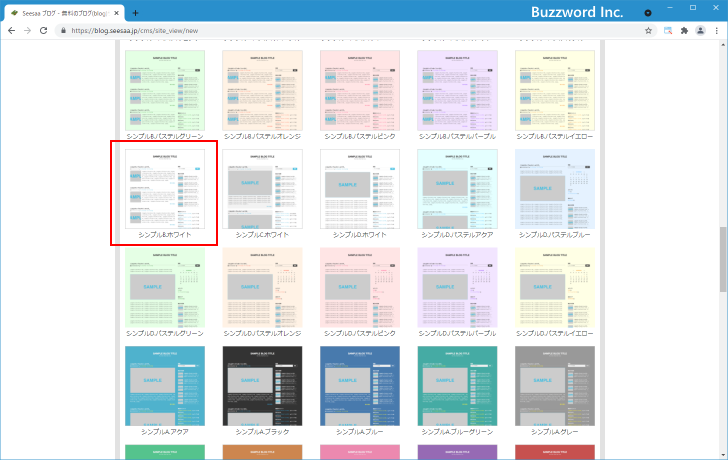
もう一度「デザイン一覧」タブをクリックしてテンプレートの一覧画面を表示します。表示されたテンプレートの中で気に入ったものが見つかりましたらクリックしてください。

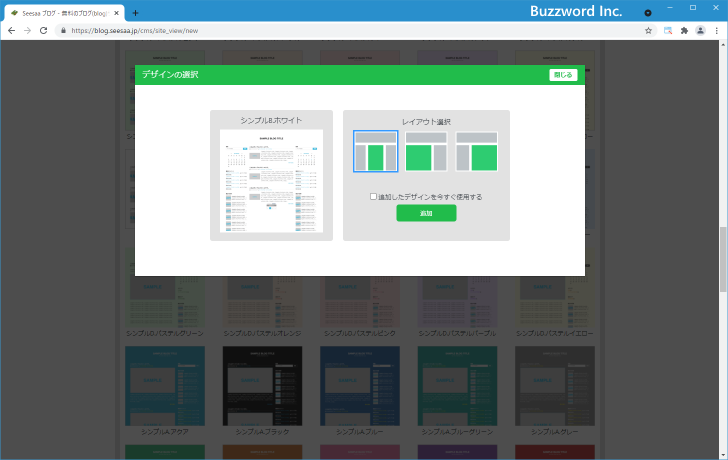
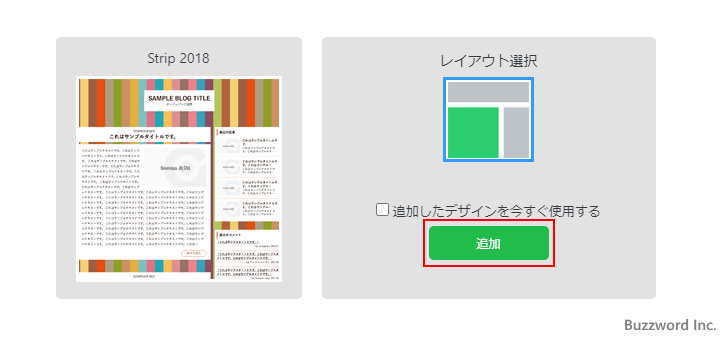
次のような画面が表示されます。

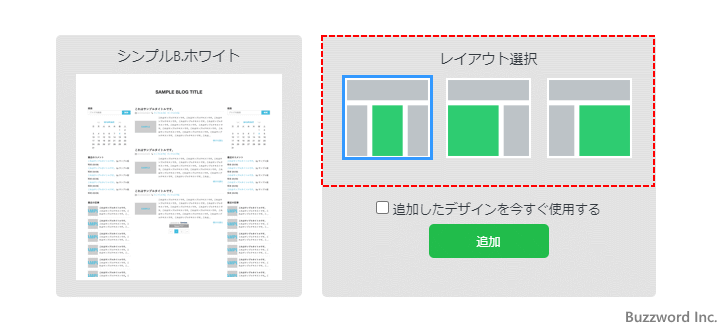
テンプレートによってはカラム構成を選択できるものもあります。今回のテンプレートでは 3 カラムが 1 つと 2 カラムが 2 つ用意されており、クリックするとプレビューが変更されます。

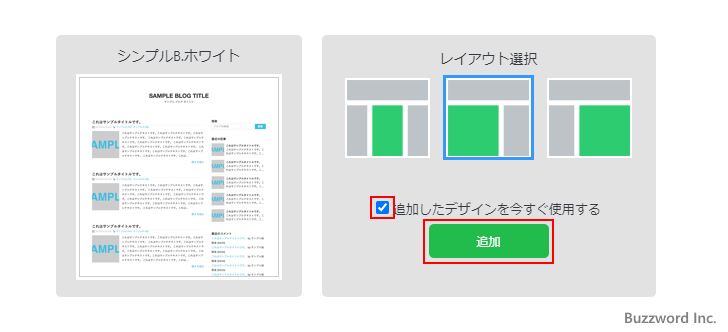
「追加」をクリックすると、このテンプレートをいつでも設定できるように保存されます。また「追加したデザインを今すぐ使用する」にチェックを入れていると、追加したときにこのテンプレートをブログに適用します。今回はチェックを入れた状態で「追加」をクリックしました。

先ほどのテンプレートが追加され、また使用するテンプレートも追加したテンプレートに設定されました。

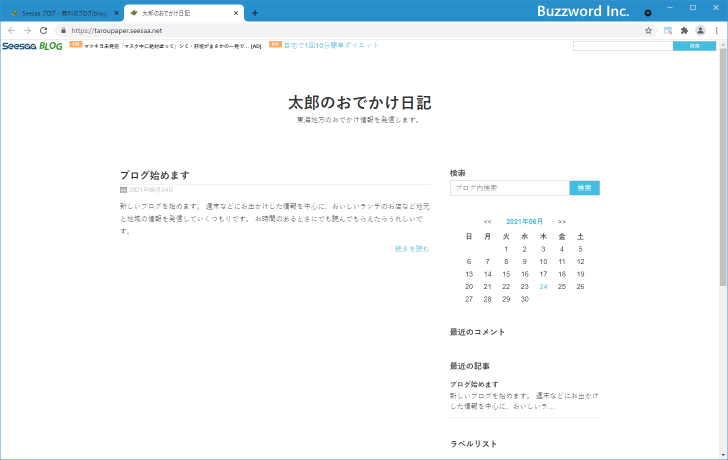
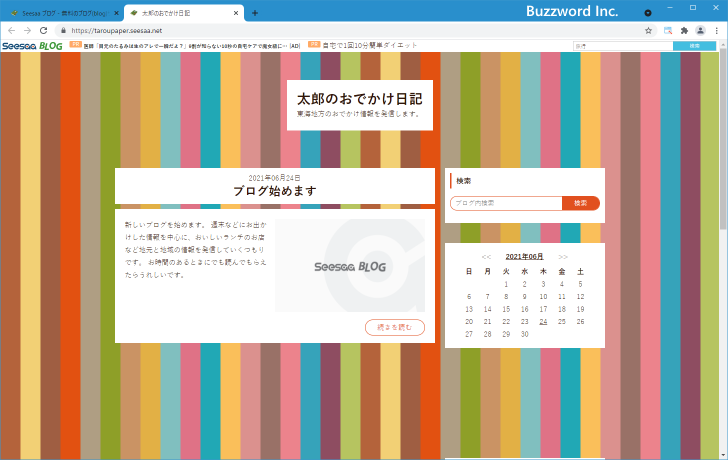
それではあらためてブログを表示してみます。ブログは先ほど選択した新しいテンプレートが使用されて表示されました。

テンプレートを追加するときに「追加したデザインを今すぐ使用する」にチェックを入れずに「追加」をクリックすると、テンプレートは追加されますが使用するテンプレートは変更されません。


追加済みにテンプレートの中でブログで使用するテンプレートを変更するには、「CSS/HTML編集」タブを開き、追加済みのテンプレート一覧の中から使用するテンプレートを選択してください。これでテンプレートは変更されます。

それではあらためてブログを表示してみます。ブログは先ほど選択した新しいテンプレートが使用されて表示されました。

-- --
Seesaa ブログの開設手順や最初に行っておく設定、そしてブログに記事を投稿する手順など、 Seesaa ブログを使ったブログの始め方を初心者の方でも簡単に分かるように解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。