カラフルボックスを使ったWordPressの始め方を初心者の方向けに徹底解説
カラフルボックスはカラフルラボ社が提供しているレンタルサーバーのサービスです。通常 WordPress を利用するには WordPress のインストールに加えてデータベースの準備やドメインの取得、 SSL の設定などいくつか手順が必要ですが、カラフルボックスが提供している「WordPress快速セットアップ」を利用することで初心者の方でも比較的容易に WordPress を使ったブログの構築が行えます。この記事ではカラフルボックスを使って初心者の方がゼロから WordPress のブログを始めるまでの手順について丁寧に解説します。
(2021 年 05 月 23 日公開 / 2021 年 05 月 23 日更新)
目次
WordPress快速セットアップを使って新規契約する
最初に ConoHa WING の契約を行います。今回は WordPress かんたんセットアップを利用してレンタルサーバーの契約に加えてドメインの取得や WordPress のインストールまでまとめて行います。次の URL へアクセスしてください。

画面右上に表示されている「お申込み」をクリックしてください。

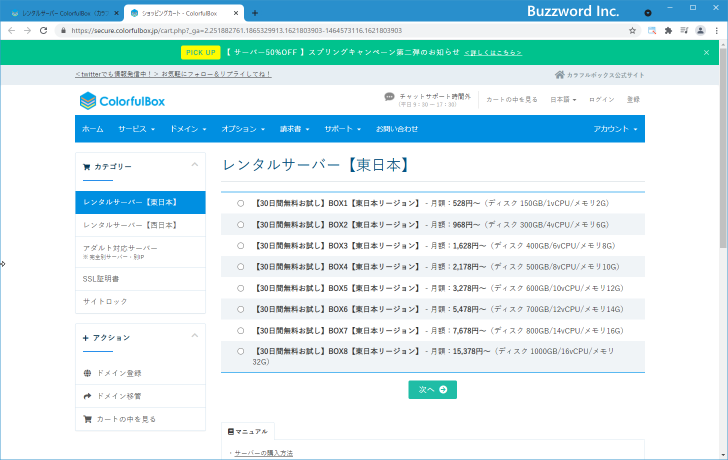
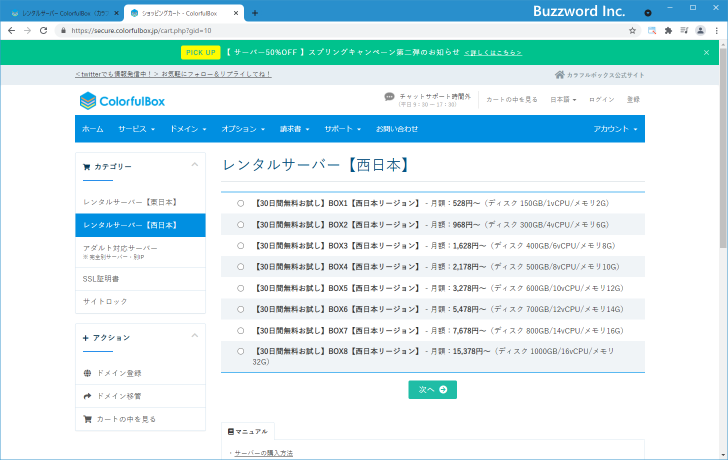
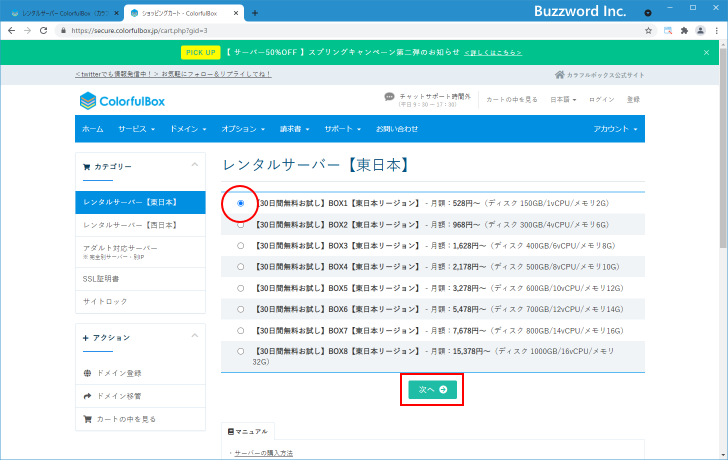
今回はレンタルサーバーを利用します。最初に「レンタルサーバー【東日本】」の一覧が表示されています。もし「レンタルサーバー【西日本】」の方を利用したい場合は、画面左側に表示されている「レンタルサーバー【西日本】」メニューをクリックしてください。



リージョンというのはサーバが設置されている地域のことです。東日本に設置されているサーバを利用するか西日本に設置されているサーバを利用するかを選択するもので、利用者の住所がどこであってもどちらのリージョンのサーバを利用することもできます。サービス内容に違いはありません。自分の住所に近いリージョンを選択すると例えばファイルをアップロードする場合などに若干早いかもしれません。今回は「レンタルサーバー【東日本】」を利用します。
レンタルサーバーの種類として BOX1 から BOX8 まで用意されています。ディスク容量や CPU 、メモリなどが異なります。サーバーの種類はあとから変更が可能です。今回は一番基本となる BOX1 を選択しました。選択が終わりましたら「次へ」をクリックしてください。

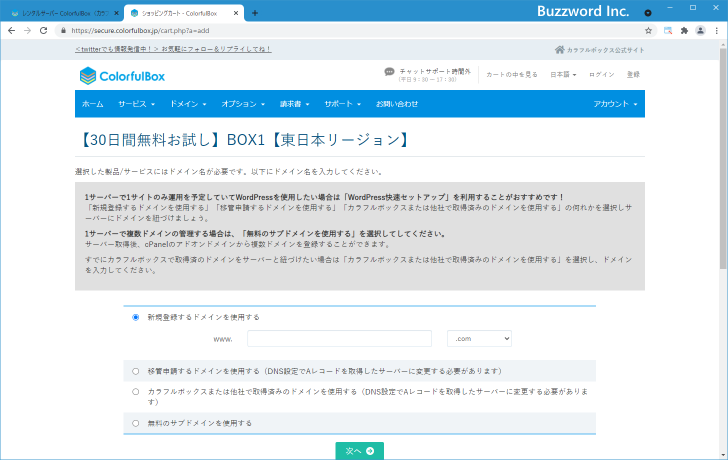
続いてレンタルサーバーで使用するドメインを設定する画面が表示されます。

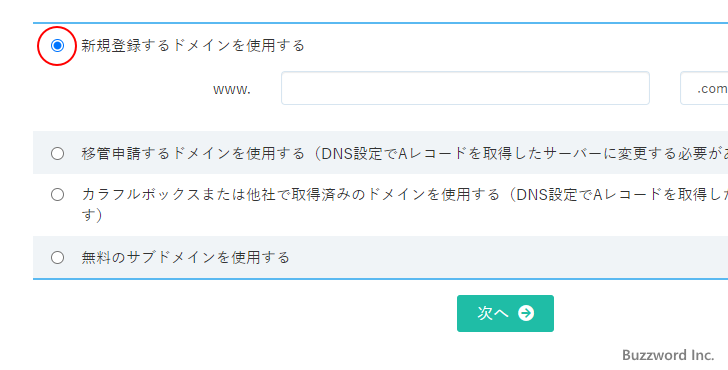
既に別のところで取得しているドメインを使用する場合は「移管申請するドメインを使用する」または「カラフルボックスまたは他社で取得済みのドメインを使用する」を選択してください。今回は新規にドメインを取得して利用するので「新規登録するドメインを使用する」を選択します。

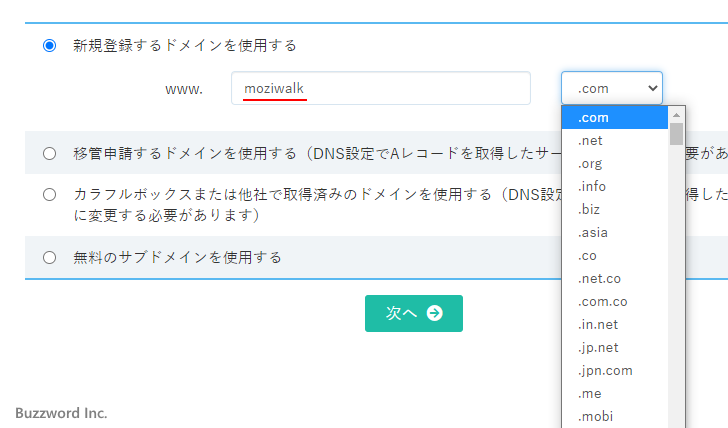
取得するドメイン名を入力してください。ドメイン名の最後の部分は「.com」や「.jp」などから選択します。なお既に他の人が取得しているドメインは取得できません。

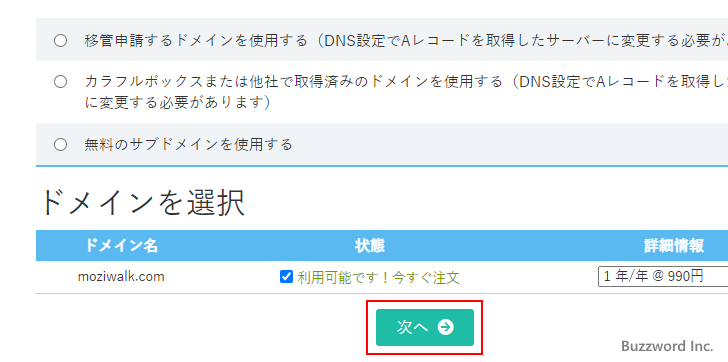
入力が終わりましたら「次へ」をクリックしてください。

「利用可能です」と表示された場合は、入力したドメインが取得可能なドメインです。(「取得不可」と表示された場合はすでに他の利用者が取得済みなどの理由で取得が行えないドメインなので別のドメインを指定してください)。

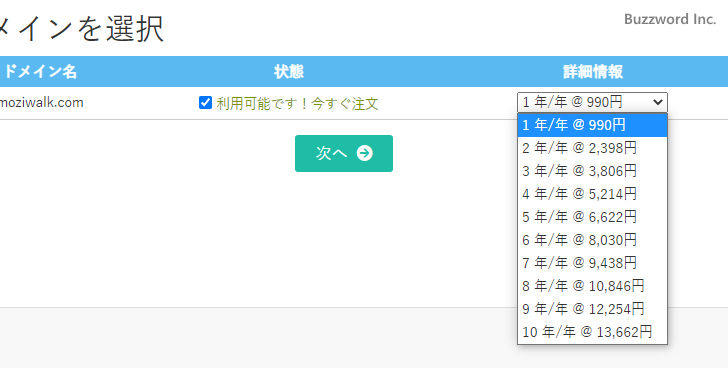
ドメインの契約期間は最小で 1 年間で複数年の契約も可能です。 1 年間にした場合は期間が切れる前に更新を行うことで継続して利用できます。今回は 1 年を選択しました。

契約期間の選択が終わりましたら「次へ」をクリックしてください。

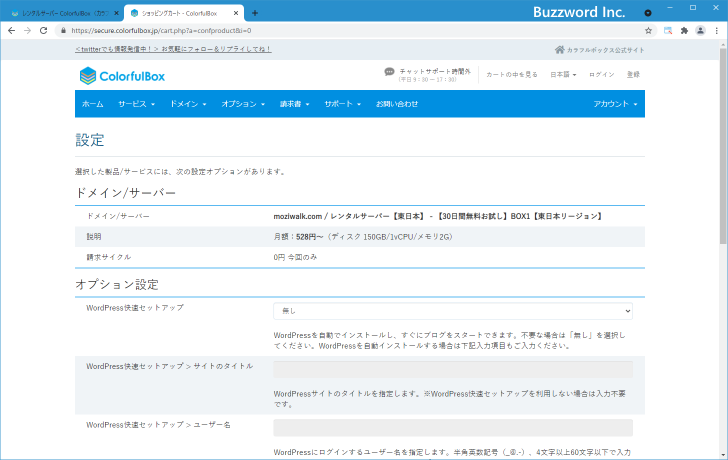
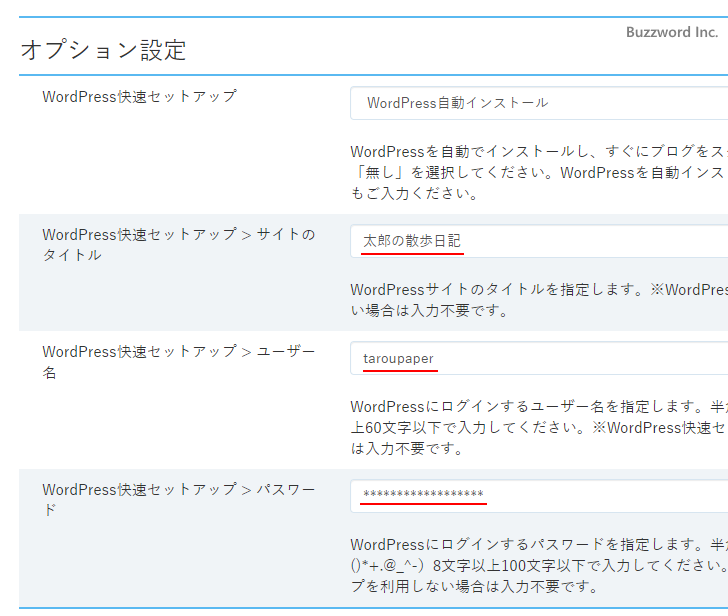
続いて「設定」画面が表示されます。

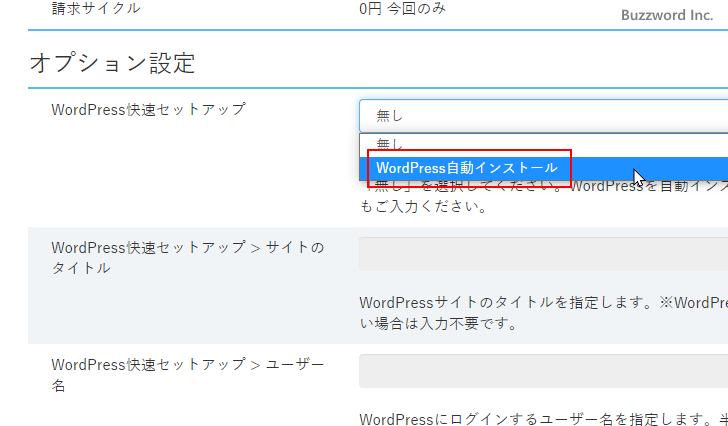
今回は「WordPress快速セットアップ」を使用しますので、「WordPress快速セットアップ」の項目で「WordPress自動インストール」を選択します。

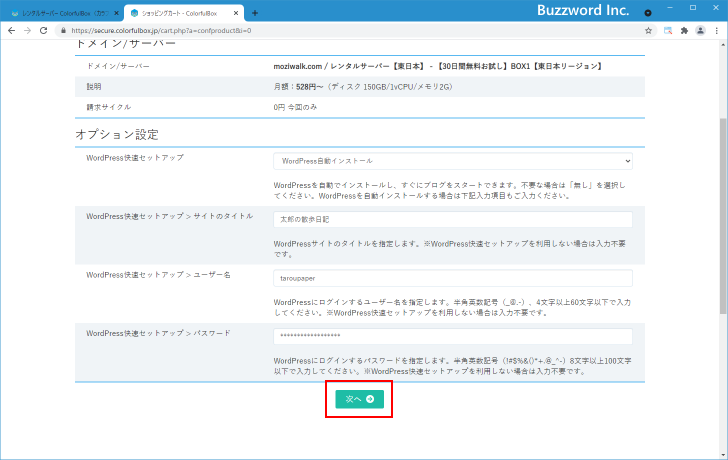
続いて作成する WordPress を使ったブログのタイトル、 WordPress にログインするときのユーザーとパスワードを入力してください。

入力が終わりましたら「次へ」をクリックしてください。

次にドメインに関する設定です。 whois 情報公開代行を使用するかどうかを選択します。ドメインを取得すると、取得者の名前や住所などが whois という機能を使って誰でも閲覧できる状態になりますが、 whois 情報公開代行を有効にすると個人の情報の代わりにドメインの取得代行をした業者の情報が代わりに公開されるようになります。
今回は whois 情報代行にチェックを行いました。設定が終わりましたら「次へ」をクリックしてください。

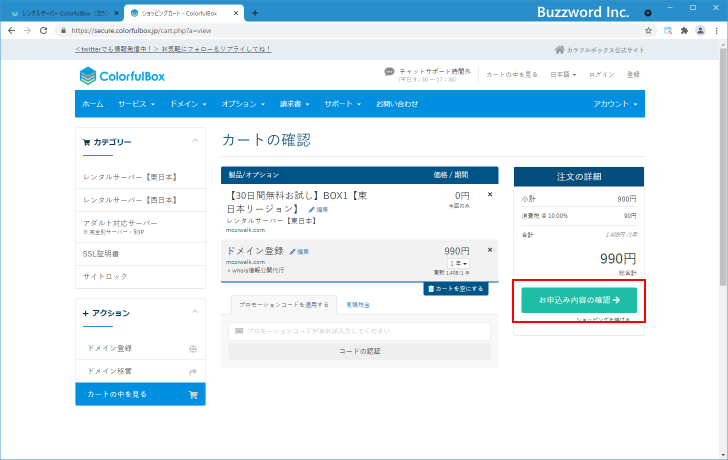
今回申し込む内容が表示されます。サーバの利用料金については 30 日間のお試し期間が利用できたので今回は 0 円となっています。それに加えてドメインの取得費用が発生します。内容に間違いがなければ「お申込み内容の確認」をクリックしてください。

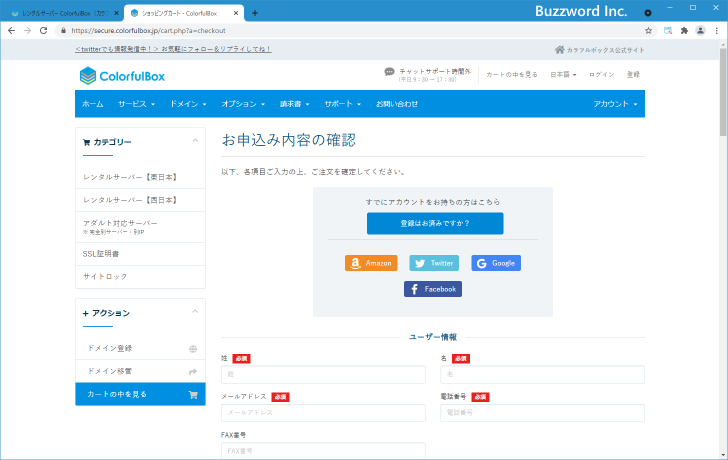
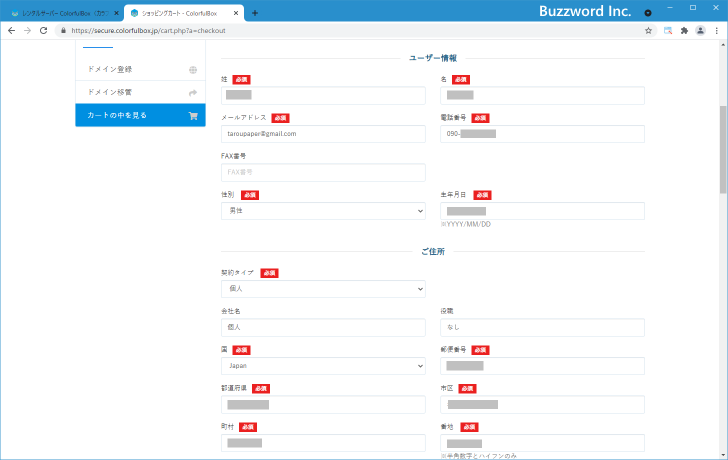
カラフルボックスのユーザー情報などを登録する画面が表示されます。氏名や住所などを順に入力していってください。


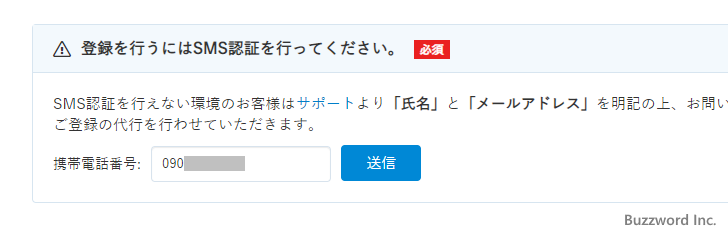
画面の途中で SMS 認証を行う箇所があります。携帯電話番号を入力したあと「送信」をクリックしてください。

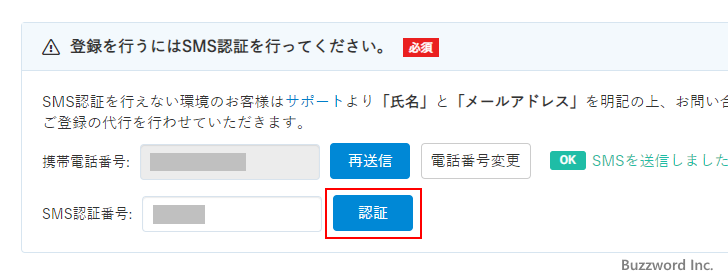
入力した電話番号宛に確認コードが送信され、画面が次のように変わります。受信したコードを入力し「認証」をクリックしてください。

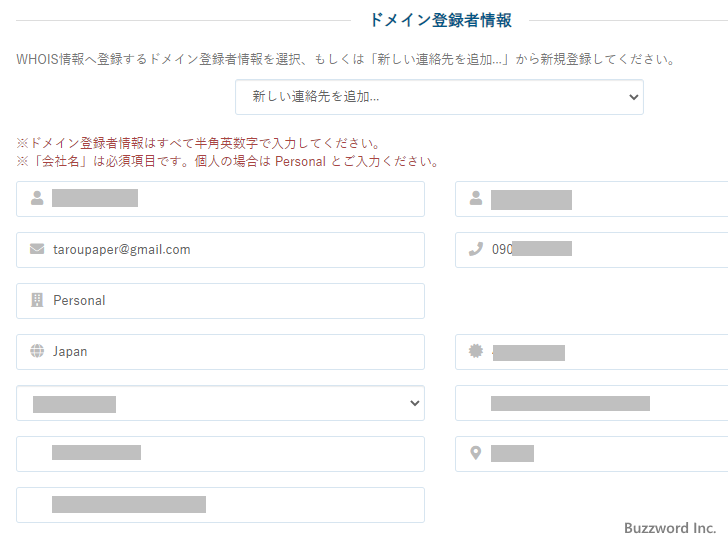
次にドメイン登録者情報です。登録する内容を半角英数で入力してください。

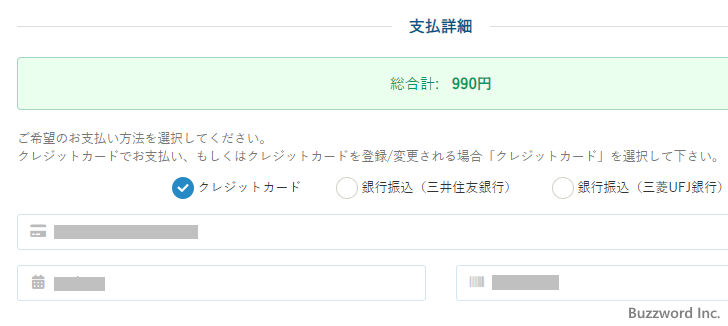
最後に支払い方法を指定します。今回はクレジットカードを選択しました。クレジットカードに関する情報を入力してください。

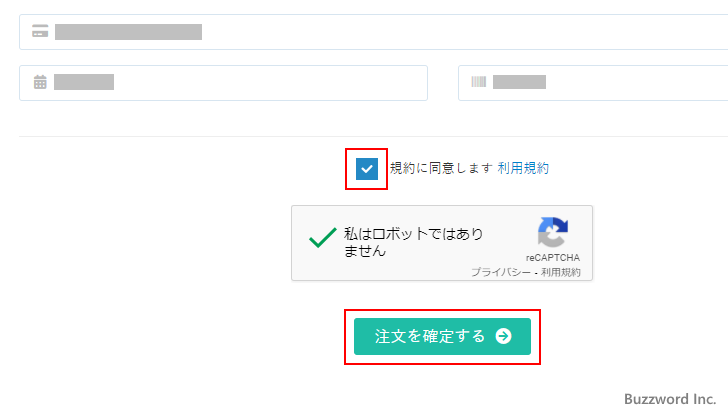
最後に利用規約へのリンクが表示されているのでよく読んで頂き、利用規約に同意できる場合にはチェックを付けてください。そのあとで「注文を確定する」をクリックしてください。

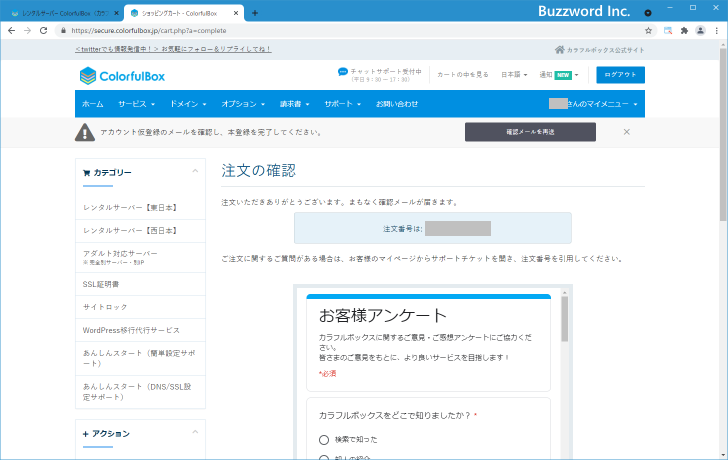
申し込みが完了しました。

登録したメールアドレス宛に何通かメールが届きます。 WordPress へのログイン情報やカラフルボックスのコントロールパネルへのログイン方法、 FTP を使用してコンテンツをアップロードする場合の情報などが表示されているので目を通しておいてください(具体的な手順はあとで解説します)。
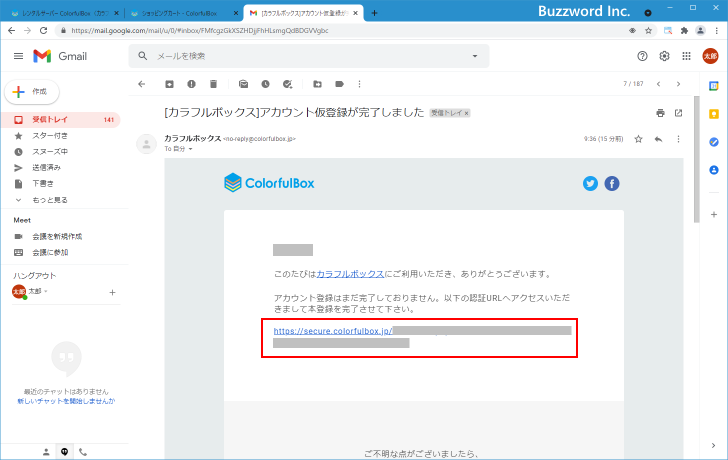
またメールの中に「アカウント仮登録が完了しました」というメールがあります。現在カラフルボックスには仮登録という状態となっていますので、メールに記載されている URL をクリックするかコピーしてブラウザからアクセスしてください。

ログイン画面が表示されるので登録したメールアドレスとパスワードを使ってログインしてください。

メールアドレスの認証が完了し本登録も完了となります。

作成したWordPressのブログを表示する
それでは作成された WordPress のブログへアクセスしてみます。ブログの URL は取得したドメイン名が example.com だった場合は次のようになります。
https://example.com/


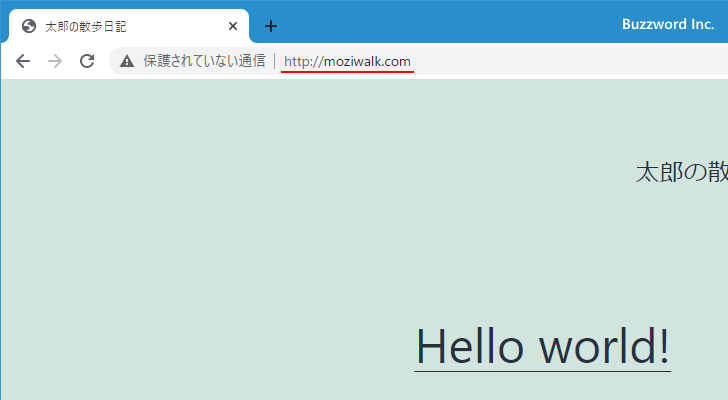
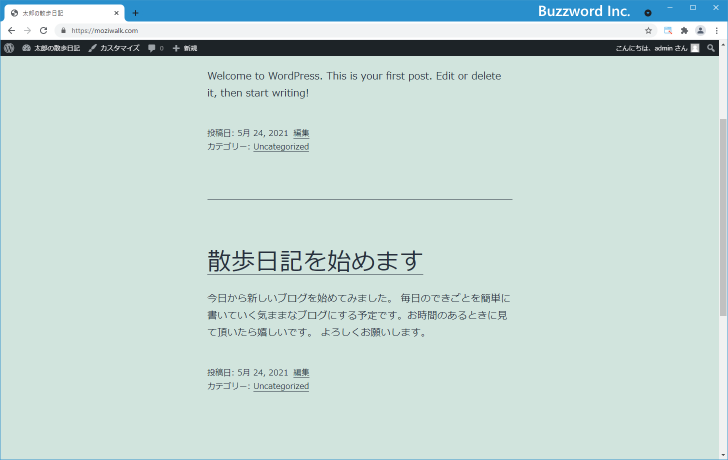
WordPress で作成したブログが表示されました。
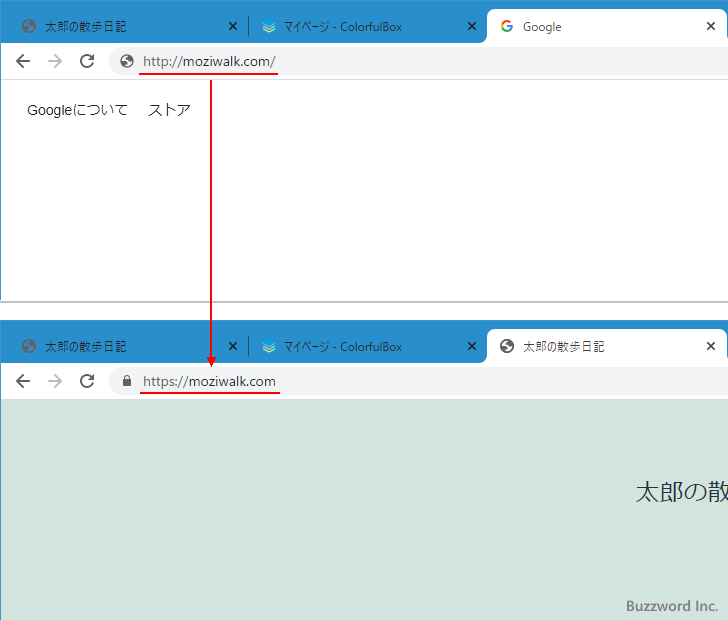
デフォルトで SSL が有効となっています。ただ SSL を使用しない http://example.com/ から SSL を使用する https://example.com/ へのリダイレクトは設定されていないので、 http://example.com/ へアクセスするとそのまま表示されます。

https://example.com/ の URL で統一する場合は別途リダイレクトの設定を行う必要があります。
http://example.com/からhttps://example.com/へリダイレクトを設定する
現在 https://example.com/ の URL でも http://exampl.com/ の URL でもアクセス可能となっています。どちらの URL でもアクセス可能な状態はあまり望ましいものではありませんので http://exampl.com/ へアクセスがあった場合は自動的に https://example.com/ が表示されるようにリダイレクトの設定を行います。
設定を行うにはまずカラフルボックスにログインしてマイページを表示します。次の URL へアクセスして下さい。
・https://secure.colorfulbox.jp/clientarea.php

カラフルボックスのログイン用メールアドレスとパスワードを入力してログインしてください。マイページが表示されます。

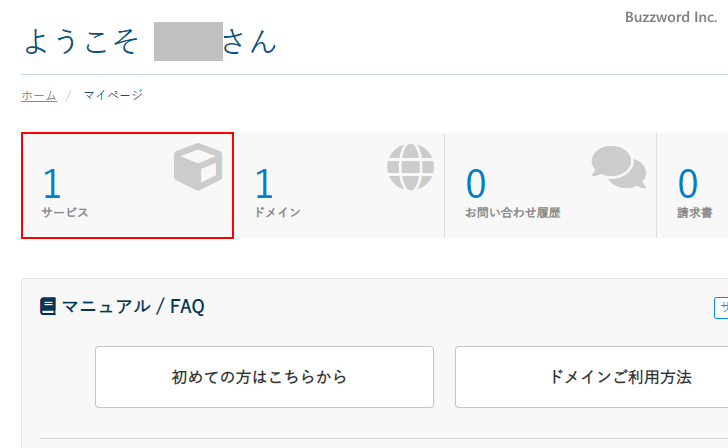
「サービス」をクリックしてください。

「購入済みサービス」の画面が表示され、契約中のサービス一覧が表示されます。この中からコントロールパネルにアクセスしたいサービスの右側に表示されている「契約中」をクリックしてください。


表示された画面の左側に表示されている「cPanelにログイン」をクリックしてください。

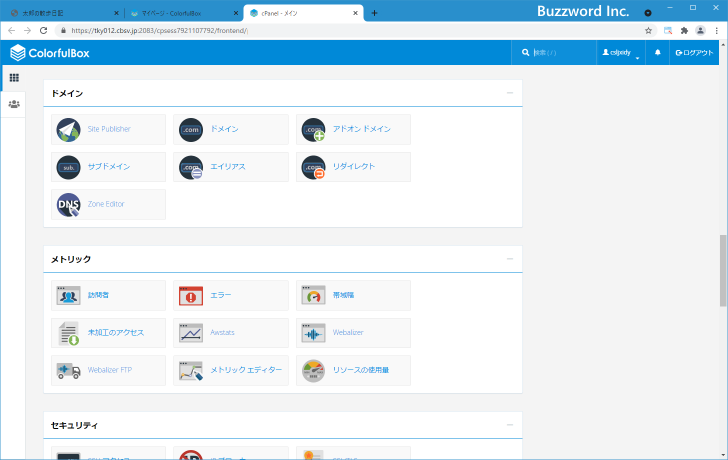
コントロールパネルが表示されました。

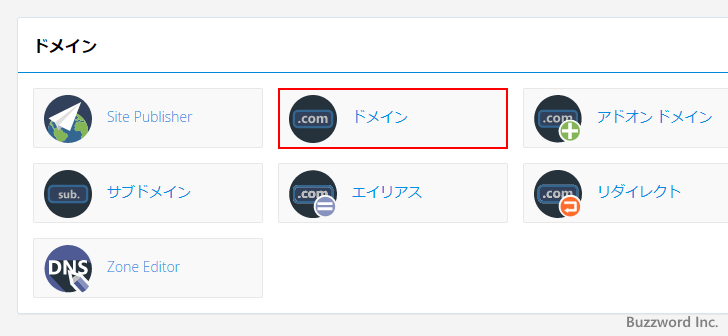
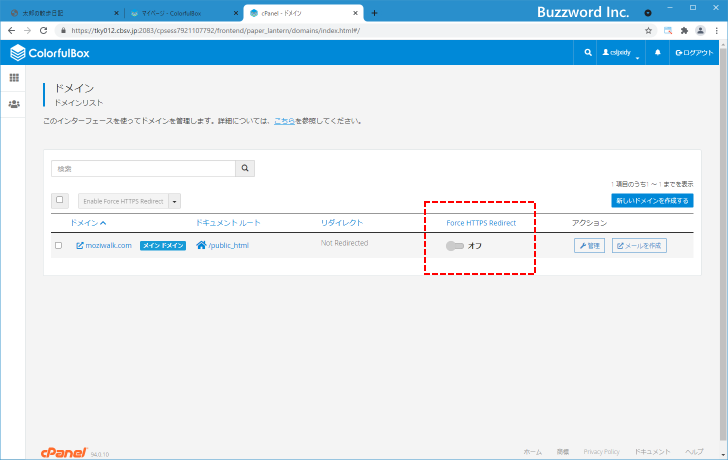
下の方へスクロールしていくと「ドメイン」ブロックがあります。その中の「ドメイン」をクリックしてください。


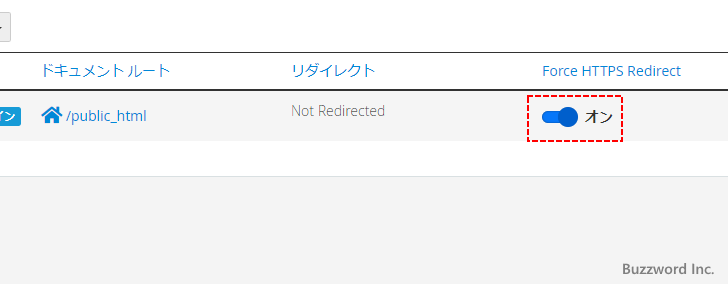
対象のドメインの右側に表示されている「Force HTTPS Redirect」のスイッチをクリックしてオンにしてください。


これで http://example.com/ から https://example.com/ へのリダイレクトが有効となりました。
それでは試してみます。ブラウザから http://example.com/ へアクセスしてください。自動的にリダイレクトされて https://example.com/ が表示されます。

WordPressの管理画面へアクセスする
WordPress で作成したブログで新しい記事を投稿したり、ブログの設定を変更したりするには WordPress の管理画面へログインする必要があります。ログイン用の URL は、例えば取得したドメインが example.com だった場合は次のようになります。
https://example.com/wp-admin/

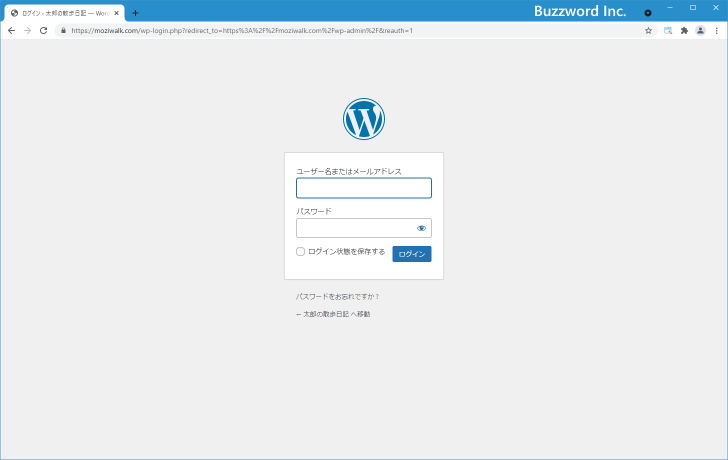
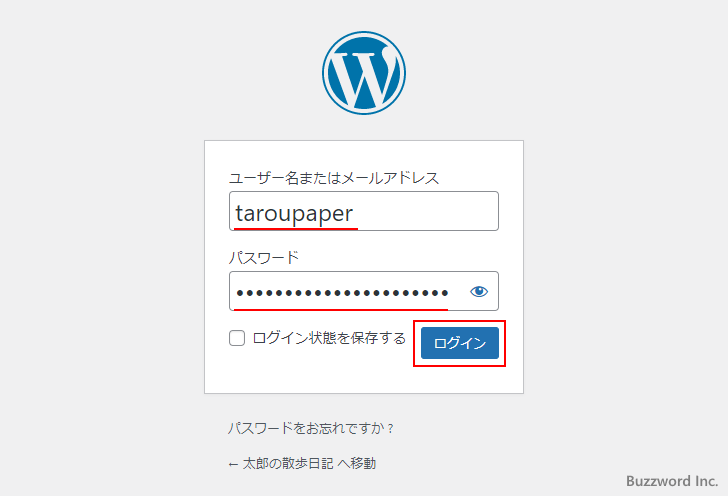
ログイン画面が表示されます。レンタルサーバーの申し込みのときに入力した「WordPressユーザー名」と「WordPressパスワード」を入力し「ログイン」をクリックしてください。

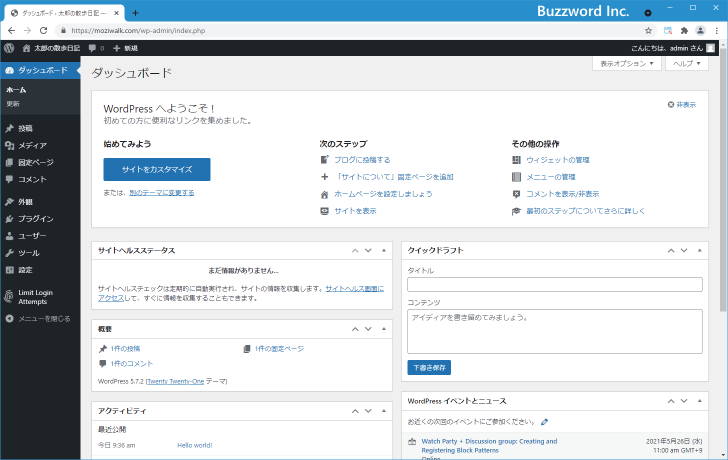
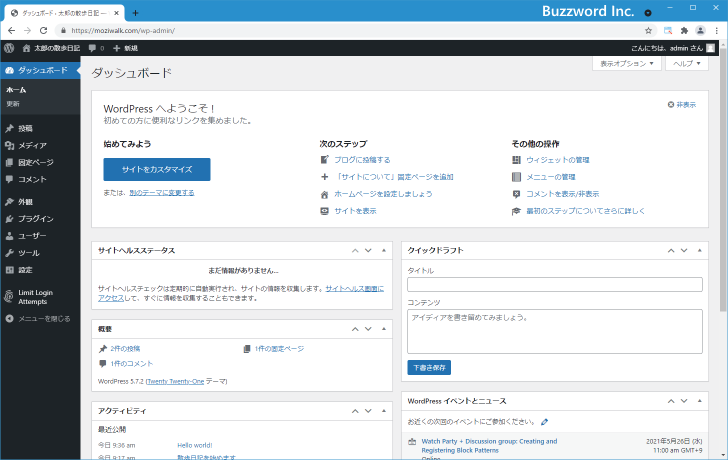
WordPress の管理画面にログインすることができました。

新しい記事を投稿する
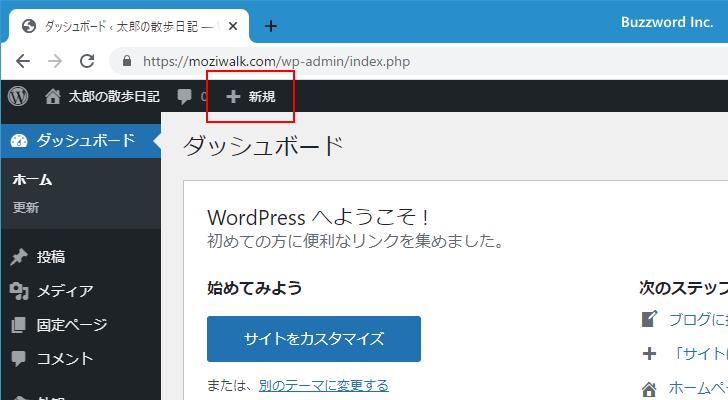
それでは WordPress を使って作成したブログに新しい記事を投稿してみます。画面左上に表示されている「+新規」をクリックしてください。

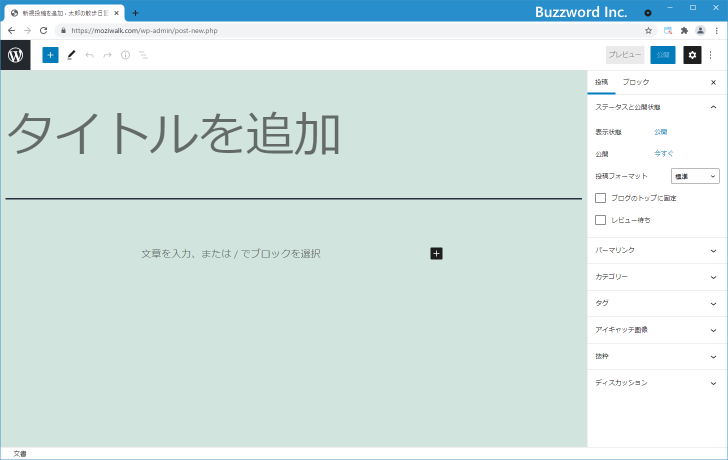
記事の新規作成画面が表示されました。

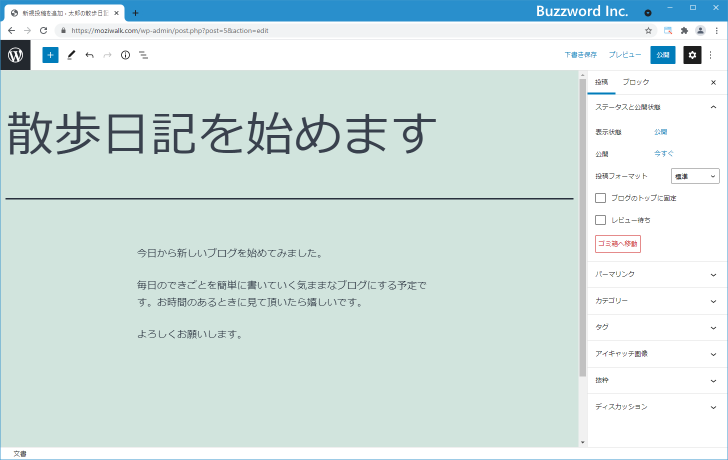
新しい記事のタイトルおよび本文を入力してください。

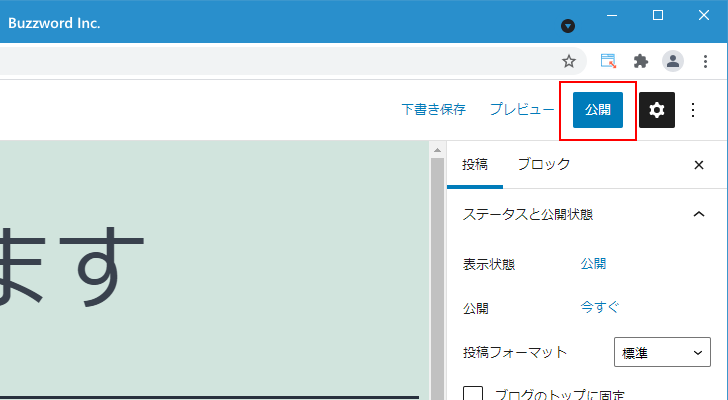
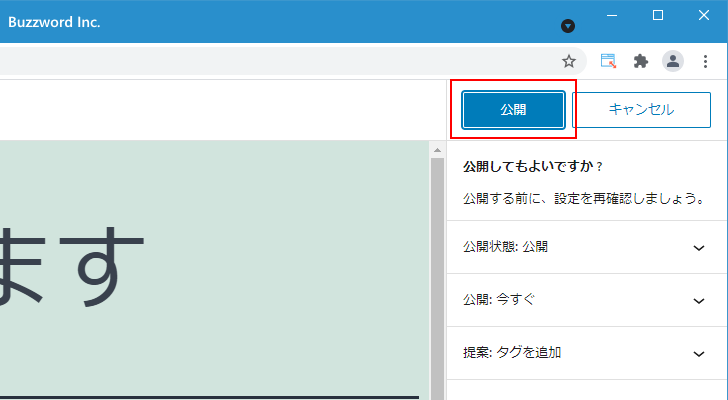
記事の作成が終わりましたら記事を投稿して公開します。画面右上に表示されている「公開」をクリックしてください。

確認画面が表示されるので公開してよければ「公開」をクリックしてください。(この確認が不要の場合は、確認が表示されたときに画面右下に表示された「公開前チェックを常に表示する」のチェックを外してください)。

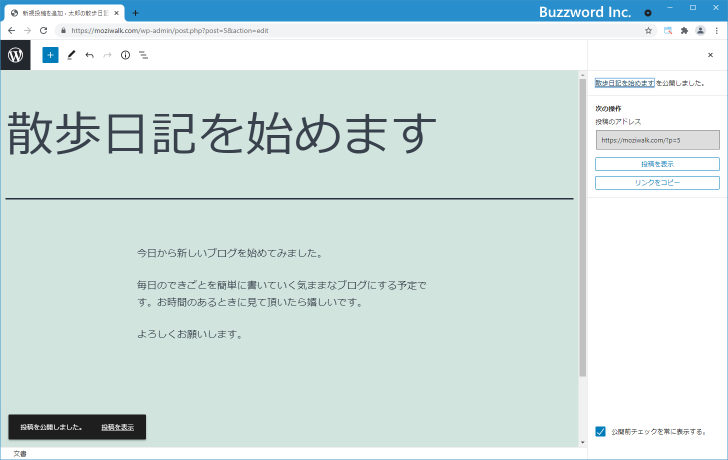
作成した記事が投稿されました。

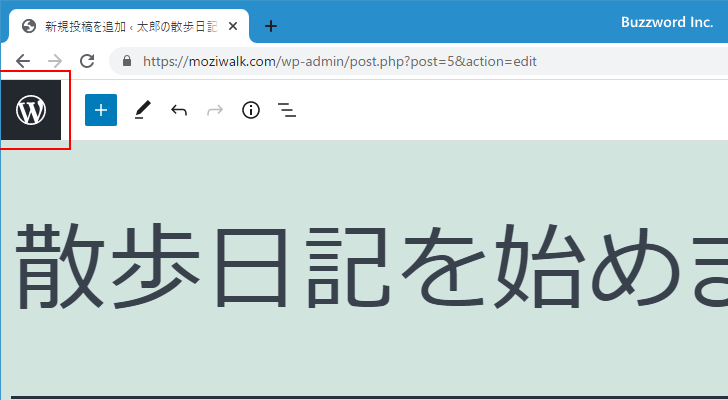
記事を投稿すると、引き続き投稿した記事の編集画面が表示されています。 WordPress の管理画面に戻るには画面左上の次の箇所をクリックしてください。


それでは投稿した記事がブログでどのように表示されているのかを確認してみます。ブログの URL へ直接アクセスするか、 WordPress の管理画面から自分のブログへアクセスするには、画面左上に表示されているブログのタイトルをクリックしてください。

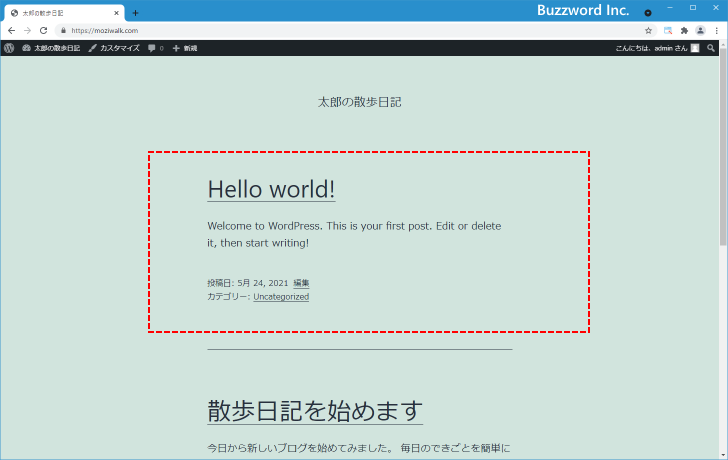
さきほど投稿した記事がブログで表示されていることが確認できました。

サンプルとして投稿されている記事を削除する
WordPress をインストールするとサンプル用の記事が一つ自動で投稿されています。先ほど自分で投稿した記事の下の方にサンプルで投稿された記事が表示されていると思います。

サンプル記事は必要ないので削除しておきます。まずはいったん WordPress の管理画面に戻るために、画面左上に表示されているブログのタイトルをクリックしてください。

WordPress の管理画面に戻ります。

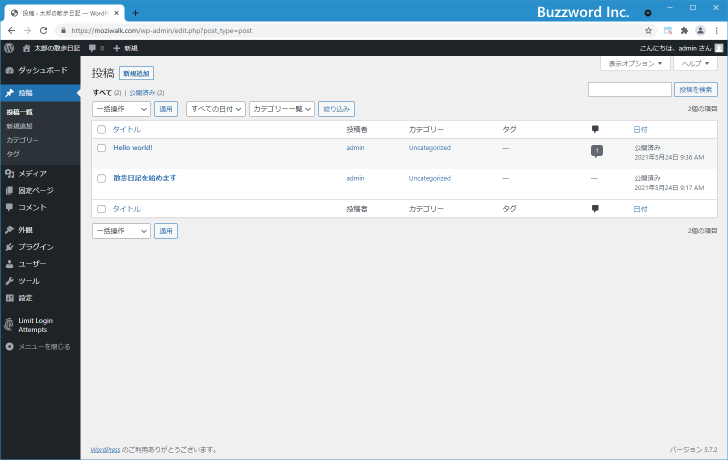
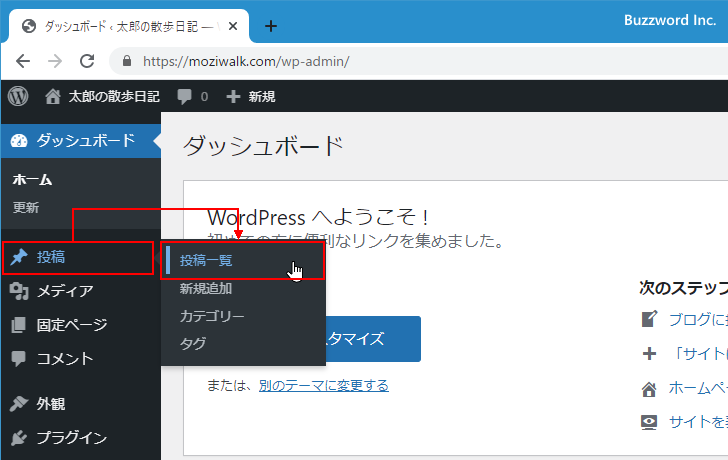
画面左側のメニューの中から「投稿」をクリックし、さらに「投稿一覧」をクリックしてください。

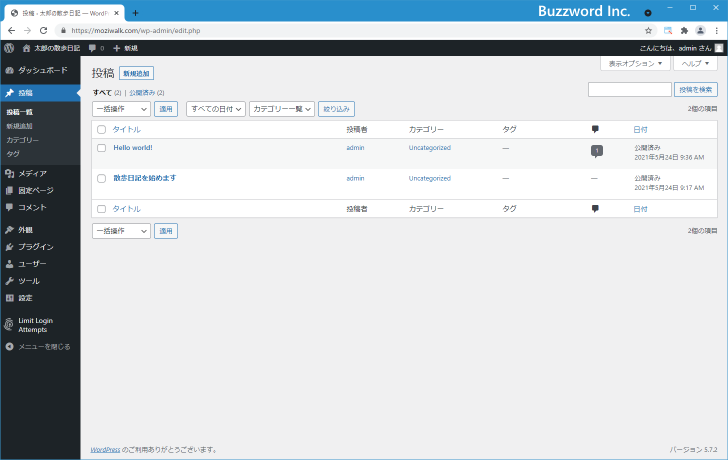
投稿済みの記事の一覧が表示されます。

現在はサンプルで投稿された記事と自分で投稿した記事の 2 つの記事が表示されていると思います。削除したい記事にマウスを合わせるとメニューが表示されるので、その中の「ゴミ箱へ移動」をクリックしてください。

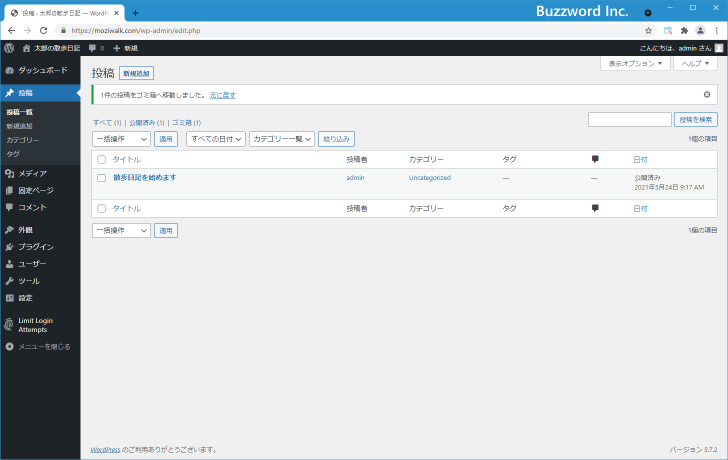
サンプルで投稿されていた記事がゴミ箱へ移動しました。

ブログを改めて表示してみると、サンプル記事が表示されなくなっていることが確認できます。

タイムゾーンを設定する
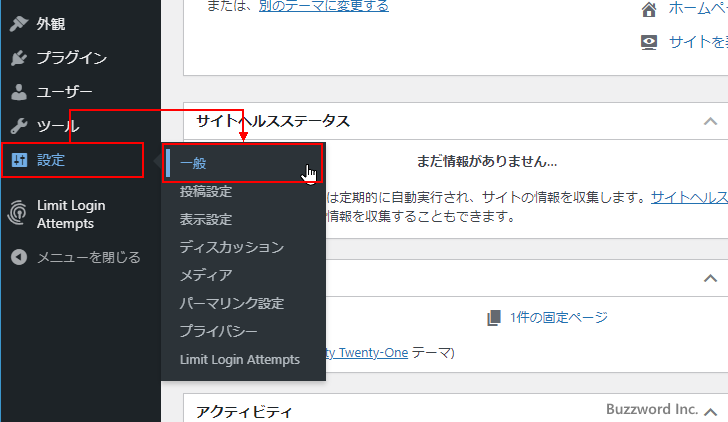
WordPress のインストール直後はタイムゾーンが日本のものに設定されていなかったので変更を行います。画面左側のメニューの中から「設定」をクリックし、さらに「一般」をクリックしてください。

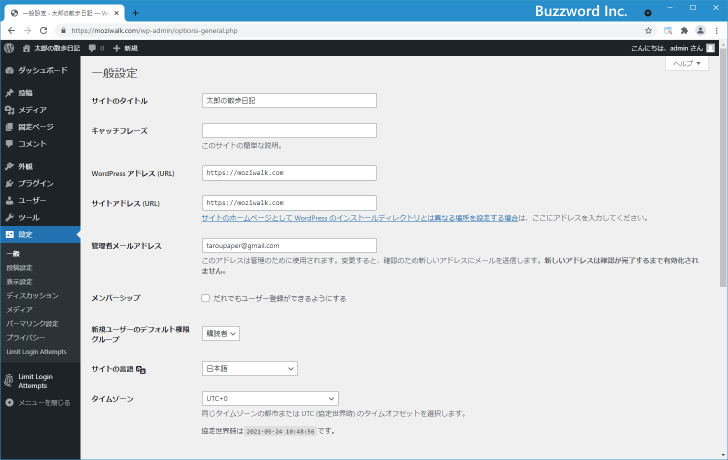
「一般設定」画面が表示されます。

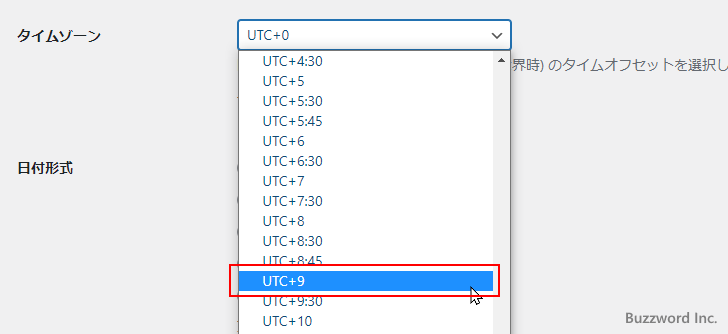
「タイムゾーン」の項目が現在「UTC+0」となっています。日本で利用する場合のタイムゾーンは「UTC+9」ですので、ドロップダウンメニューから「UTC+9」を選択してください。

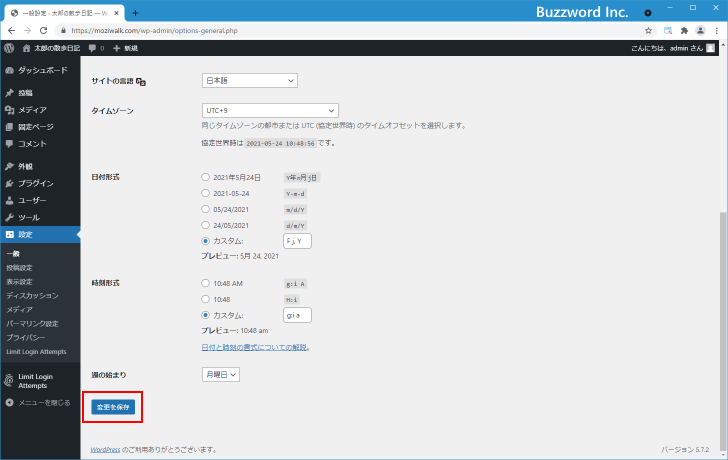
変更が終わりましたら画面左下の「変更を保存」をクリックしてください。

タイムゾーンの変更が完了しました。
-- --
カラフルボックスを使って初心者の方がゼロから WordPress のブログを始めるまでの手順について丁寧に解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。