ブロックエディタで利用できるブロックの一覧
ブロックエディタ( Gutenberg )では目的別に数多くの種類のブロックが用意されています。ここではブロックエディタで利用可能なブロックの一覧と、それぞれのブロックを使ってどのようなことができるのかについて解説します。
(Last modified: )
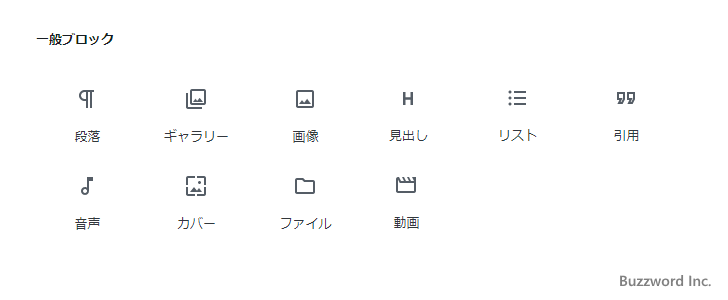
一般ブロックのブロック一覧
一般ブロックには 10 個のブロックが用意されています。

それぞれのブロックの利用方法は次の通りです。
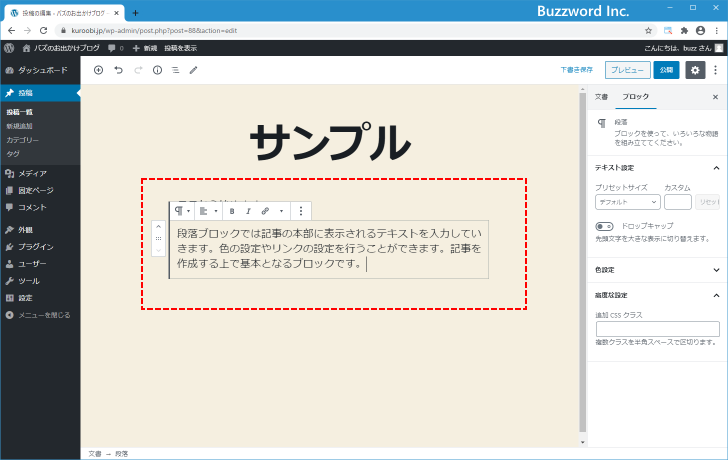
段落ブロック
「段落」ブロックはテキストを記事本文に追加することができます。記事本文を作成する時の基本となるブロックです。テキストの配置や太字/斜体、文字色などを設定することができます。


「段落」ブロックに関する詳しい使い方は「段落ブロック」をご参照ください。
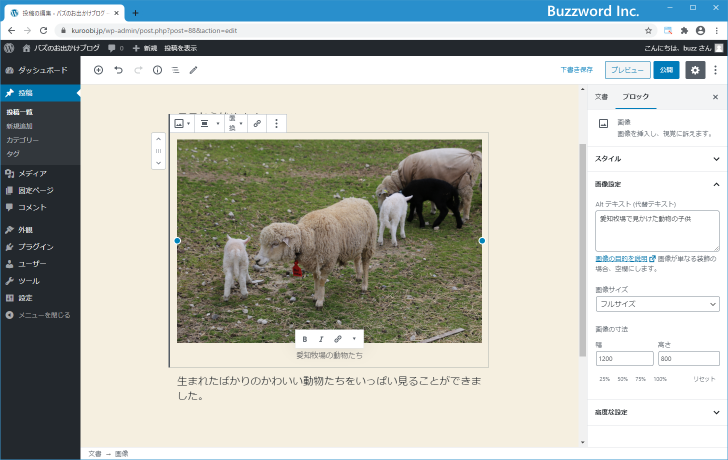
画像ブロック
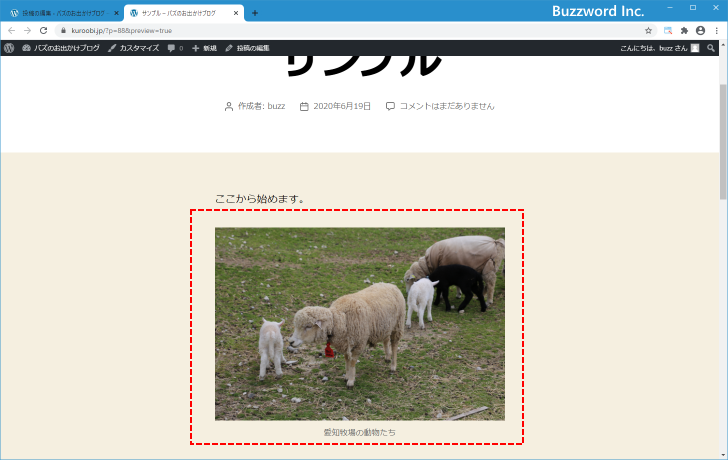
「画像」ブロックは記事本文に画像を追加することができます。


「画像」ブロックに関する詳しい使い方は「画像ブロック」をご参照ください。
ギャラリーブロック
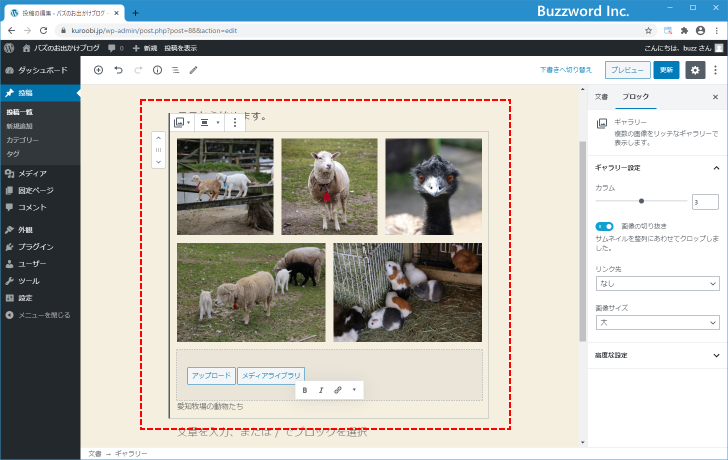
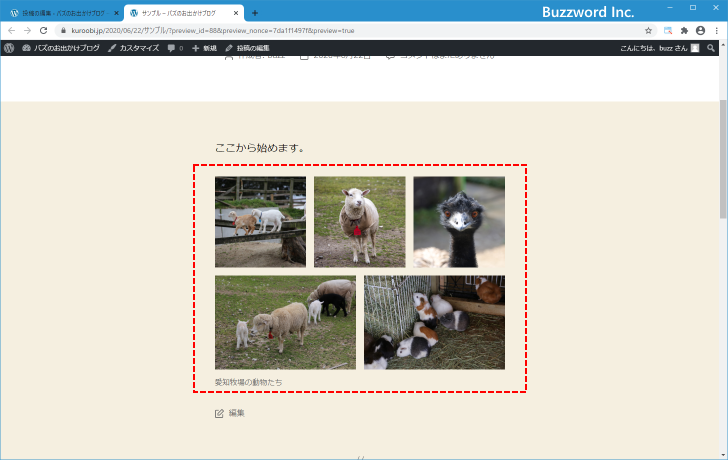
「ギャラリー」ブロックは複数の画像を指定したカラム構成で整列させて表示することができます。


「ギャラリー」ブロックに関する詳しい使い方は「ギャラリーブロック」をご参照ください。
見出しブロック
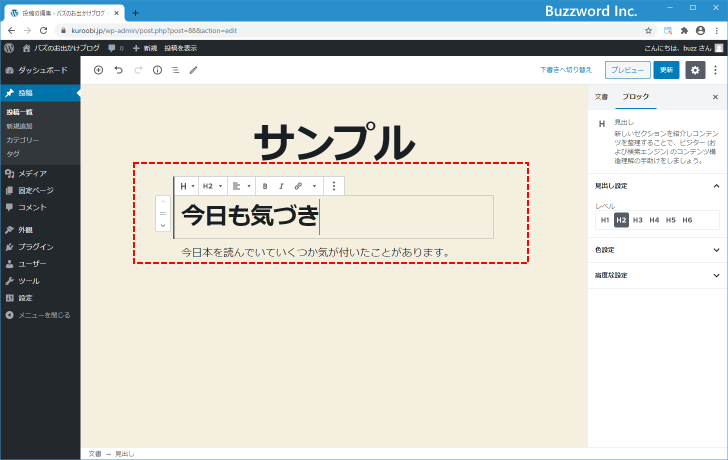
「見出し」ブロックは見出しを記事本文に追加することができます。見出しの種類は h1 要素から h6 要素までの中から選択できます。


「見出し」ブロックに関する詳しい使い方は「見出しブロック」をご参照ください。
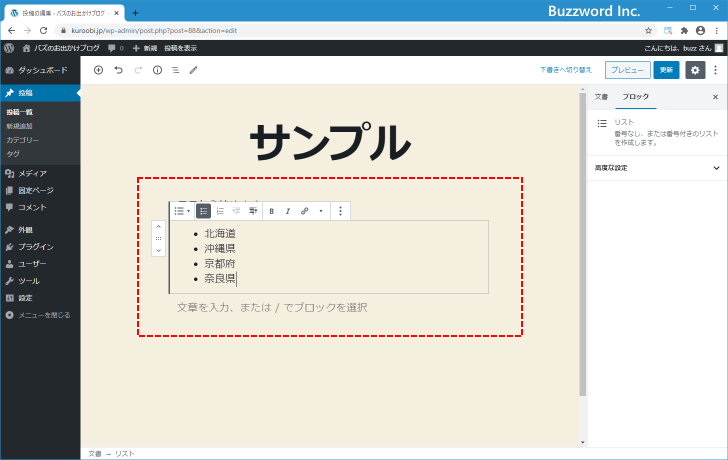
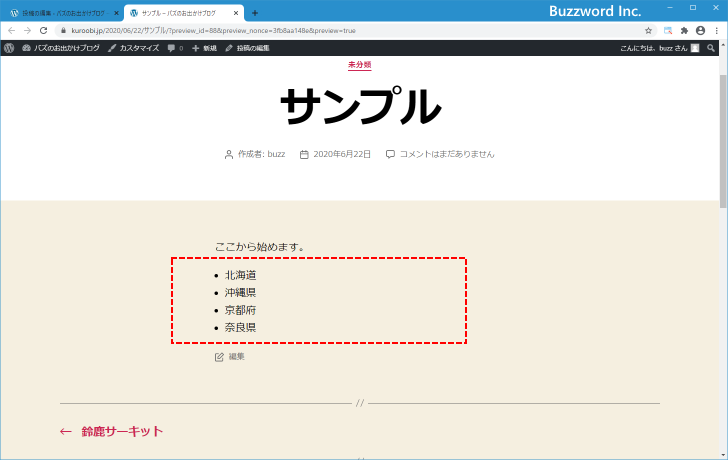
リストブロック
「リスト」ブロックは複数の項目を持つリストを記事本文に追加することができます。番号なしリストと番号付きリストの二種類があります。


「リスト」ブロックに関する詳しい使い方は「リストブロック」をご参照ください。
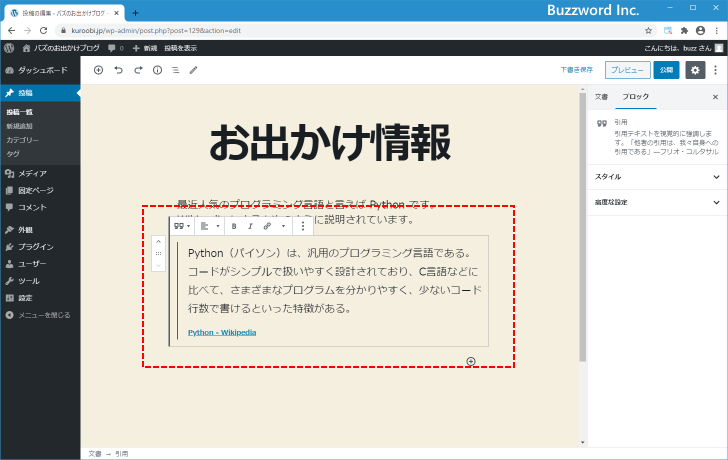
引用ブロック
「引用」ブロックは他から引用した文章を記事本文に追加することができます。


「引用」ブロックに関する詳しい使い方は「引用ブロック」をご参照ください。
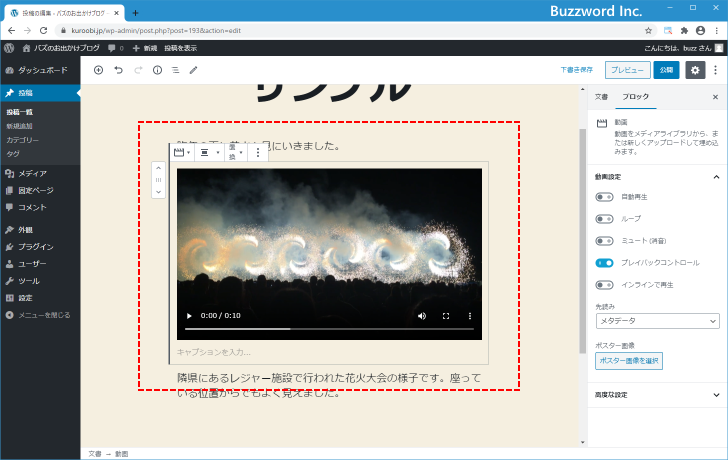
動画ブロック
「動画」ブロックは記事本文に動画を追加することができます。


「動画」ブロックに関する詳しい使い方は「動画ブロック」をご参照ください。
音声ブロック
「音声」ブロックは音楽やポッドキャストなどの音声ファイルを記事本文に追加することができます。
カバーブロック
「カバー」ブロックは画像を背景にテキストを入力することができるブロックです。
ファイルブロック
「ファイル」ブロックは任意のファイルを記事本文に追加することができます。ファイルの横にはダウンロードボタンを表示できます。
フォーマットのブロック一覧
フォーマットには 7 個のブロックが用意されています。

それぞれのブロックの利用方法は次の通りです。
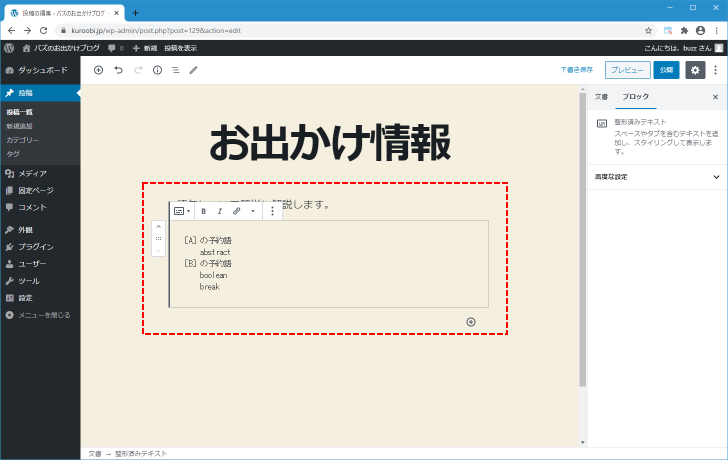
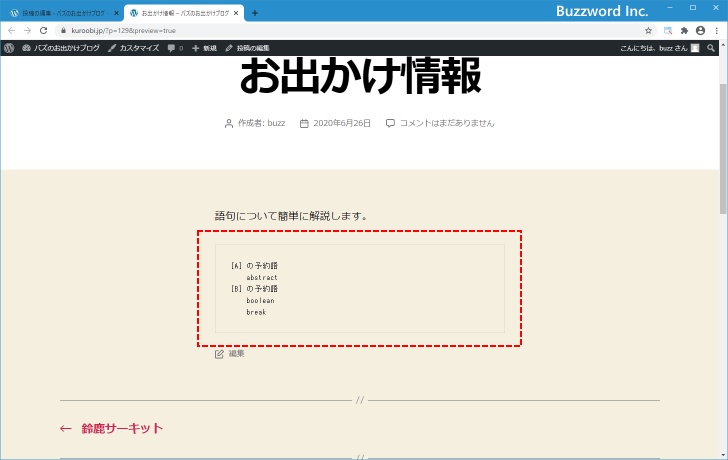
整形済みテキストブロック
整形済みテキストブロックは入力した内容がそのまま記事本文に追加されるブロックです。ブロック内で [Enter] キーを押すとそのまま改行となり、複数の空白が続いている場合でもそのまま表示されます。


「整形済みテキスト」ブロックに関する詳しい使い方は「整形済みテキストブロック」をご参照ください。
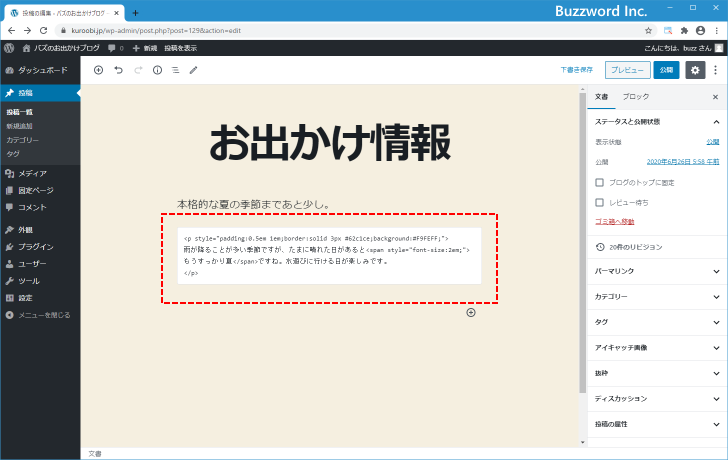
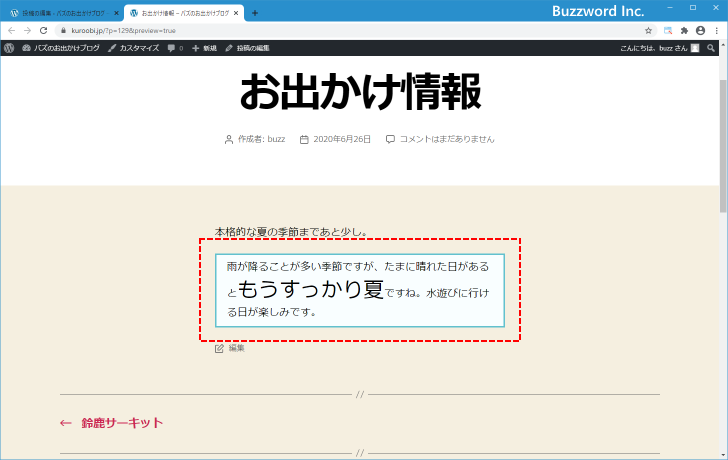
カスタムHTMLブロック
カスタム HTML ブロックは任意の HTML コードや JavaScript のコードを記事本文に追加することができます。


「カスタムHTMLブロック」ブロックに関する詳しい使い方は「カスタムHTMLブロック」をご参照ください。
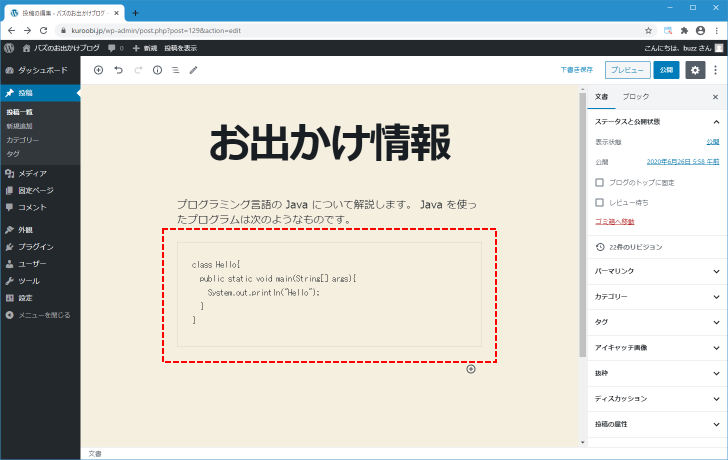
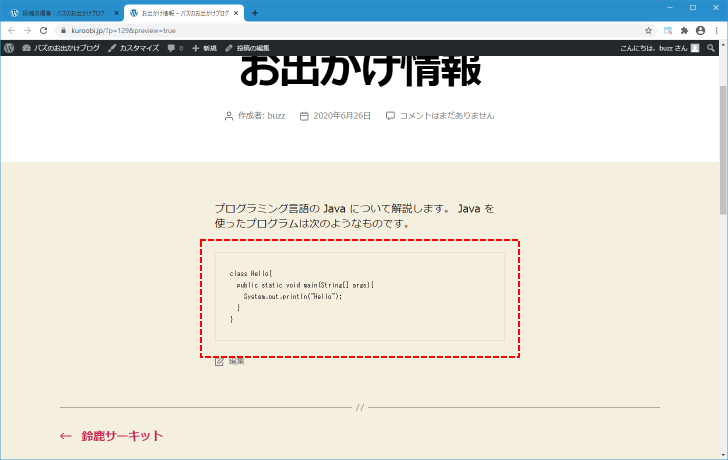
コードブロック
コードブロックはプログラムのソースコードを記事本文に追加する場合に便利なブロックです。整形済みテキストブロックと同じく連続する複数の空白もそのまま表示されます。


「コードブロック」ブロックに関する詳しい使い方は「コードブロック」をご参照ください。
クラシックブロック
クラシックブロックは旧エディタのツールバーを利用することができるブロックです。
プルクオートブロック
プルクオートブロックは特定の文章を強調して表示したい場合に利用することができるブロックです。
表ブロック
表ブロックは表を記事本文に追加することができます。
詩ブロック
詩ブロックは詩を記事本文に追加する場合に便利なブロックです。整形済みテキストブロックと同じく空白や改行などもそのまま表示されます。
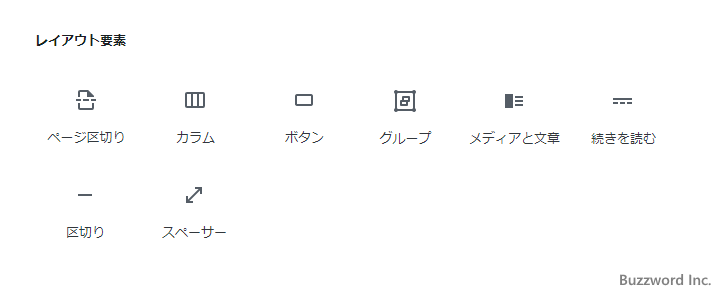
レイアウト要素のブロック一覧
レイアウト要素には 8 個のブロックが用意されています。

それぞれのブロックの利用方法は次の通りです。
ページ区切りブロック
ページ区切りブロックは記事本文を複数のページに分割することができるブロックです。記事下には自動的にページネーションが表示されます。
カラムブロック
カラムブロックはブロック内を指定したカラムに分割することができるブロックです。 2 カラムまたは 3 カラムから選択でき、それぞれのカラムの幅のパーセンテージを設定できます。
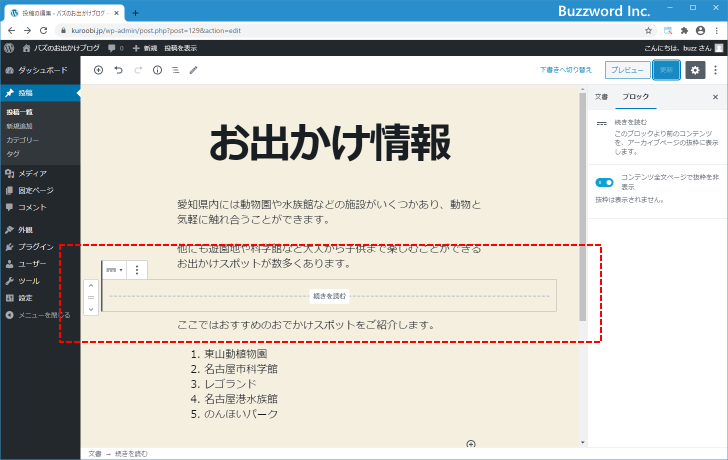
続きを読むブロック
続きを読むブロックを作成すると記事がメインページなどで表示される時に本文のすべてではなく抜粋部分だけを表示するように設定できます。


「続きを読むブロック」ブロックに関する詳しい使い方は「続きを読むブロックブロック」をご参照ください。
ボタンブロック
ボタンブロックはボタンを記事本部に追加することができます。ボタンをクリックしたときのリンク先を設定することができます。
グループブロック
グループブロックを作成するとグループの中に複数のブロックを追加してグループ化することができます。
メディアと文章ブロック
メディアと文章ブロックは左側に画像、右側にテキストのようなブロックを記事本文に追加できます。画像とテキストの位置関係は指定できます。
区切りブロック
区切りブロックを作成すると記事本文の中で区切り線を表示することができます。区切り線は 3 種類から選択することができます。
スペーサーブロック
スペーサーブロックは空白のエリアを記事本文の中に追加することができます。ブロックとブロックの間の間隔を空けたい場合に使います。
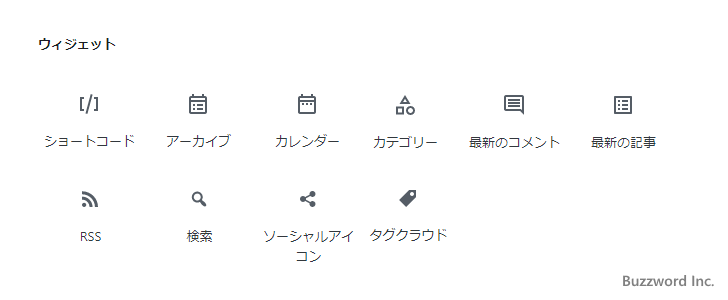
ウィジェットのブロック一覧
ウィジェットには 10 個のブロックが用意されています。

それぞれのブロックの利用方法は次の通りです。
ショートコードブロック
ショートコードブロックを追加しショートコードを入力すると記事本文で展開されて表示されます。
アーカイブブロック
アーカイブブロックは公開済みの記事の月毎のアーカイブを記事に追加できます。
カレンダーブロック
カレンダーブロックは公開済みの記事へのリンクが設定されたカレンダーを記事本文に追加できます。
カテゴリーブロック
カテゴリーブロックは公開済みの記事へのカテゴリー毎のアーカイブを記事に追加できます。
最新のコメントブロック
最新のコメントブロックは記事に投稿された最新のコメントを記事に追加できます。
最新の記事ブロック
最新の記事ブロックはブログに投稿された最新の記事の一覧を記事に追加できます。
RSSブロック
RSSブロックは指定した URL から RSS フィードを読み込んで記事に追加できます。
検索ブロック
検索ブロックはサイト内検索を行うことができる検索ボックスを記事に追加できます。
ソーシャルアイコンブロック
ソーシャルアイコンブロックは各 SNS サービスに対応したソーシャルアイコンをを記事に追加できます。
タグクラウドブロック
タグクラウドブロックは公開済み記事に付けられたタグをタグクラウドの形式で記事に追加できます。
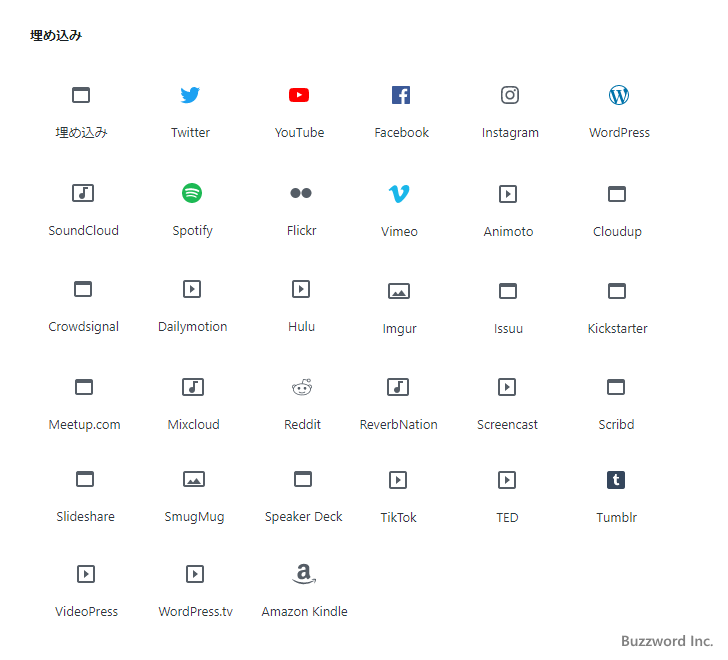
埋め込みのブロック一覧
埋め込みには 33 個のブロックが用意されています。

埋め込みのブロックでは Twitter や YouTube といった各種サービス毎のコンテンツを記事に埋め込むためのブロックが用意されています。
-- --
ブロックエディタで利用可能なブロックの一覧と、それぞれのブロックがどのような時に利用するのかについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。