はてなブログProで固定ページを作成しサイドバーやタイトル下に固定ページへのリンクを設置する
はてなブログ Pro を登録すると通常の記事とは別に固定ページを作成することができます。固定ページはブログのトップページなどには表示されず、明示的にブログのサイドバーなどからリンクを貼らない限りアクセスすることができません。固定ページは自己紹介や問い合わせ先など通常の記事ではなく、いつでもアクセスできるように設置したい情報を掲載する場合に便利です。この記事では「はてなブログPro」で固定ページを作成し、サイドバーやタイトル下のグローバルメニューから固定ページへリンクを張る方法について分かりやすく解説します。
※ はてなブログ Pro の登録方法、そして独自ドメインの設定など固定ページ以外の「はてなブログPro」の追加機能の使い方については「はてなブログProの登録方法および独自ドメインの設定などの追加機能の使い方」をを参照されてください。
新しい固定ページを作成する
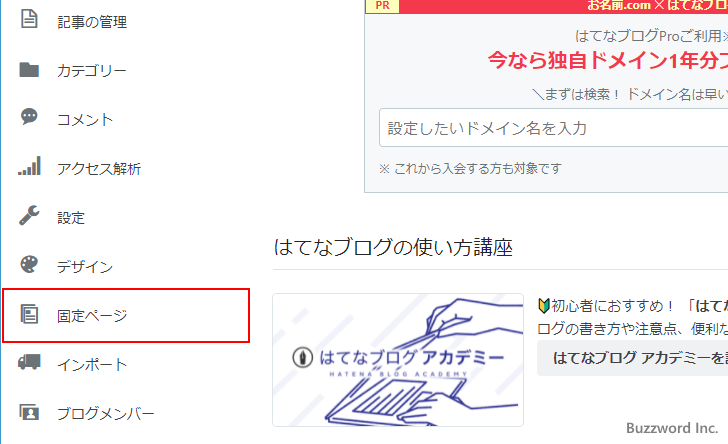
最初に新しい固定ページの作成方法です。固定ページを作成するには画面左側に表示されているメニューの中から「固定ページ」をクリックしてください。

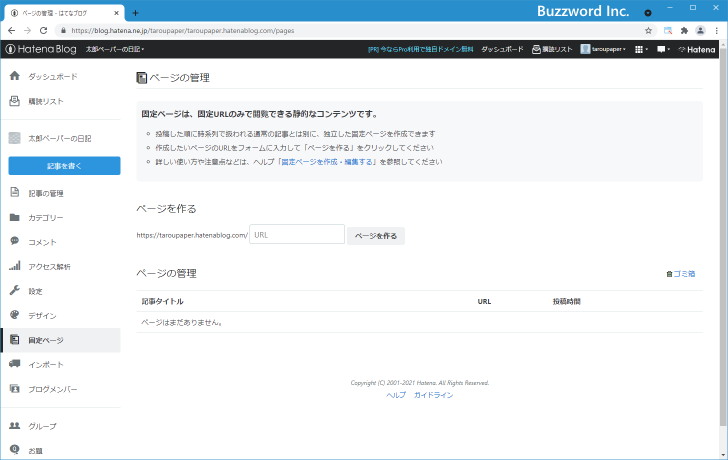
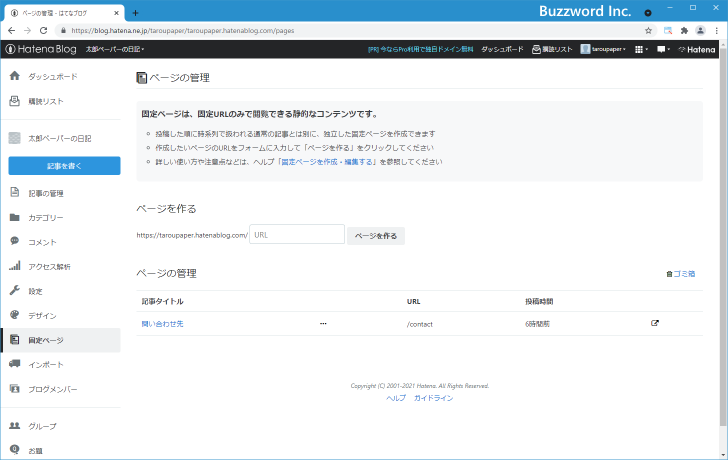
「固定ページの管理」画面が表示されます。

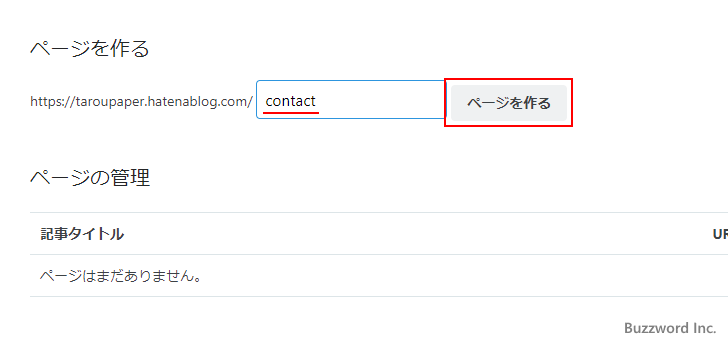
作成する固定ページの URL を指定します。任意の文字列を指定できますが、「about」「archive」についてはすでに別の用途で使用されており、「entry」も使用できません。今回は contact としました。指定が終わりましたら「ページを作る」をクリックしてください。

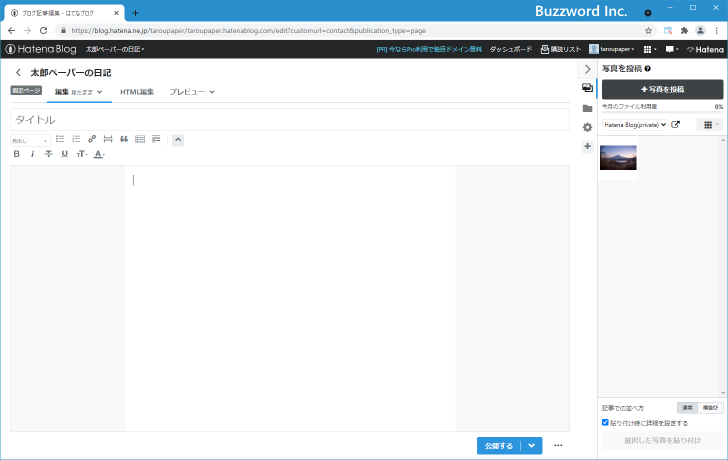
新しい固定ページの作成画面が表示されます。固定ページのタイトルおよび本文を入力します。

固定ページの作成画面は記事の作成画面と似ていますが投稿日時やカテゴリーなど固定ページには使われない項目は設定できません。今回は次のようなページを作成しました。作成が終わりましたら画面下部にある「公開する」をクリックしてください。

固定ページが投稿されました。

ブログを表示してみても投稿された固定ページはブログには表示されません。

ただブラウザのアドレスバーに、固定ページを作成するときに指定した URL を直接入力すると表示されます。( URL は最後にスラッシュ(/)は付きません)。


利用者の方に固定ページを表示してもらうには、ブログのサイドバーやヘッダーなどに固定ページへのリンクを設定する必要があります。
サイドバーから固定ページへリンクを設定する
ブログから固定ページへアクセスできるようにする方法の一つとしてサイドバーにリンクモジュールを追加し、作成済みの固定ページへリンクを設定する方法を解説します。
リンクモジュールの設定をするには画面左側に表示されているメニューの中から「デザイン」をクリックしてください。

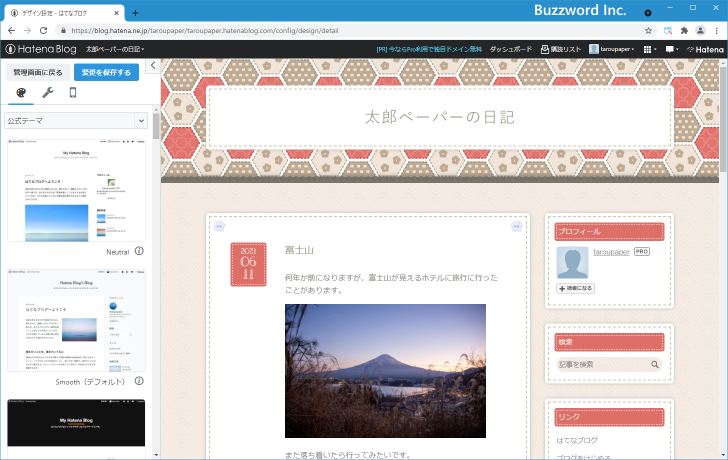
「デザイン設定」画面が表示されます。

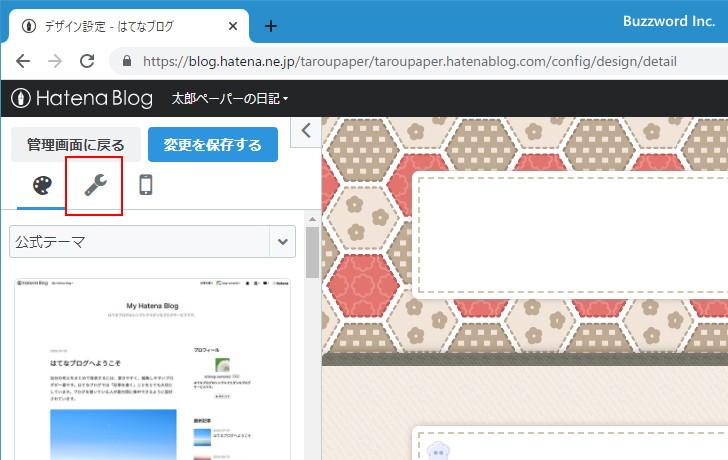
画面左上のスパナアイコンをクリックしてください。

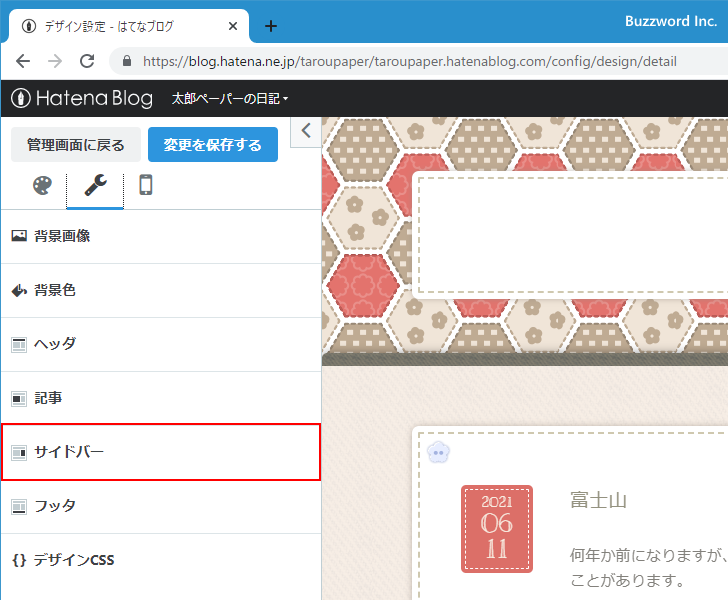
「カスタマイズ」画面が表示されます。画面左側に表示されているメニューの中から「サイドバー」をクリックしてください。

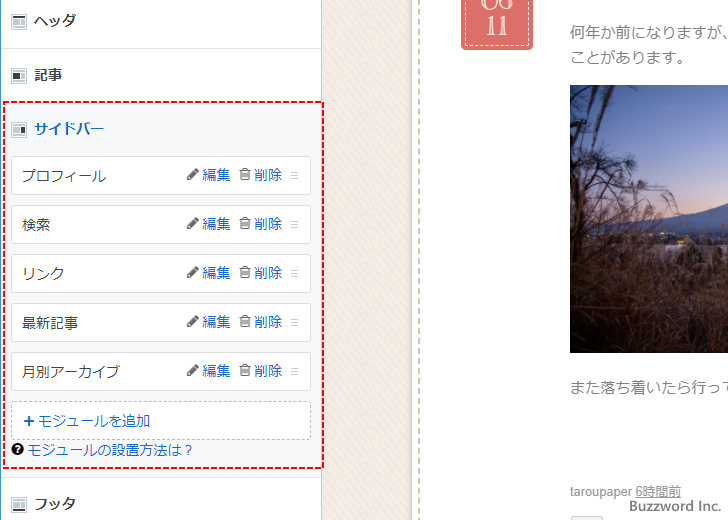
サイドバーに追加されているモジュールの一覧が表示されます。

現在サイドバーにはすでにリンクモジュールが追加されている状態です。

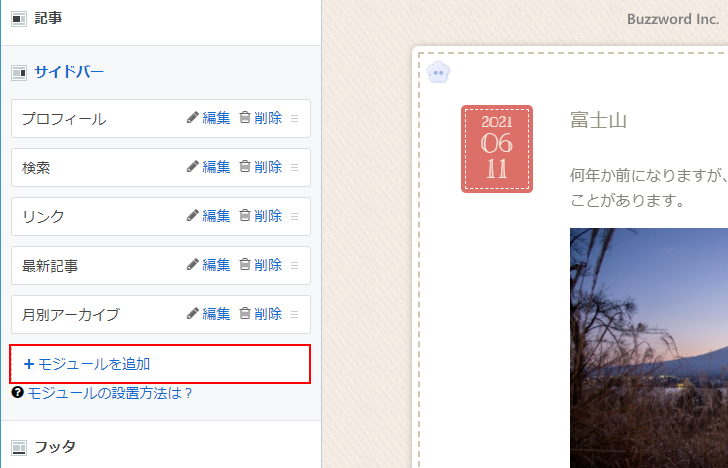
既存のリンクモジュールを編集して固定ページへのリンクを追加してもいいですし、別のリンクモジュールを追加して固定ページへのリンクを追加することもできます。今回は別のリンクモジュールを追加してみます。「モジュールを追加」をクリックしてください。

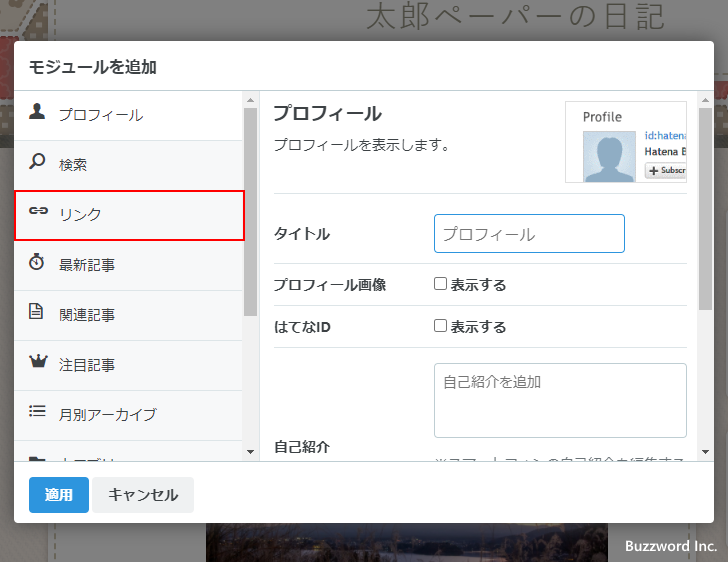
「モジュールを追加」画面が表示されます。「リンク」をクリックしてください。

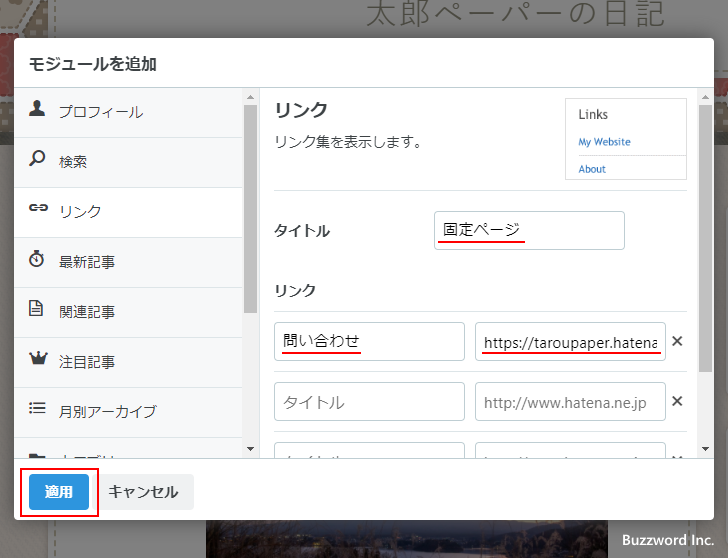
リンクモジュールのタイトルに「固定ページ」、リンクのタイトルに「問い合わせ」、リンク先 URL に固定ページの URL を入力しました。今回は追加するリンクが一つだけですが、複数の固定ページを作成した場合などは同じようにリンクのタイトルと URL をペアで入力してください。入力が終わりましたら「適用」をクリックしてください。

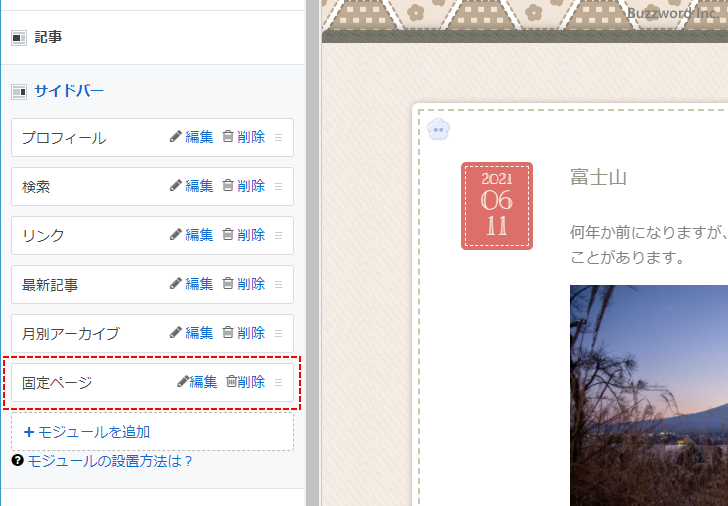
新しいリンクモジュールがサイドバーに追加されました。

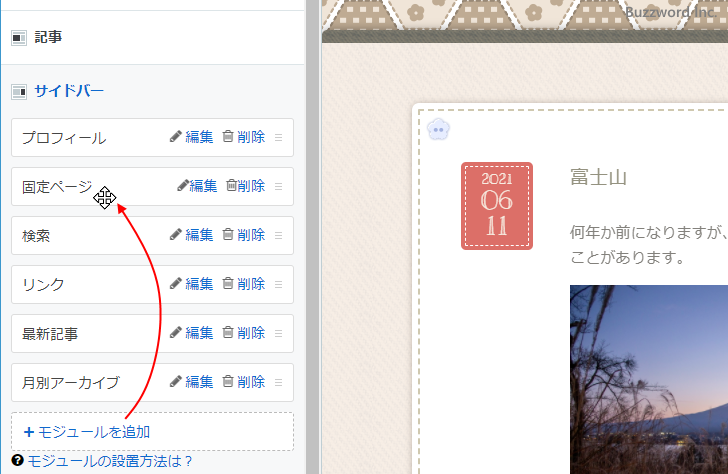
なおモジュールの位置はドラッグ&ドロップで移動できます。今回は上から 2 つ目の位置に移動しました。

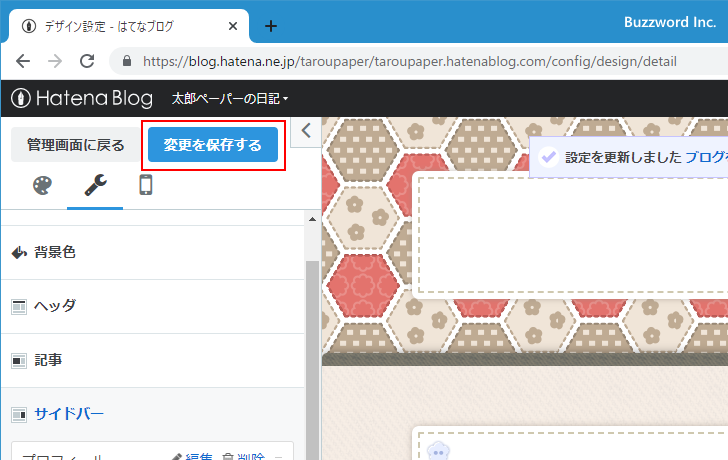
設定が終わりましたら画面左上にある「変更を保存する」をクリックしてください。

サイドバーにリンクモジュールを追加し、リンクモジュールの中で固定ページへのリンクを設定しました。
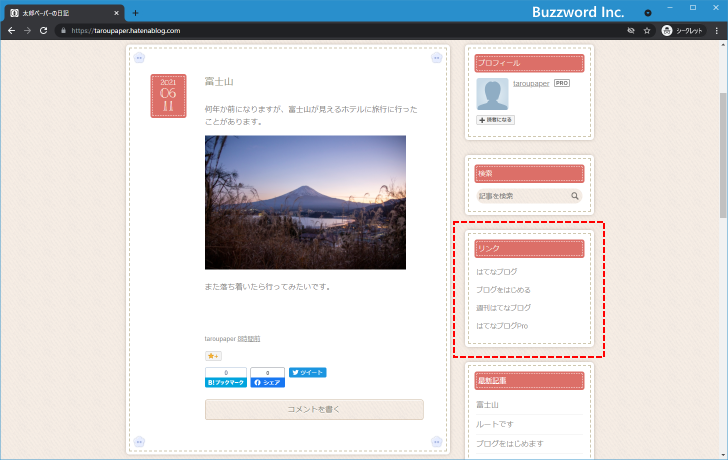
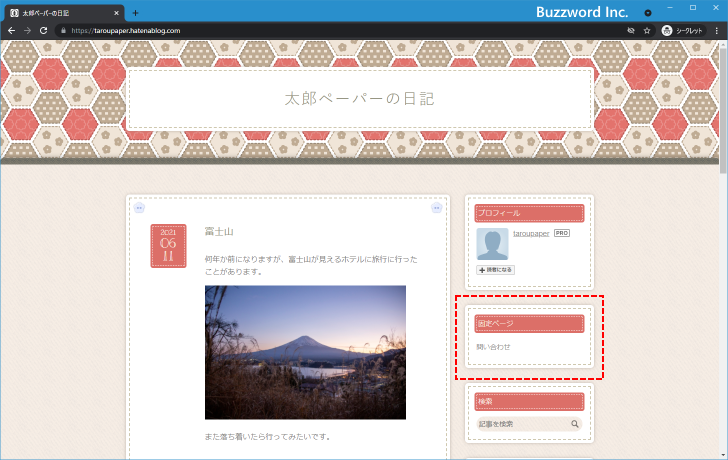
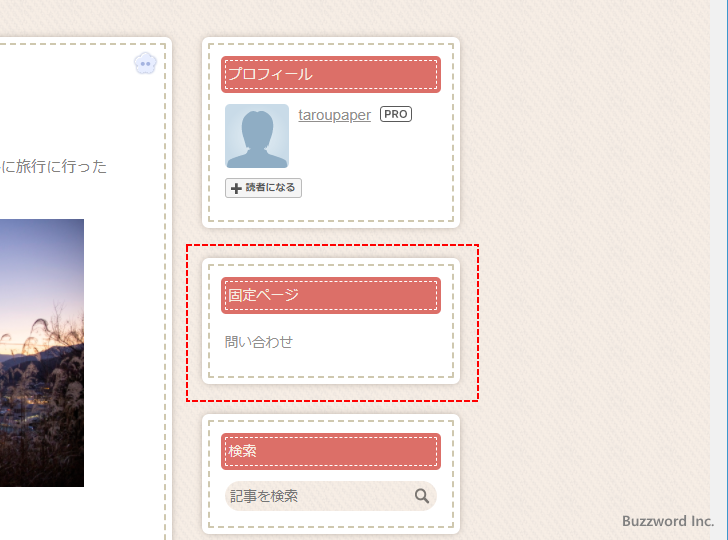
それではブログを表示してください。サイドバーに固定ページへのリンクが表示されていることが確認できます。


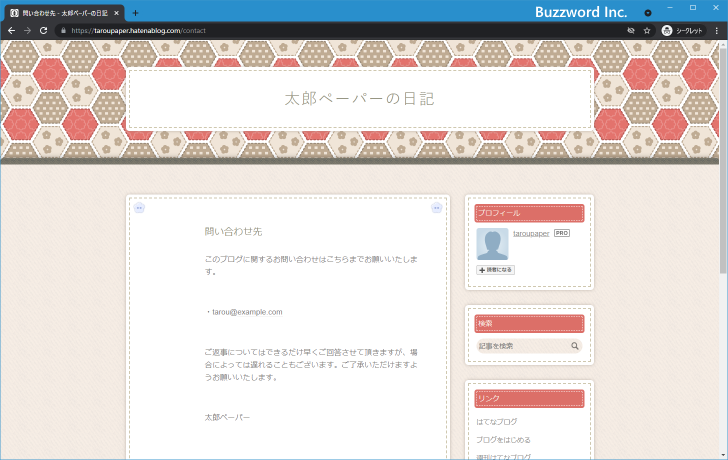
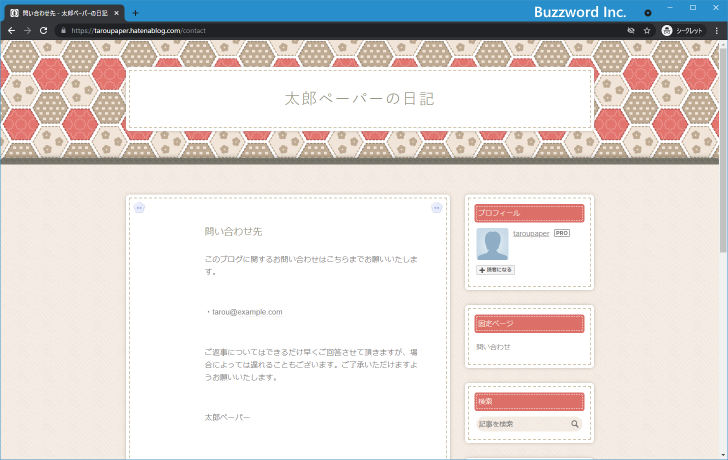
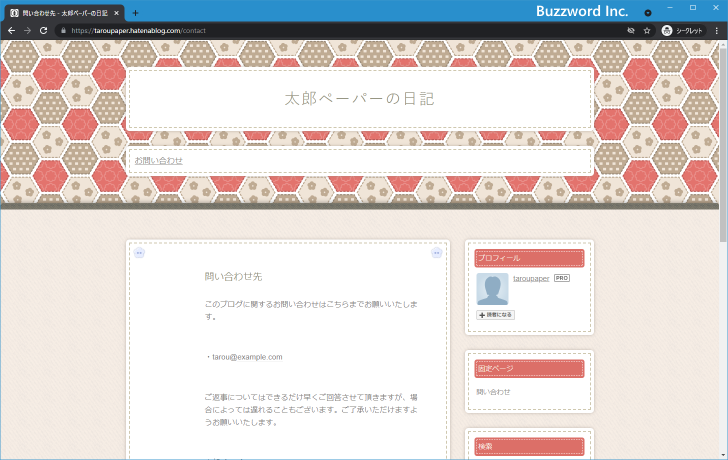
「問い合わせ」というリンクをクリックすると、固定ページが表示されます。

タイトル下に固定ページへのリンクを設定する
ブログから固定ページへアクセスできるようにする方法の一つとしてタイトル下にグローバルメニューの形で作成済みの固定ページへリンクを設定する方法を解説します。
タイトル下にリンクを表示するように設定するには先ほどと同じ手順で「デザイン設定」画面の中の「カスタマイズ」画面を表示してください。

画面左側に表示されているメニューの中から「ヘッダ」をクリックしてください。

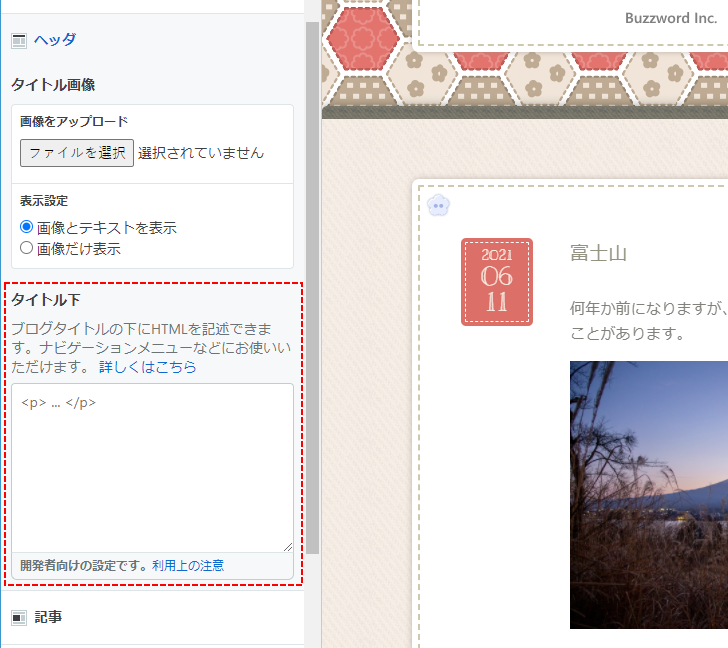
タイトルの下に表示したいものがある場合は、「タイトル下」の下に表示されているテキストエリアに HTML 文を記述します。

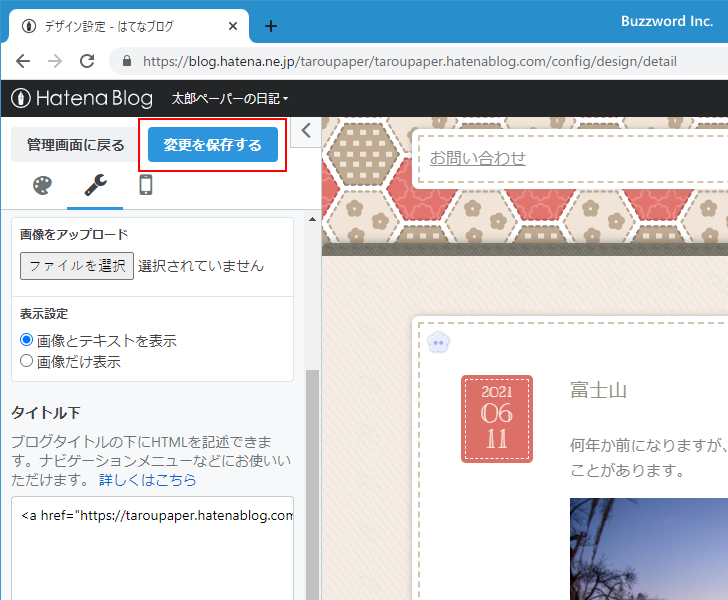
テキストエリアの部分を一度クリックすると、拡大された入力が行えるようになります。今回の場合は「<a href="(固定ページのURL)">お問い合わせ</a>\>」と記述してください。

入力が終わりましたら画面左上の「変更を保存する」をクリックしてください。

タイトル下に固定ページへのリンクを設定しました。
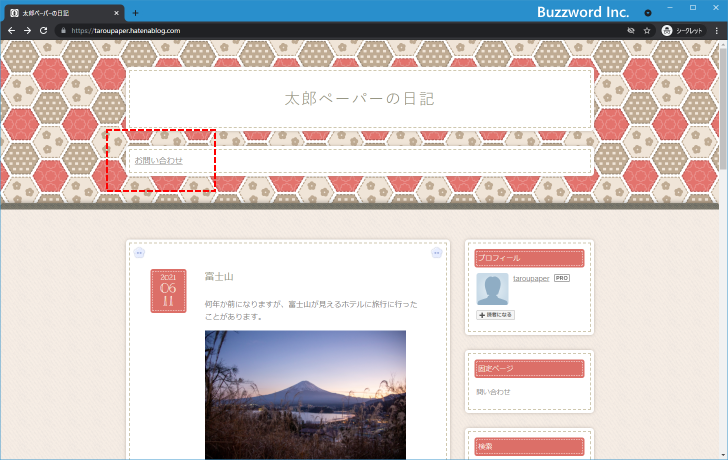
それではブログを表示してください。タイトル下に固定ページへのリンクが表示されていることが確認できます。


「お問い合わせ」というリンクをクリックすると、固定ページが表示されます。

固定ページの編集と削除
作成した固定ページはあとから編集したり、不要になった固定ページを削除することができます。
固定ページを編集する
固定ページを編集する場合は、画面左側に表示されているメニューの中から「固定ページ」をクリックしてください。

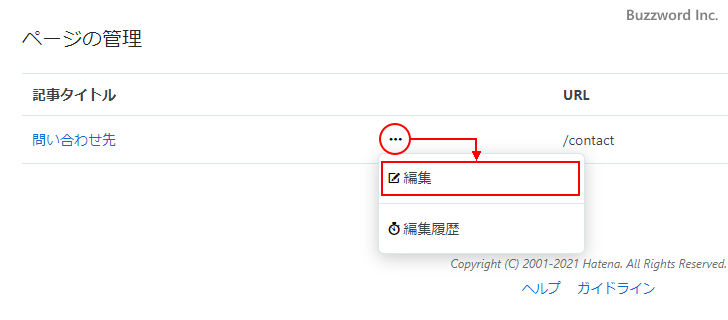
「固定ページの管理」画面が表示されます。画面下部に作成済みの固定ページの一覧が表示されています。

編集する固定ページの右側に表示されているメニューアイコンをクリックし、表示されたメニューの中から「編集」をクリックしてください。

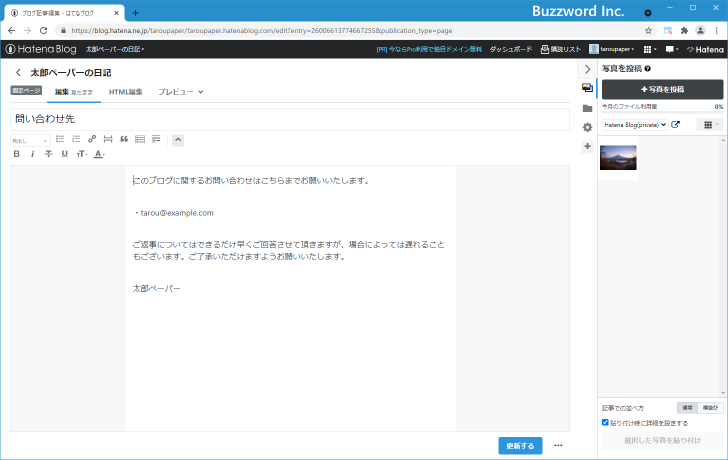
固定ページの編集画面が表示されます。新規に作成したときと同じですので、必要な箇所の編集を行ってください。

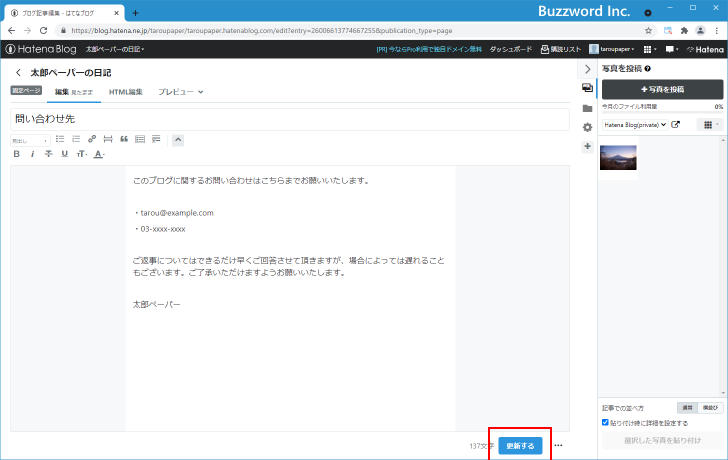
編集が終わりましたら画面右下の「更新する」をクリックしてください。

固定ページの編集が完了しました。

固定ページを削除する
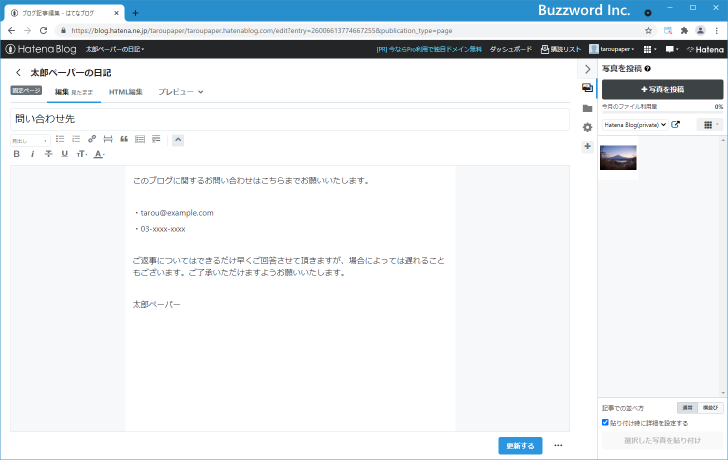
不要になった固定ページは削除することができます。固定ページを削除するには、編集したときと同じ手順で固定ページの編集画面を表示してください。

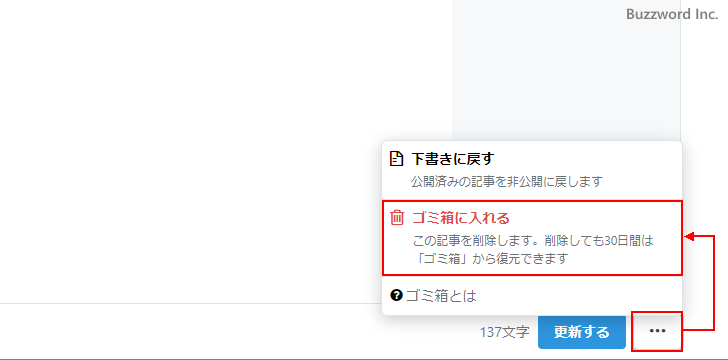
画面右下のメニューアイコンをクリックし、表示されたメニューの中から「ゴミ箱に入れる」をクリックしてください。

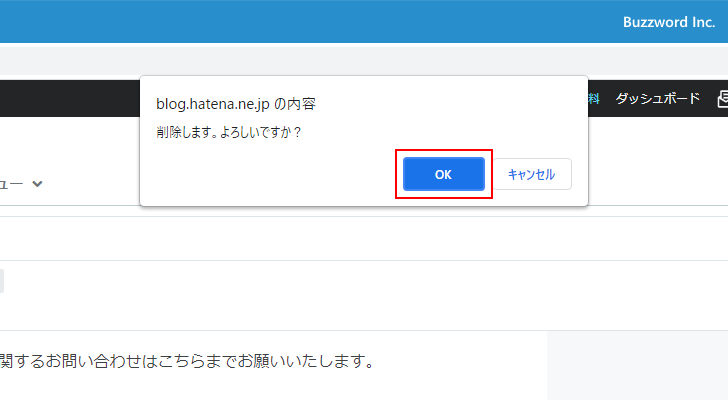
確認ダイアログが表示されます。削除してよろしければ「OK」をクリックしてください。

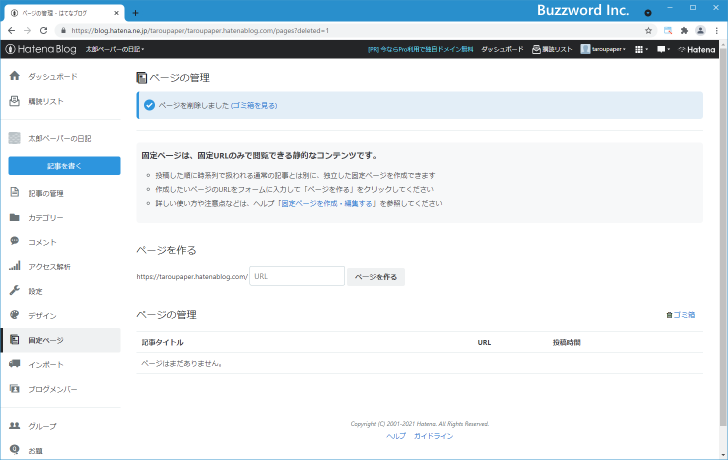
対象の固定ページが削除されました。

-- --
「はてなブログPro」で固定ページを作成し、サイドバーやタイトル下のグローバルメニューから固定ページへリンクを張る方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。