ギャラリーブロック
WordPress のブロックエディタで利用可能な「ギャラリー」ブロックの使い方について解説します。「ギャラリー」ブロックは一般ブロックの中に含まれており、複数の画像を指定したカラム数で整列して表示する時に使用します。
(Last modified: )
目次
ギャラリーブロックを追加する
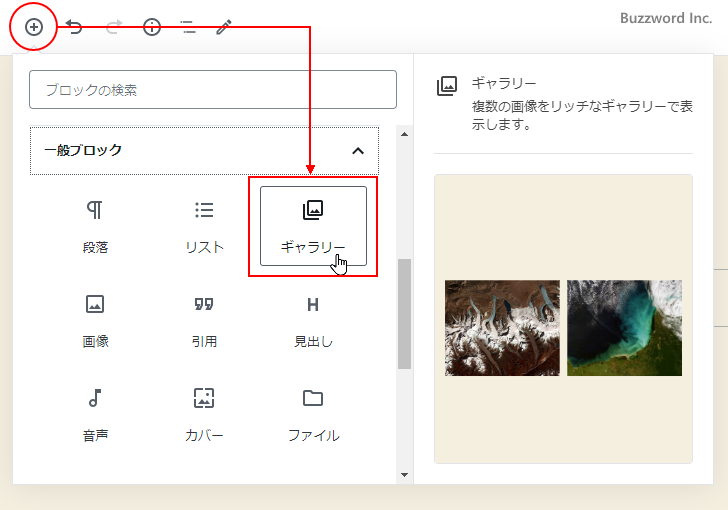
ブロックエディタで「ギャラリー」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「ギャラリー」をクリックしてください。

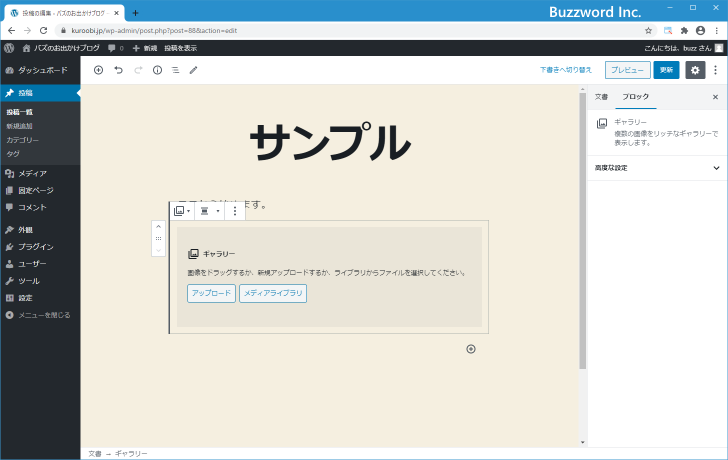
「ギャラリー」ブロックが追加されます。

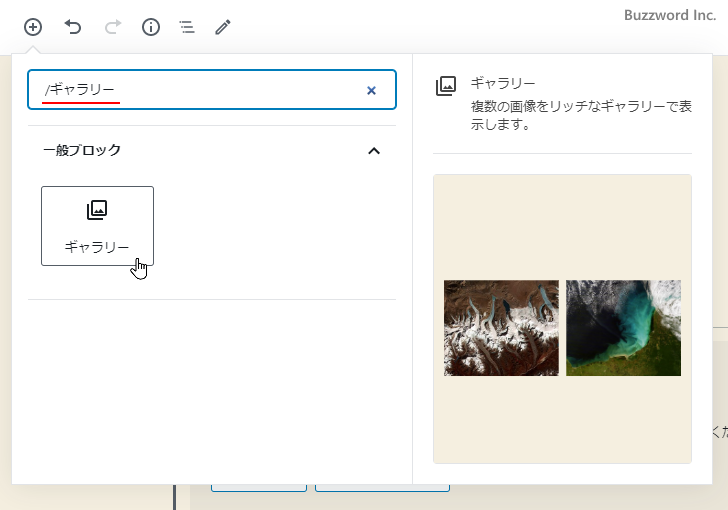
ブロックの検索ボックスで「/ギャラリー」と検索して表示することもできます。

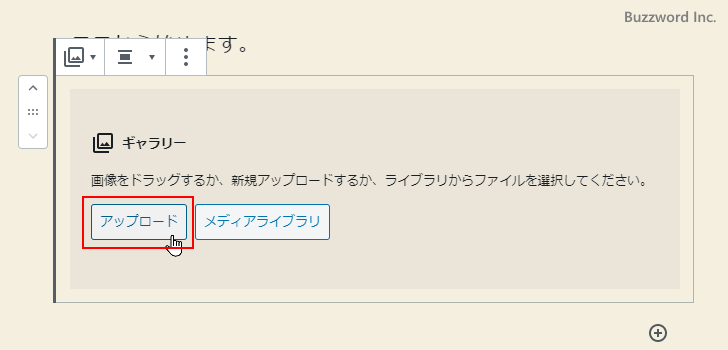
「ギャラリー」ブロックを追加したら表示する画像をアップロードします。(1)ローカル環境からアップロードする、(2)メディアライブラリにある画像を使用する、の 2 つの方法が用意されています。今回はローカル環境からアップロードします。「アップロード」をクリックしてください。

ファイル選択ダイアログが表示されます。アップロードするファイルを選択してください。アップロードが完了すると「ギャラリー」ブロックに画像が表示されます。

「ギャラリー」ブロックは複数の画像を表示するためのブロックですので、画像をさらに追加していきます。先ほどと同じように「アップロード」または「メディアライブラリ」から画像を追加してください。

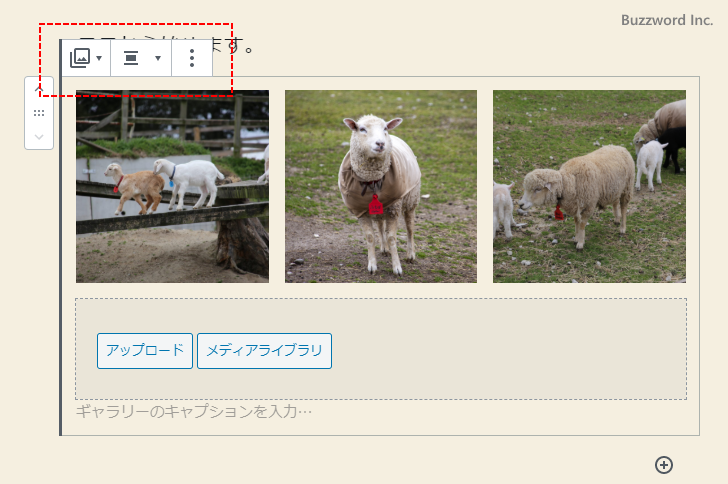
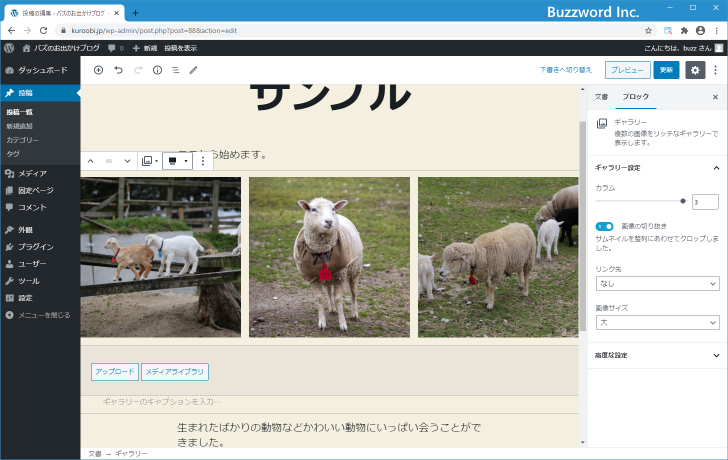
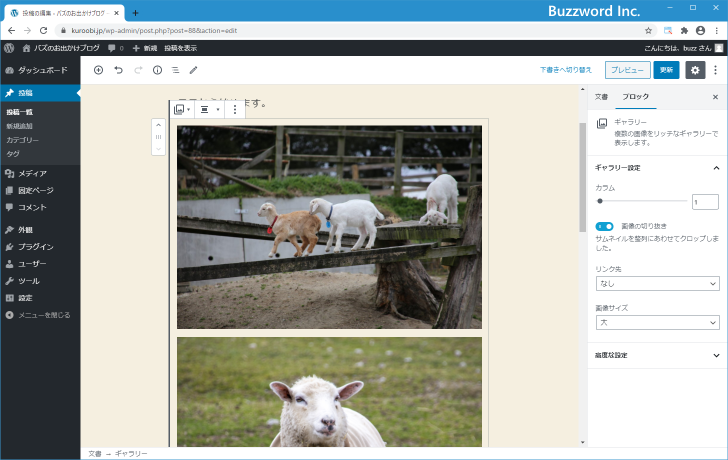
今回は 3 つの画像をギャラリーに追加しました。

なお「ギャラリー」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。(見やすいように改行を行っています)。
<!-- wp:gallery {"ids":[126,25,94]} -->
<figure class="wp-block-gallery columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item"><figure><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/animal02-1024x683.jpg" alt="" data-id="126" data-full-url="https://www.kuroobi.jp/wp-content/uploads/2020/06/animal02-scaled.jpg" data-link="https://www.kuroobi.jp/2020/06/22/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab/animal02/" class="wp-image-126"/></figure></li>
<li class="blocks-gallery-item"><figure><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/animal.png" alt="" data-id="25" data-full-url="https://www.kuroobi.jp/wp-content/uploads/2020/06/animal.png" data-link="https://www.kuroobi.jp/animal/" class="wp-image-25"/></figure></li>
<li class="blocks-gallery-item"><figure><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/sheep-1024x683.png" alt="" data-id="94" data-full-url="https://www.kuroobi.jp/wp-content/uploads/2020/06/sheep.png" data-link="https://www.kuroobi.jp/2020/06/22/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab/sheep/" class="wp-image-94"/></figure></li>
</ul>
</figure>
<!-- /wp:gallery -->
ギャラリーブロックのツールバーオプション
「ギャラリー」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
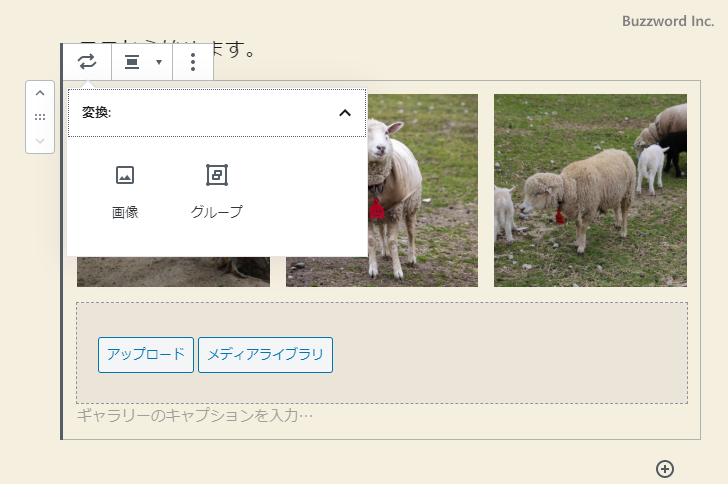
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「ギャラリー」ブロックを別のブロックタイプのブロックに変更することができます。

「ギャラリー」ブロックから変更できるブロックタイプは「グループ」「画像」の 2 種類です。

配置を変更
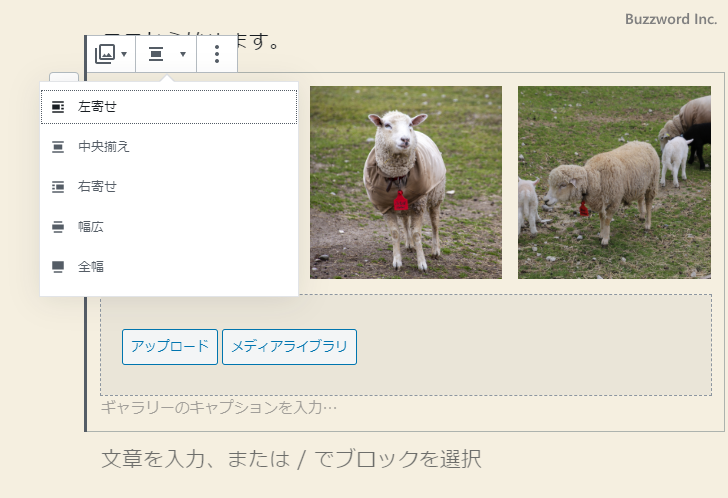
「配置を変更」アイコンをクリックすると「ギャラリー」ブロックの配置を変更することができます。

設定可能な配置は「左寄せ」「中央揃え」「右寄せ」「幅広」「全幅」の 5 種類です。デフォルトは「中央揃え」です。

「中央揃え」の場合は、中央にギャラリーが配置されます。

「左寄せ」の場合はギャラリーが画面左側、「右寄せ」の場合がギャラリーが画面右側に寄せて配置されますが、それぞれギャリーの反対側に次のブロックが回り込んで表示されます。


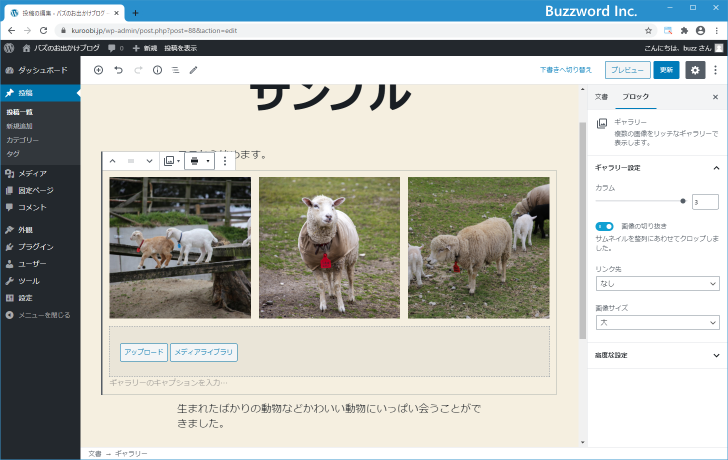
「幅広」の場合はギャラリーが画面の幅ギリギリのサイズまで拡大して表示されます。

「全幅」の場合はギャラリーが画面の幅にぴったり収まるサイズまで拡大して表示されます。

ギャラリーブロックのサイドバーオプション
ギャラリーブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
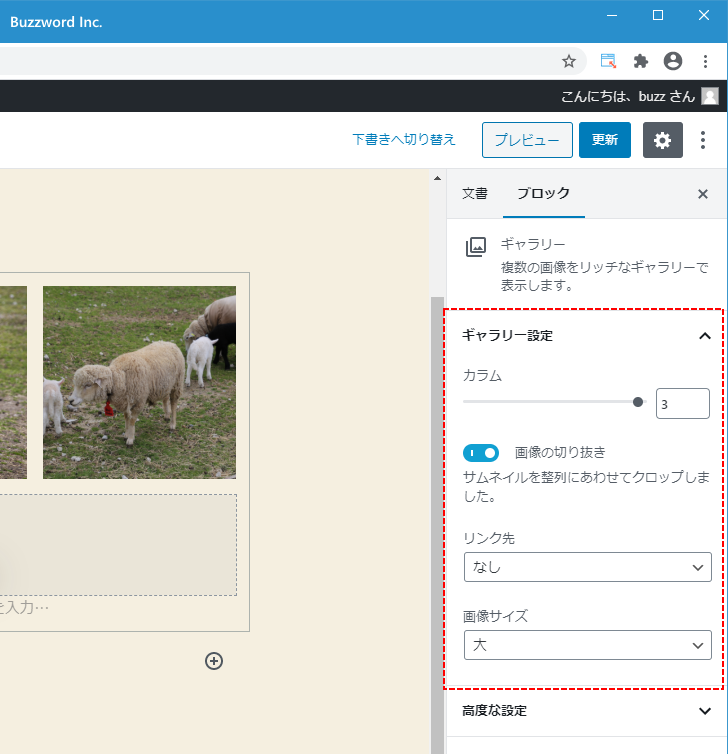
ギャラリー設定
ギャラリー設定では「ギャラリー」ブロックに対してカラム構成の設定、画像の切り抜きの有無、リンク先の設定、画像サイズの設定をすることができます。

カラム構成
カラムでは 1 行にいくつの画像を並べるのかを設定します。現在は 3 つの画像を追加しているので 1 から 3 までが選択でき、デフォルトでは最大値の 3 となっています。この場合、すべての画像が 1 つの行に並んで表示されます。


この時、それぞれの画像の幅は同じサイズになるように調整されます。
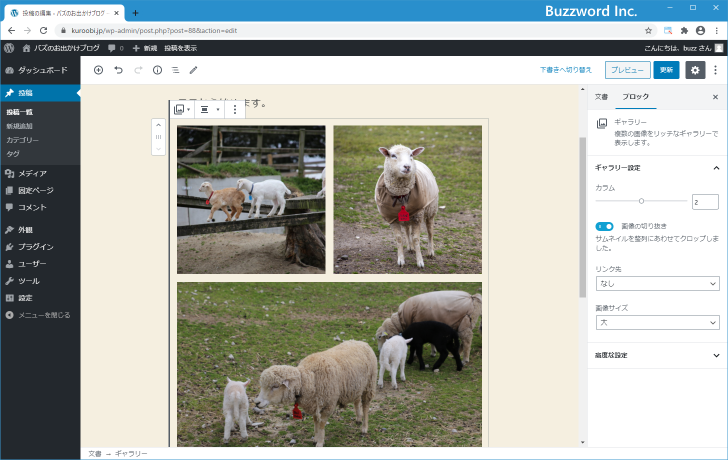
スライダーを移動させるか右側に表示されているテキストボックスでカラムの数を変更できます。カラムを 2 にした場合は次のように表示されます。


1 行目は画像が 2 つなので同じ幅になるように調整され、 2 行目は画像が 1 つなので幅いっぱいのサイズに調整されます。
なおカラムを 1 にした場合はギャラリーに追加されている画像が縦に並んで表示されます。

画像の切り抜き
ギャラリーに画像が表示される時、同じ行の画像はすべて同じ幅に調整されて表示されますが、「画像の切り抜き」が有効になっている場合は高さも同じになるように画像が切り取られて表示されます。

「画像の切り抜き」を無効にすると、画像を切り取らずに画像の幅だけが同じになるように画像を縮小して表示されます。


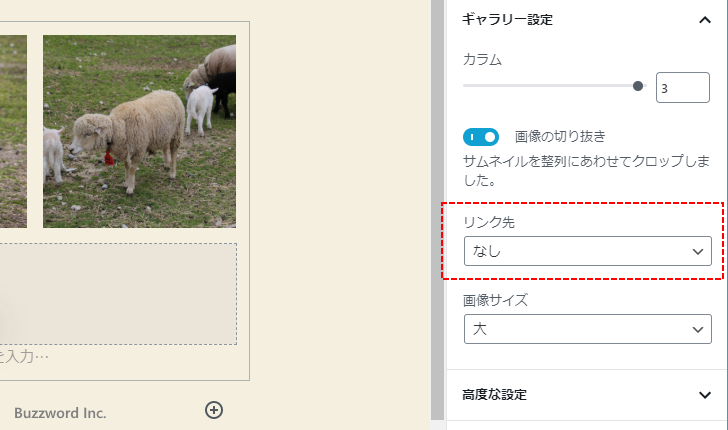
リンク先
ギャラリーに追加された画像にはデフォルトではリンクは設定されていません。

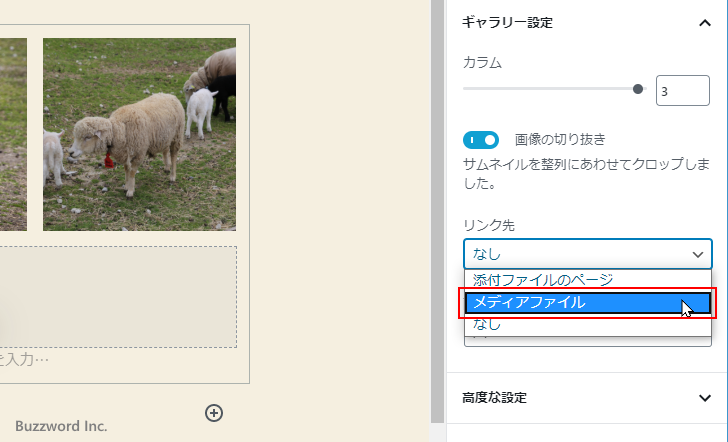
個別の画像にリンクを設定する機能は用意されていませんが、すべての画像に対する設定として「添付ファイルのページ」と「メディアファイル」へのリンクを設定することができます。それでは画像のリンク先として「メディアファイル」を選択します。

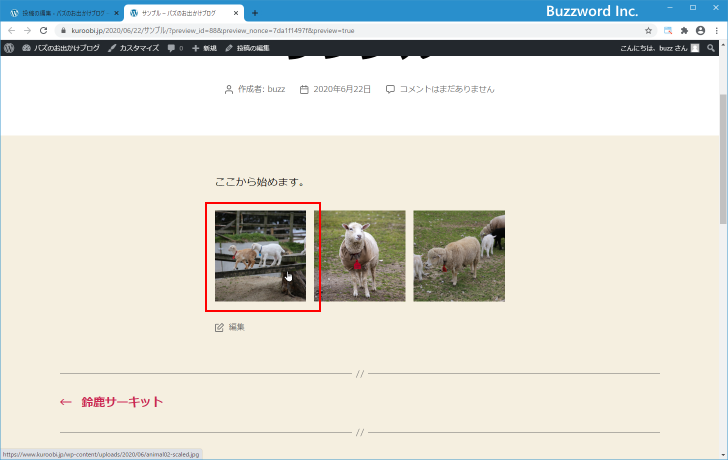
設定を行ったあとでプレビュー画面で画像をクリックしてください。クリックした画像の元画像が表示されました。


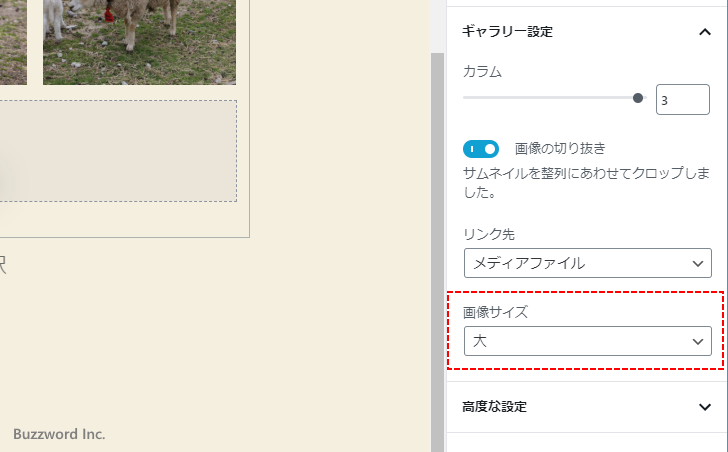
画像サイズ
ギャラリーに追加した画像のサイズは、同じ行に追加されている画像の幅が同じになるように自動的に調整されます。ただ調整される元の画像のサイズを選択することができます。

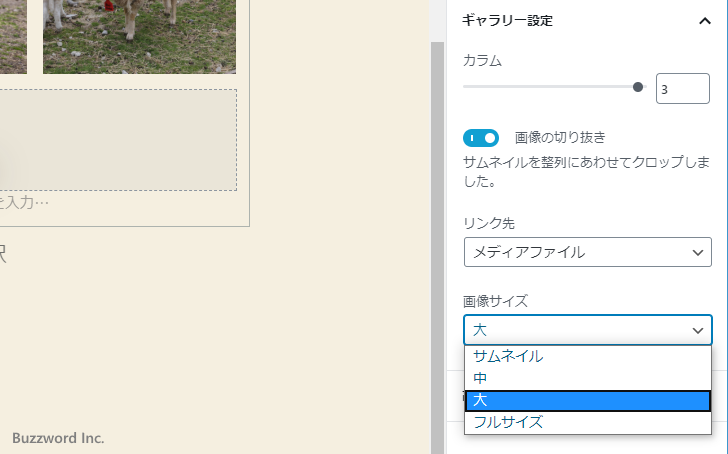
サイズは「サムネイル」「中」「大」「フルサイズ」から選択できます。サムネイルなど小さな画像を選択すると、ギャラリーで表示されるときに拡大表示されてぼやけてしまう場があるのでご注意ください。

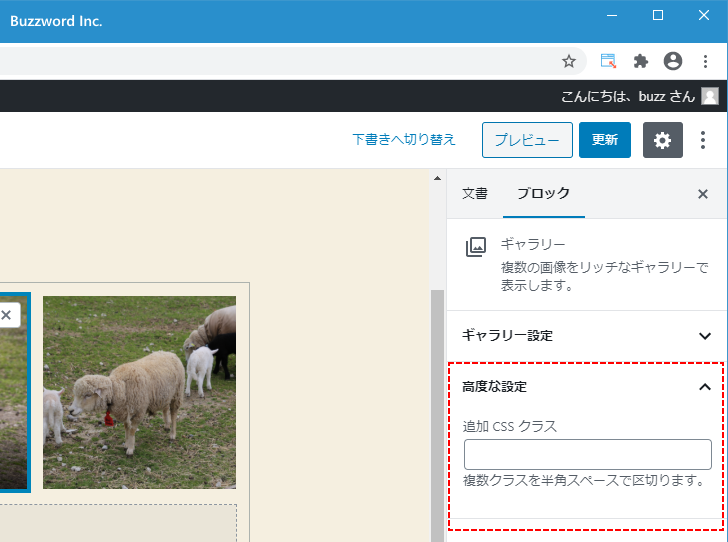
高度な設定
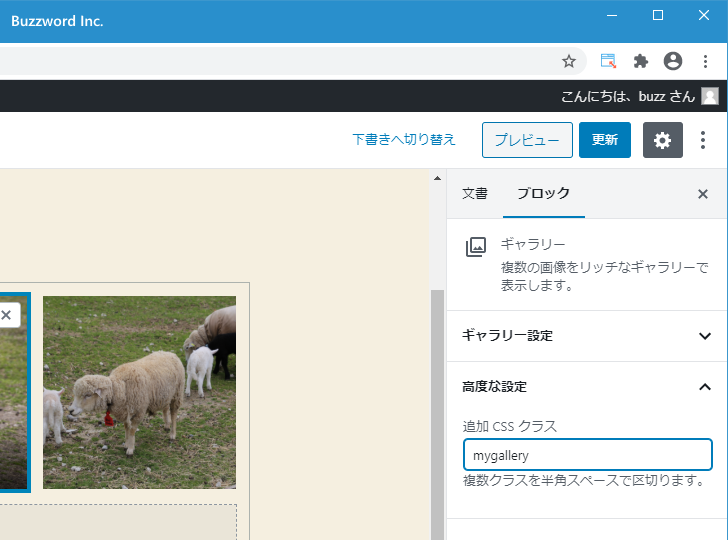
高度な設定では「ギャラリー」ブロックに対して適用する CSS クラス名を指定することができます。

例えば mygallery と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。( URL は省略して記載しています)。
<!-- wp:gallery {"ids":[126,25,94],"className":"mygallery"} -->
<figure class="wp-block-gallery columns-3 is-cropped mygallery">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item"><figure><img src="..." alt="" data-id="126" data-full-url="..." data-link="..." class="wp-image-126"/></figure></li>
<li class="blocks-gallery-item"><figure><img src="..." alt="" data-id="25" data-full-url="..." data-link="..." class="wp-image-25"/></figure></li>
<li class="blocks-gallery-item"><figure><img src="..." alt="" data-id="94" data-full-url="..." data-link="..." class="wp-image-94"/></figure></li>
</ul>
</figure>
<!-- /wp:gallery -->
その他の設定
「ギャラリー」ブロックに関するその他の設定です。
ギャラりにー追加された画像の並び順
ギャラリーに追加された画像をクリックすると、画像の並び順を変更するための矢印が表示されます。

例えば右矢印をクリックすると、次の位置の画像と位置を入れ替えます(左矢印をクリックすると、前の位置の画像と位置を入れ替えます)。

ギャラりにー追加された画像の削除
ギャラリーに追加された画像を削除するには、削除したい画像を一度クリックすると右上に「×」が表示されるのでクリックしてください。

画像がギャラリーから削除されます。

キャプションを入力する
ギャラリーの下に表示されている「キャプションを入力する」をクリックすると、ギャラリーに対するキャプションを入力することができます。

テキストを入力するだけでなく、「太字」「イタリック」などの書式の設定やリンクの設定なども行うことができます。

またギャラリーに追加されている画像をクリックし、画像の下に表示された「キャプションを入力する」をクリックすると、個々の画像に対するキャプションを入力することができます。

-- --
WordPress のブロックエディタで利用可能な「ギャラリー」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。