- Home ›
- WordPressの使い方 ›
- 記事の投稿
記事にアイキャッチ画像を設定する
記事を投稿するとトップページなどで新しい記事から順に記事の一覧が表示されます。この時、記事のタイトルや本文といっしょに指定した画像を表示することができます。この画像をアイキャッチ画像と呼びます。ここでは記事にアイキャッチ画像を設定する方法について解説します。
(Last modified: )
記事にアイキャッチ画像を設定する
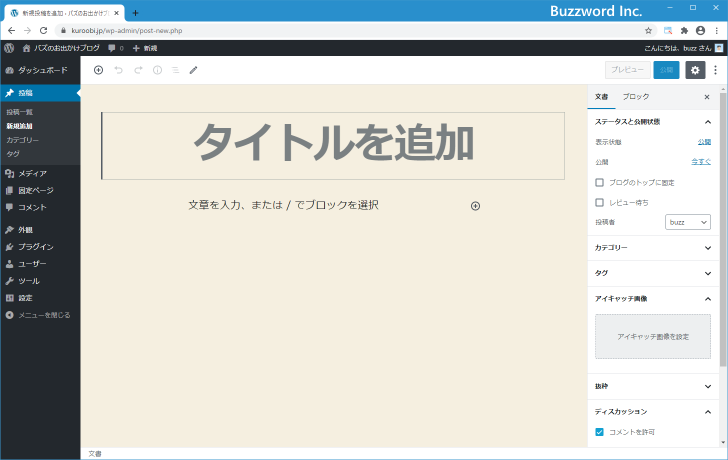
新しい記事の作成画面を表示してください。

記事のタイトルや本文を入力したあと、この記事にアイキャッチ画像を設定してみます。アイキャッチ画像はサイドバーの「アイキャッチ画像」で設定します。

「アイキャッチ画像を設定」をクリックしてください。

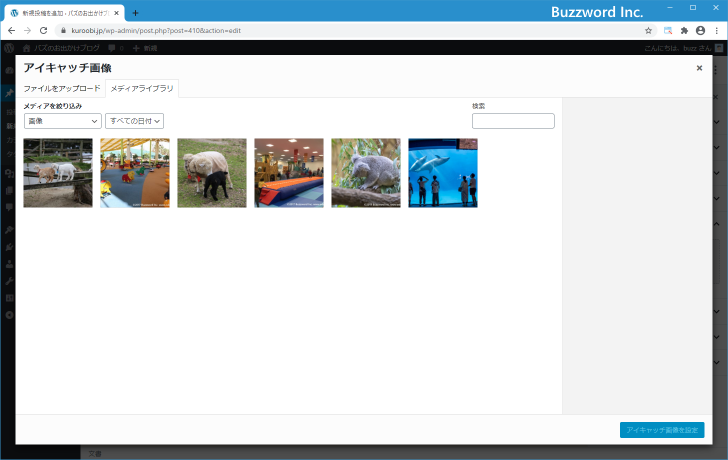
アイキャッチ画像として設定する画像の選択画面が表示されます。「メディアライブラリ」にある画像を使用する場合は、画像をクリックしてください。

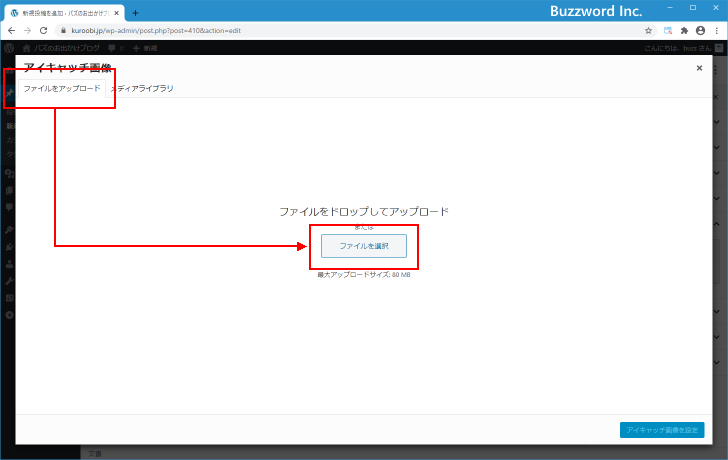
今回は新しい画像をアップロードします。「ファイルをアップロード」タブをクリックし、表示された画面の「ファイルを選択」をクリックしてください。

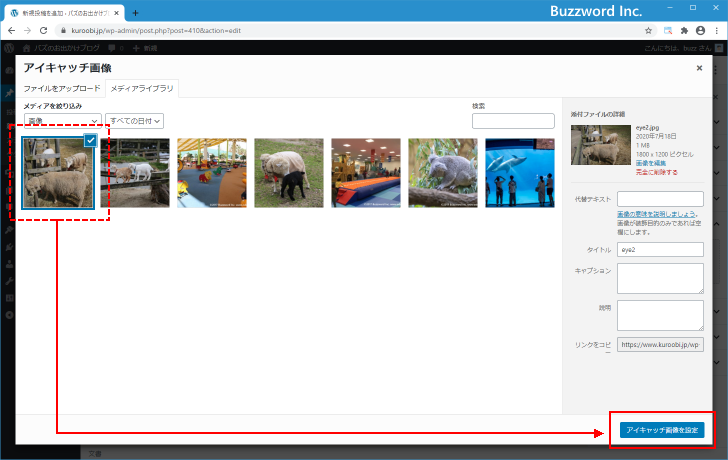
ファイルのアップロードが行われます。アップロードが完了したら、画面右下に表示されている「アイキャッチ画像を設定」をクリックしてください。

アイキャッチ画像が設定されました。

それでは記事を投稿します。画面右上の「公開」をクリックしてください。

記事が投稿されました。
アイキャッチ画像が表示される場所
ブログへアクセスしてください。トップページには投稿日時が新しいものから順番に記事が表示されます。利用しているテーマによって表示のされ方は異なりますが、 現在のテーマでは記事一覧の画面で記事タイトルの下にアイキャッチ画像が表示されます。

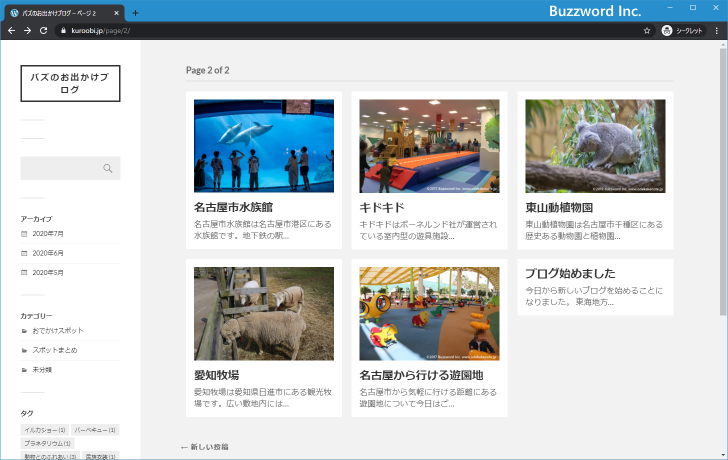
利用しているテーマによっては、記事一覧の表示の仕方がまったく異なる場合があります。例えば下記のテーマではトップページを表示するとアイキャッチ画像と記事本文の抜粋をタイル状に表示します。

記事タイトルをクリックして記事の個別ページを表示すると、先ほどと同じように記事のタイトルの下にアイキャッチ画像が表示されます。

このように記事に設定したアイキャッチ画像は、トップページなどの記事一覧で表示されるほか、記事の個別ページでも表示されます。
※ アイキャッチ画像を記事一覧のときだけ表示し、記事内ではアイキャッチ画像を表示しないように設定も可能です。「記事内ではアイキャッチ画像を表示しない」を参照されてください。
アイキャッチ画像を削除する
記事に設定したアイキャッチ画像を削除するには、対象の記事の編集画面を表示してください。

サイドバーの「アイキャッチ画像」のところに表示されている「アイキャッチ画像を削除」をクリックしてください。

アイキャッチ画像が削除されました。

-- --
記事にアイキャッチ画像を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。