引用ブロック
WordPress のブロックエディタで利用可能な「引用」ブロックの使い方について解説します。「引用」ブロックは一般ブロックの中に含まれており、他のサイトから引用した文章を引用元の情報と一緒に記事本文に追加する時に使用します。
(Last modified: )
目次
引用ブロックを追加する
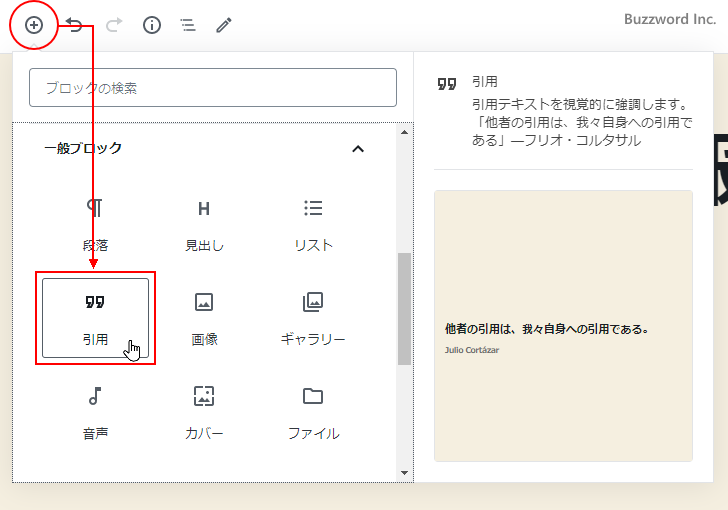
ブロックエディタで「引用」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「引用」をクリックしてください。

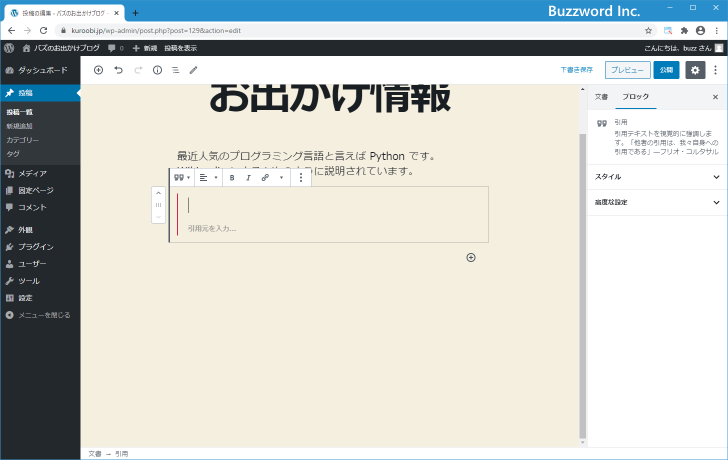
「引用」ブロックが追加されます。

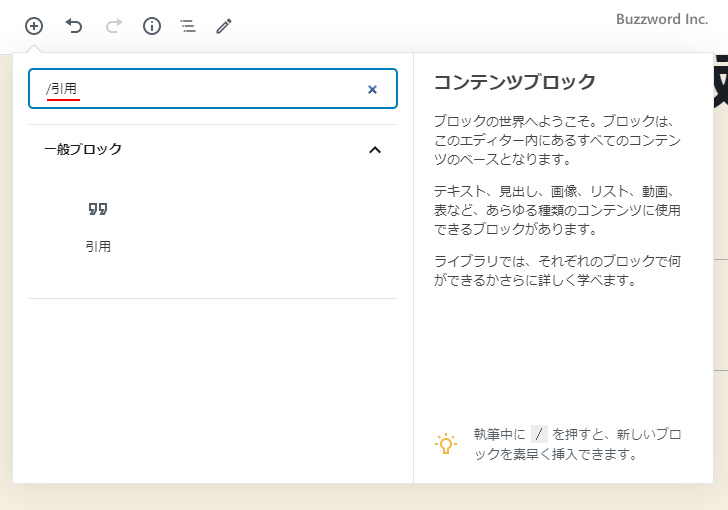
ブロックの検索ボックスで「/引用」と検索して表示することもできます。

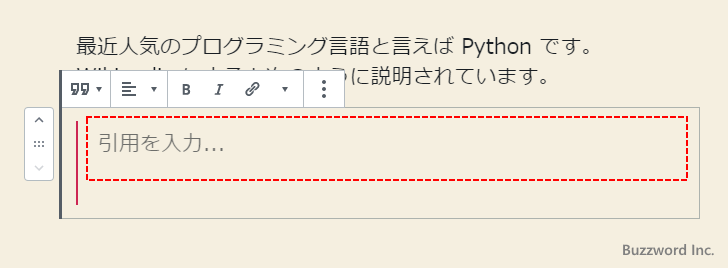
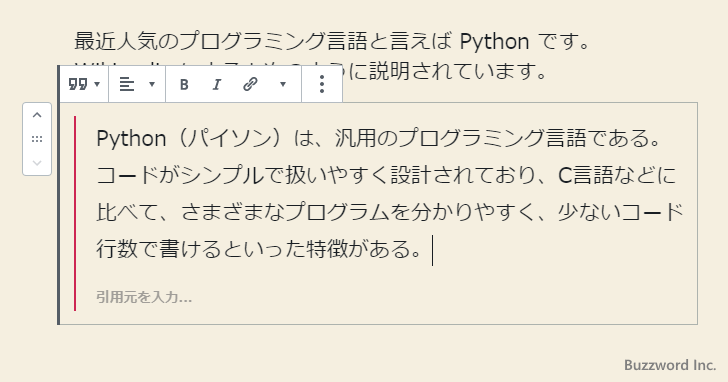
「引用」ブロックはテキストを入力する箇所が 2 つあります。まず「引用を入力・・・」と表示されている部分に引用する文章を入力してください。


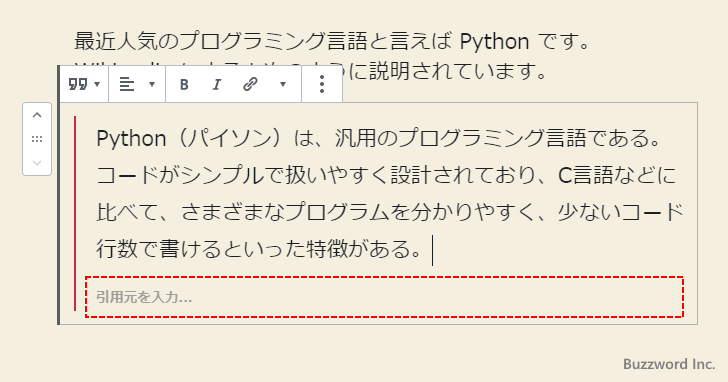
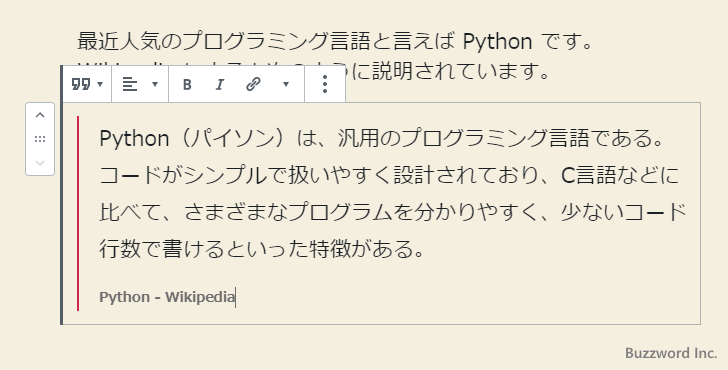
次に「引用元を入力・・・」と表示されている部分に引用元のサイト名や記事のタイトルなどを入力してください。


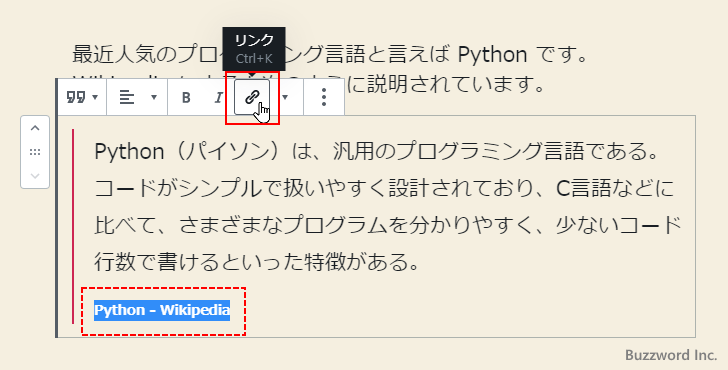
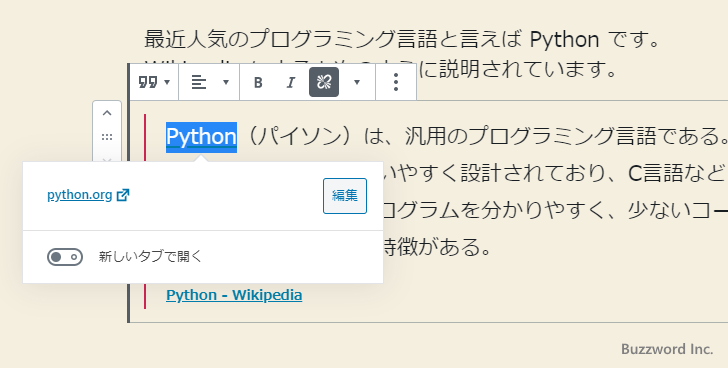
最後に引用元へのリンクを設定します。引用元のところに入力したテキストの中でリンクを設定したい部分を選択したあと、ツールバーの「リンク」アイコンをクリックしてください。

リンク先の URL を入力する画面が表示されますので、引用元の URL を入力し [Enter] キーを押して下さい。


引用元へのリンクの設定が完了します。


なお「引用」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:quote -->
<blockquote class="wp-block-quote"><p>Python(パイソン)は、汎用のプログラミング言語である。コードがシンプルで扱いやすく設計されており、C言語などに比べて、さまざまなプログラムを分かりやすく、少ないコード行数で書けるといった特徴がある。</p><cite><a href="https://ja.wikipedia.org/wiki/Python">Python - Wikipedia</a></cite></blockquote>
<!-- /wp:quote -->
引用ブロックのツールバーオプション
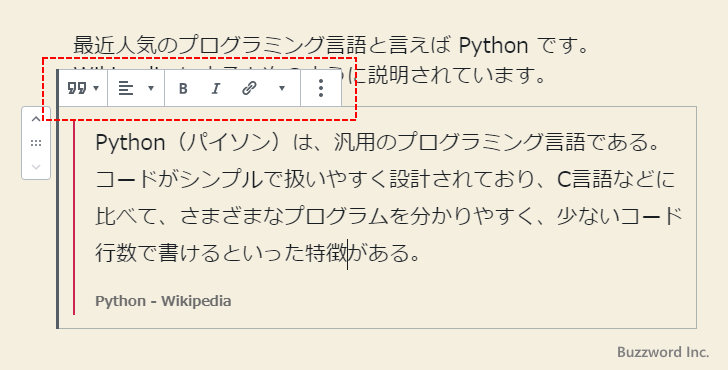
「引用」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
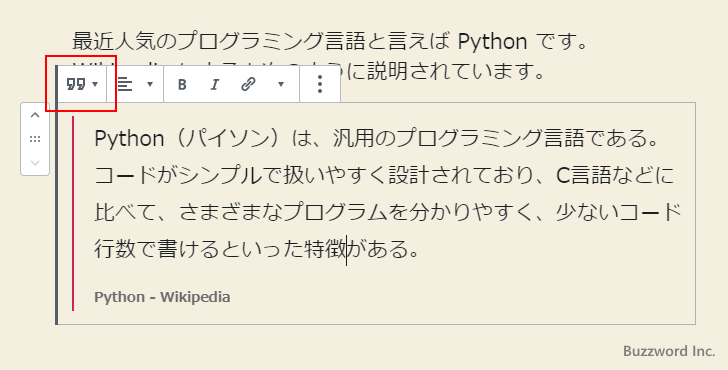
ブロックタイプまたはスタイルを変更
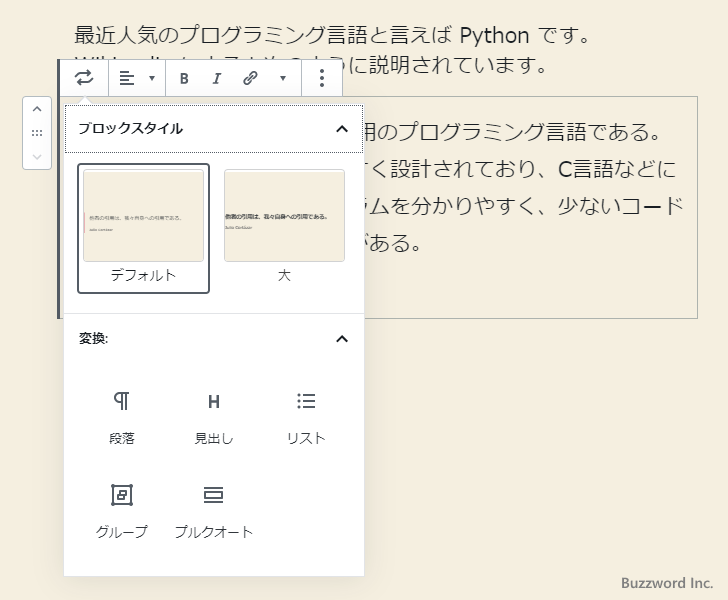
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「引用」ブロックを別のブロックタイプのブロックに変更することができます。

「引用」ブロックから変更できるブロックタイプは「段落」「見出し」「リスト」「グループ」「プルクオート」の 5 種類です。

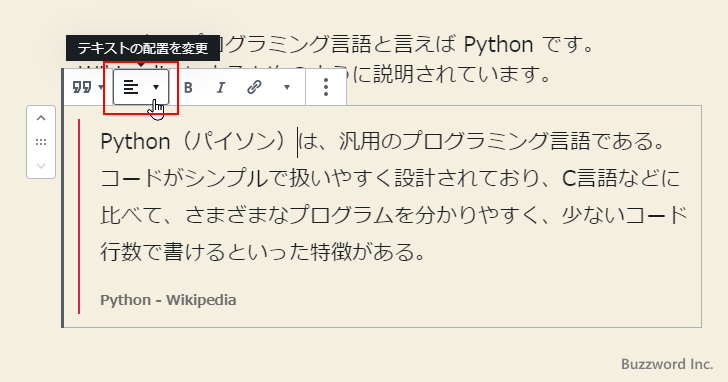
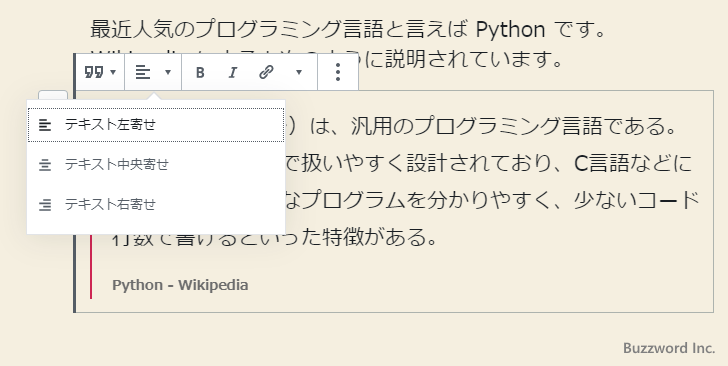
テキストの配置を変更
「テキストの配置を変更」アイコンをクリックすると「段落」ブロックに入力したテキストの配置を変更することができます。

設定可能な配置は「左寄せ」「中央寄せ」「右寄せ」の 3 種類です。デフォルトは「左寄せ」です。

配置を設定した場合にどのように表示されるのかは次を参照してください。
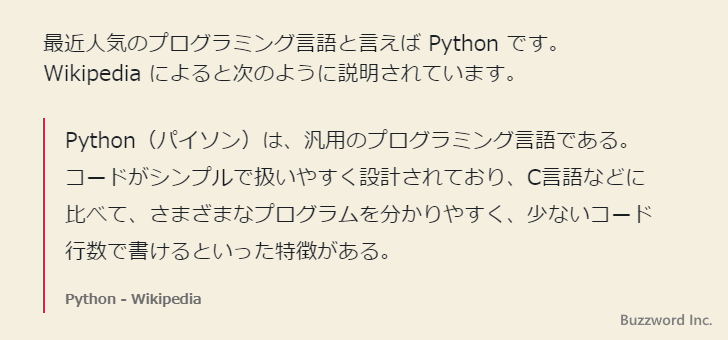
左寄せ;

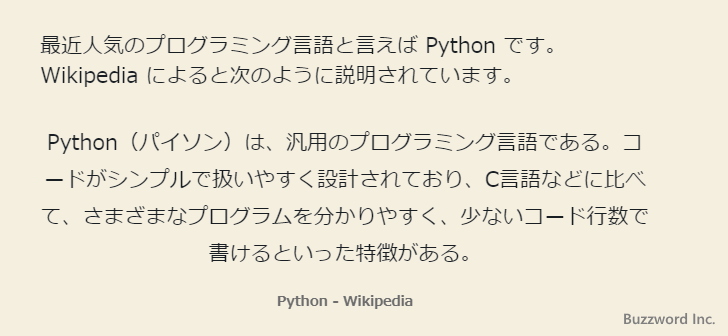
中央寄せ;

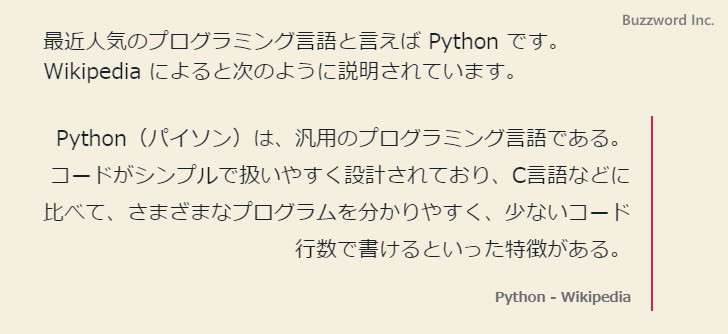
右寄せ;

太字
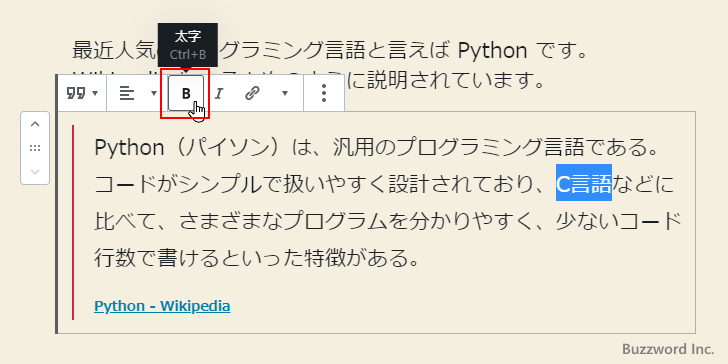
「引用」ブロック内のテキストを選択した上で「太字」アイコンをクリックすると選択した部分に「太字」が設定されます。


イタリック
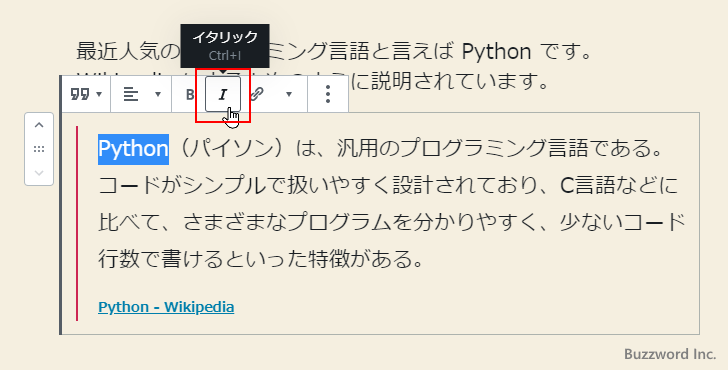
「引用」ブロック内のテキストを選択した上で「イタリック」アイコンをクリックすると選択した部分に「イタリック」が設定されます。


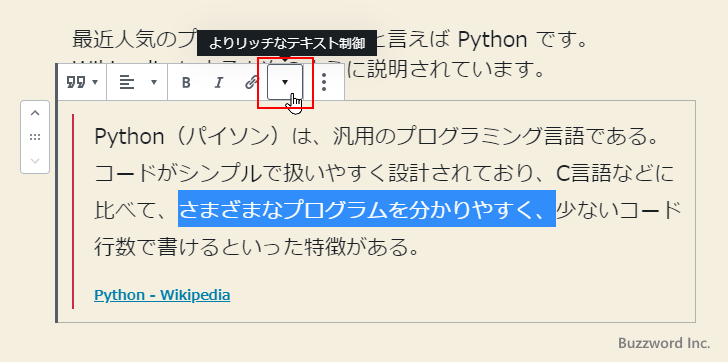
取り消し線
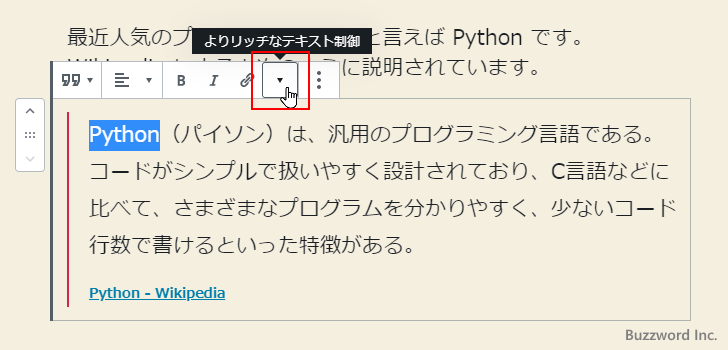
「引用」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

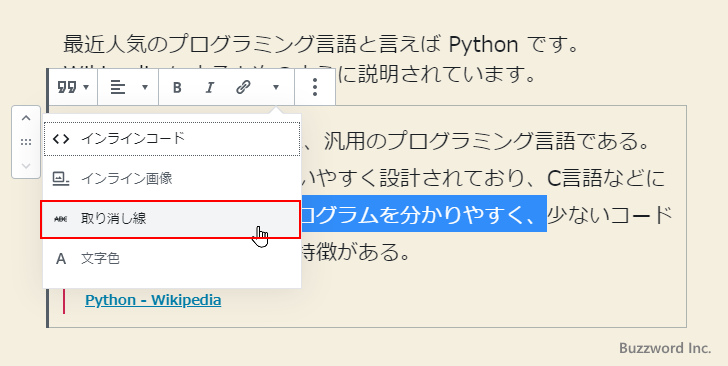
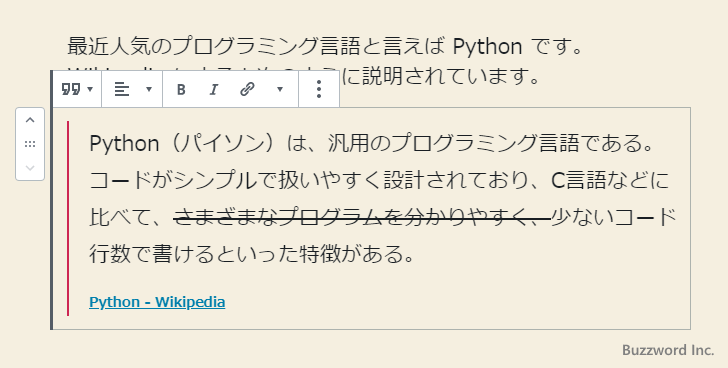
表示されたメニューの中から「取り消し線」をクリックすると選択した部分に「取り消し線」が設定されます。


文字色
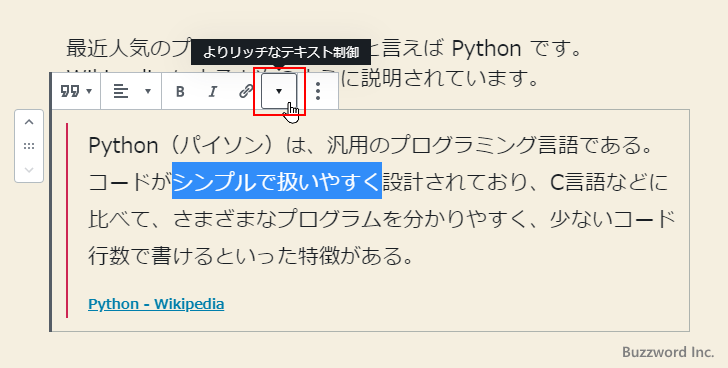
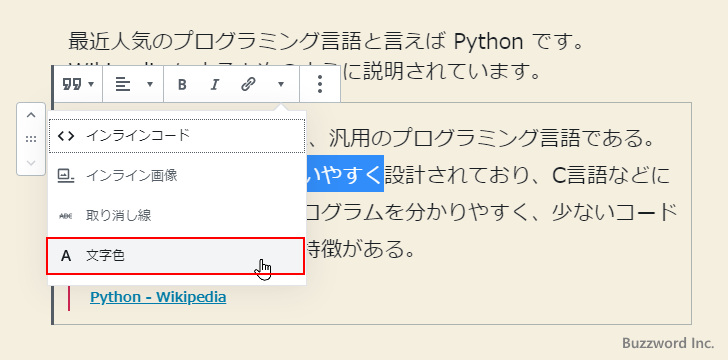
「引用」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「文字色」をクリックしてください。

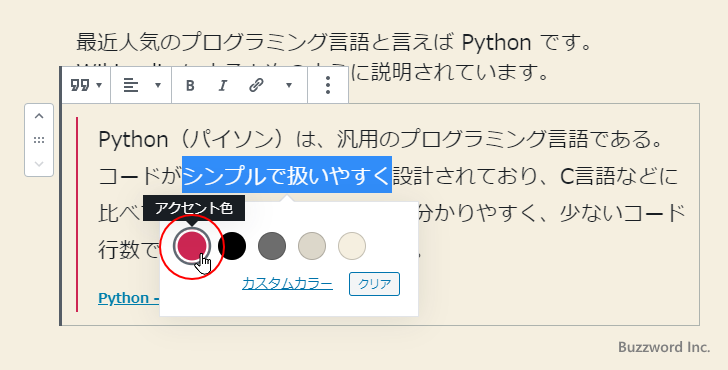
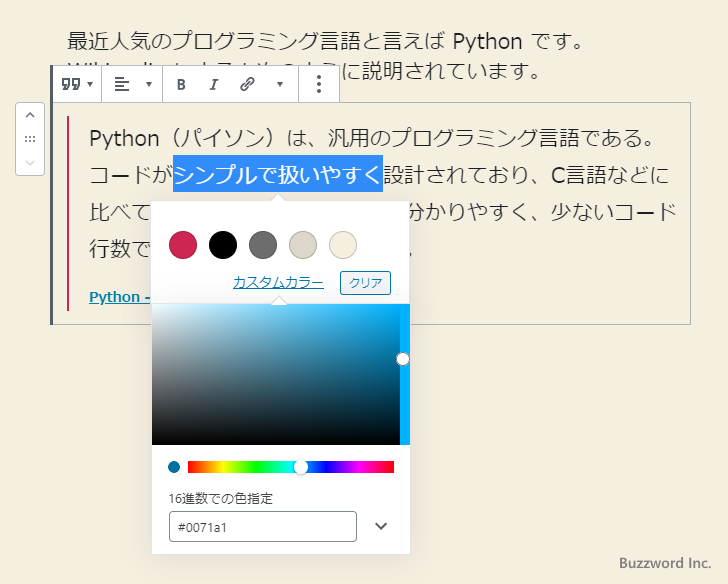
選択したテキストに設定する文字の色を選択する画面が表示されます。設定したい色をクリックしてください。

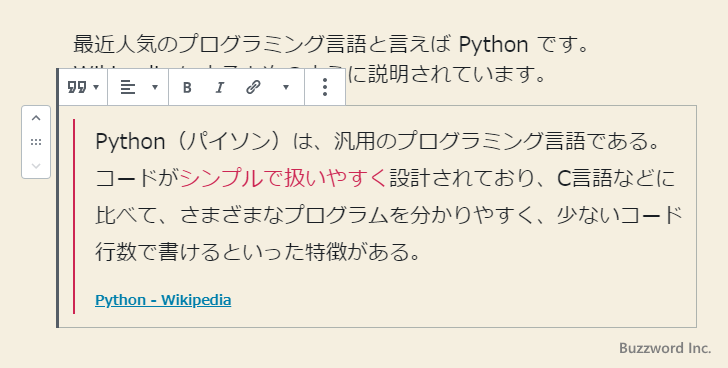
色をクリックすると選択したテキストに色が設定されます。

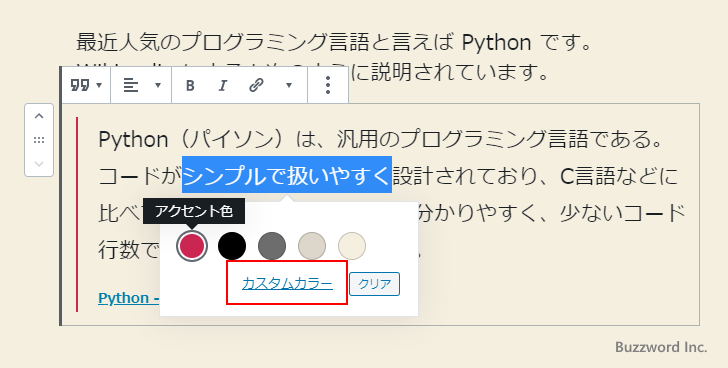
表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の設定画面が表示されます。


リンクの設定
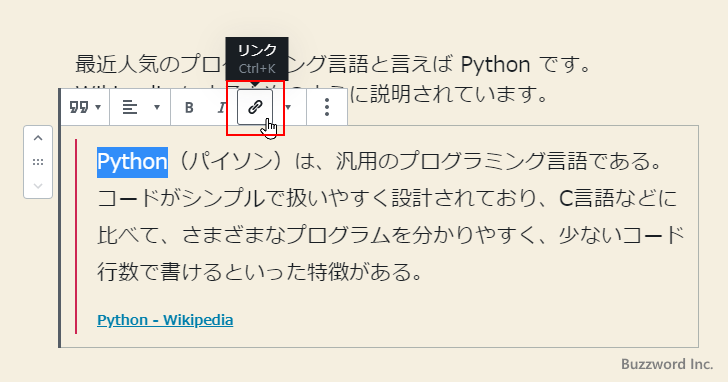
「引用」ブロック内のテキストの中でリンクを設定したい部分を選択した上で「リンク」アイコンをクリックしてください。

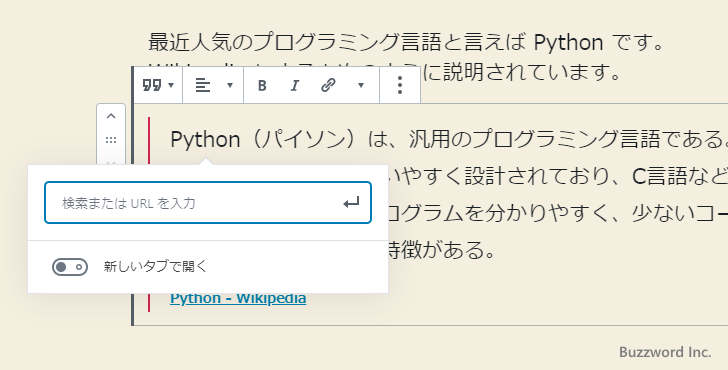
リンク先の URL を入力するテキストボックスが表示されます。

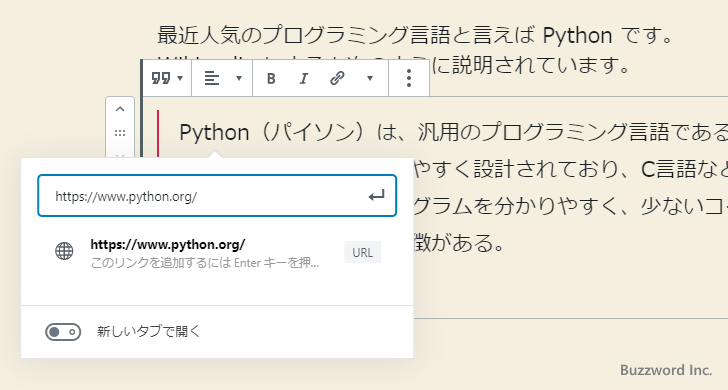
リンク先の URL を入力してください。その後で [Enter] キーを押してください。


選択していたテキストにリンクが設定されます。

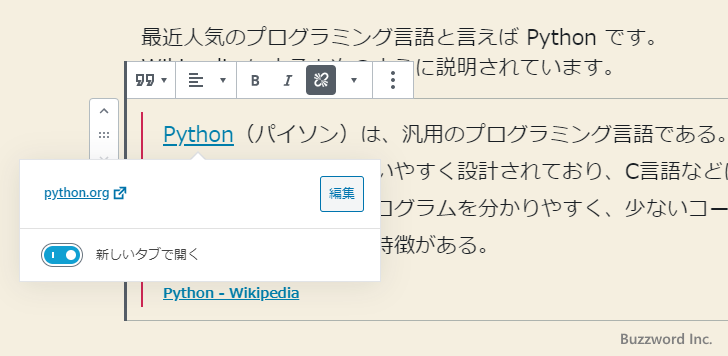
なおリンク先の URL を入力するときに「新しいタブで開く」をクリックすると、リンクをクリックしたときに新しいタブでリンク先が開くようになります。

インラインコード
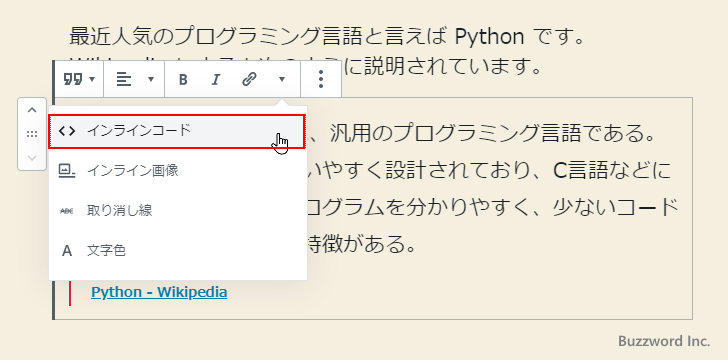
「引用」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

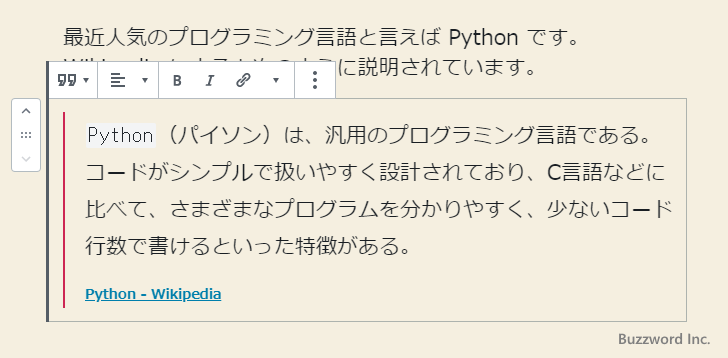
表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code> タグが設定されます。


インライン画像
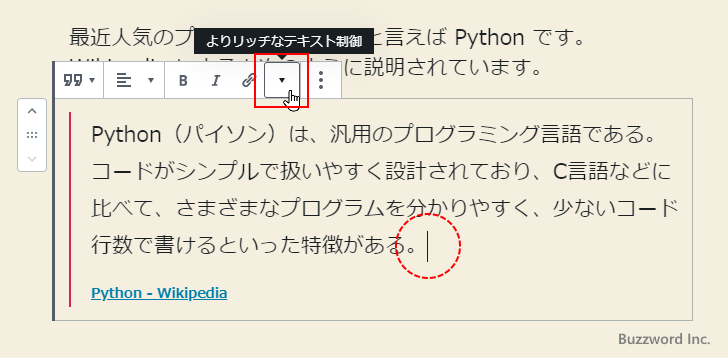
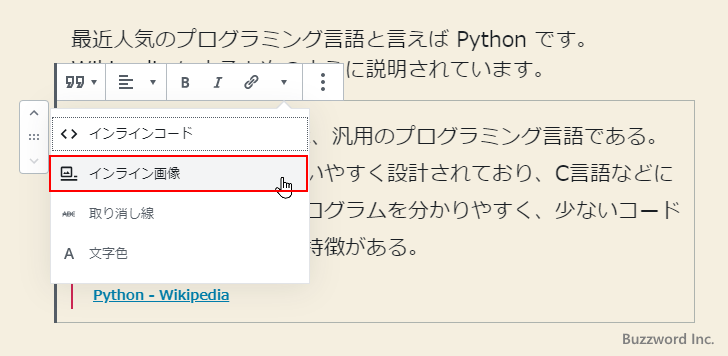
「引用」ブロック内のテキストの中でインライン画像を挿入したい位置にカーソルを置いたあとで「▽」アイコンをクリックしてください。

表示されたメニューの中から「インライン画像」をクリックしてください。

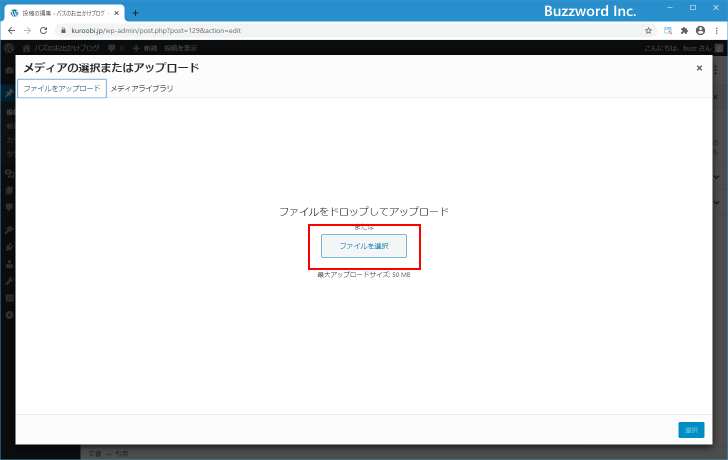
挿入する画像を選択する画面が表示されます。画面中央の「ファイルを選択」をクリックして挿入する画像ファイルを選択してください。

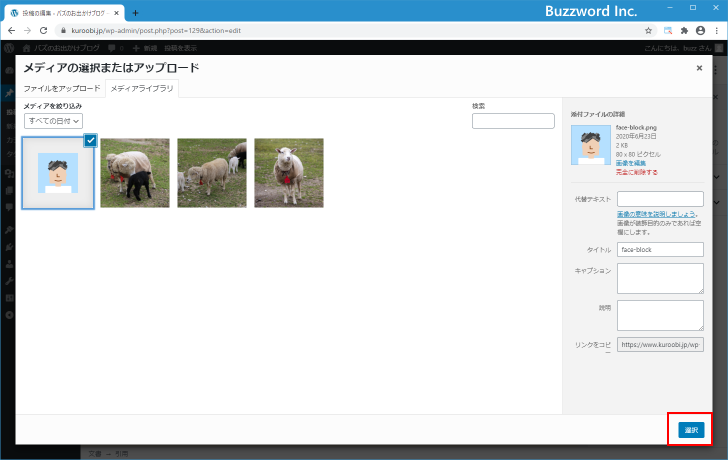
画像のアップロードが完了したら画面右下の「選択」をクリックしてください。

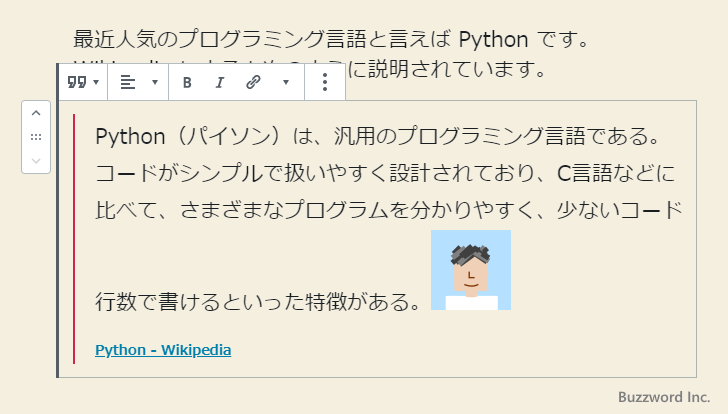
カーソルがあった位置に画像がインライン画像として挿入されました。

引用ブロックのサイドバーオプション
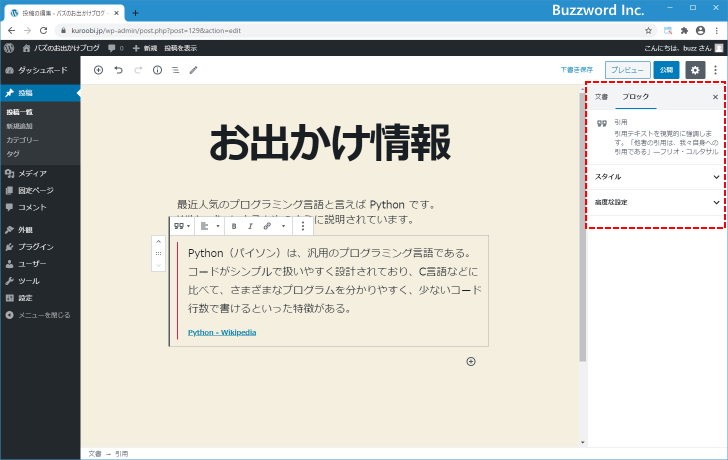
引用ブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
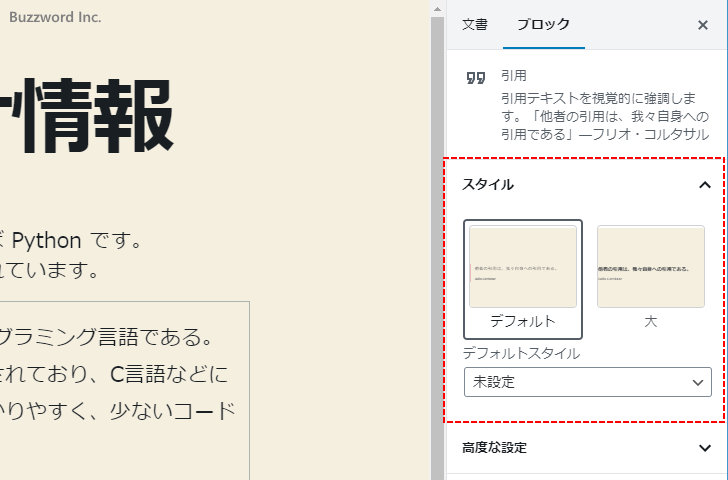
スタイル
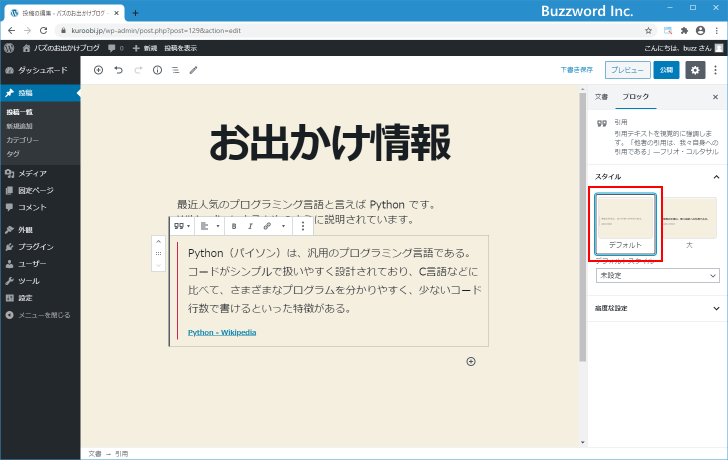
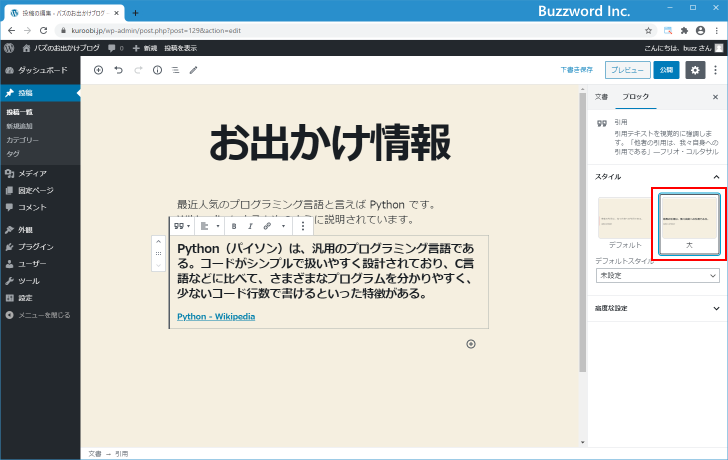
スタイルでは「引用」ブロックのスタイルを「デフォルト」と「大」から選択できます。

「デフォルト」と「大」をそれぞれ選択した場合、引用は次のように表示されます。


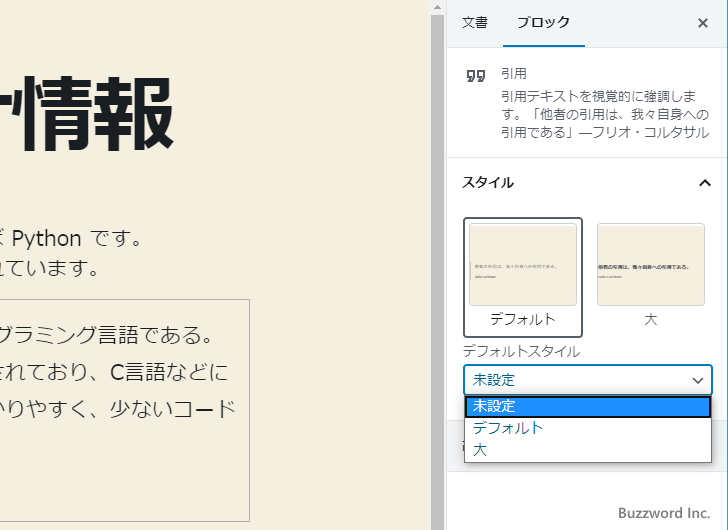
「デフォルトスタイル」の下に表示されているドロップダウンメニューをクリックすると、「引用」ブロックを追加したときにデフォルトで設定されるスタイルを選択することができます。

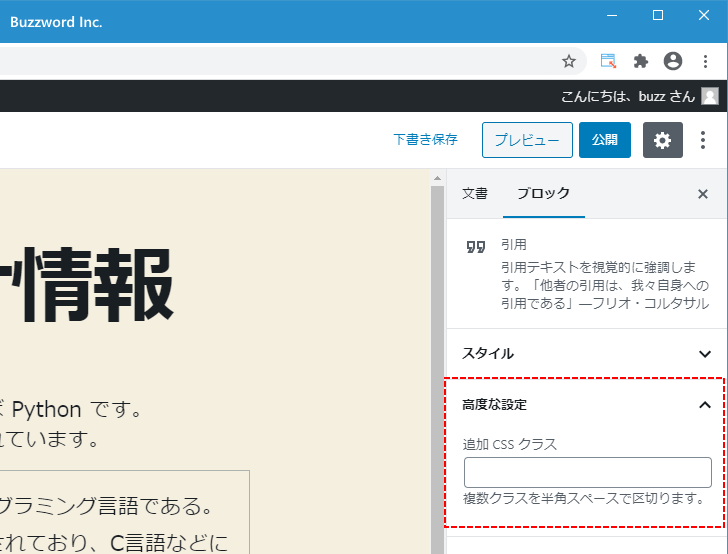
高度な設定
高度な設定では「引用」ブロックに対して適用する CSS クラス名を指定することができます。

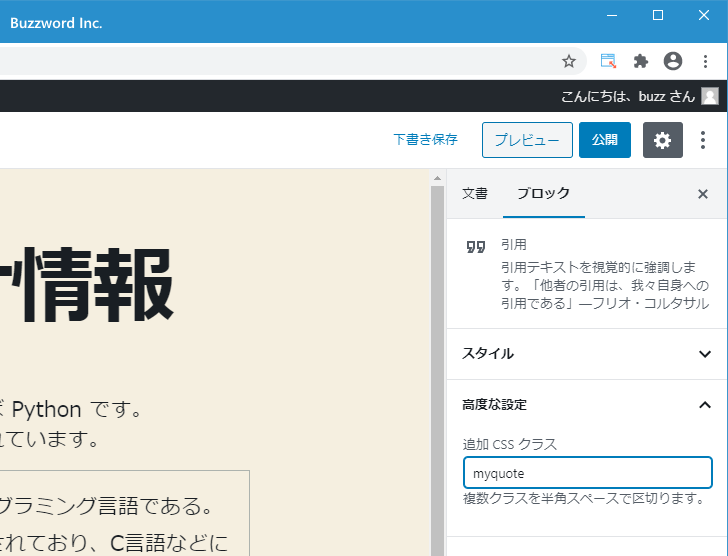
例えば myquote と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:quote {"className":"myquote"} -->
<blockquote class="wp-block-quote myquote"><p>Python(パイソン)は、汎用のプログラミング言語である。コードがシンプルで扱いやすく設計されており、C言語などに比べて、さまざまなプログラムを分かりやすく、少ないコード行数で書けるといった特徴がある。</p><cite><a href="https://ja.wikipedia.org/wiki/Python">Python - Wikipedia</a></cite></blockquote>
<!-- /wp:quote -->
-- --
WordPress のブロックエディタで利用可能な「段落」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。