Nishikiの子テーマをインストールする
インストールしたテーマ(今回の場合はNishiki)に対してコードを書き換えるなどのカスタマイズを行う場合、直接Nishikiのファイルを書き換えるのではなく子テーマをインストールして子テーマの方をカスタマイズすると便利です。ここではNishikiの子テーマをインストールする手順について解説します。
(Last modified: )
Nishikiの子テーマをダウンロードする
子テーマというのは親テーマと組み合わせて使用する専用のテーマです。親テーマであるNishikiで用意されたファイルを直接カスタマイズしてしまうと、テーマのアップデートが行われた場合にカスタマイズした内容が消えてしまいます。カスタマイズは子テーマの方にしておけば、親テーマであるNishikiがアップデートされてもカスタマイズした内容に影響はありません。
子テーマを利用するには親テーマであるNishikiをインストールした状態で子テーマをインストールし、子テーマの方を有効にします。それではまず子テーマをダウンロードします。子テーマのダウンロードは次のURLから行えます。
・https://support.animagate.com/manual/wp-nishiki-child-theme/

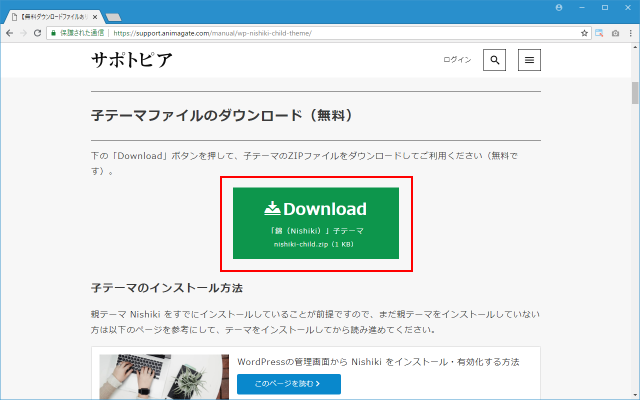
「子テーマファイルのダウンロード(無料)」と書かれたブロックまでスクロールし、「Download 「錦(Nishiki)」子テーマ」をクリックして下さい。

ダウンロードが開始されます。任意の場所に保存しておいて下さい。
Nishikiの子テーマのインストールする
続いてNishikiの子テーマをWordPressにインストールします。WordPressのブログの管理画面にログインして下さい。

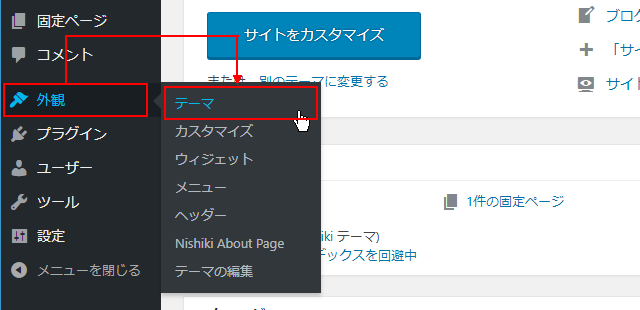
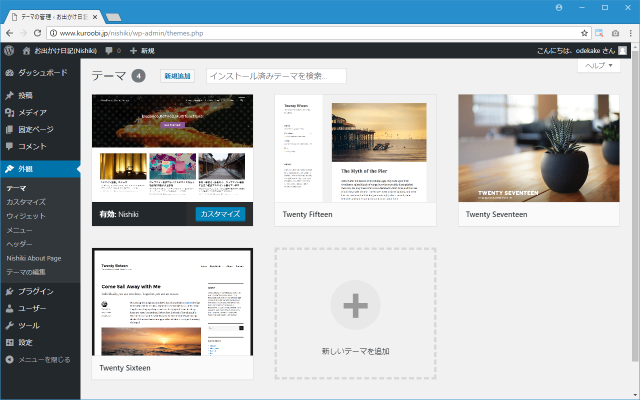
画面左側の「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

「テーマ」の画面が表示されます。現在インストールされているテーマの一覧が表示されます。

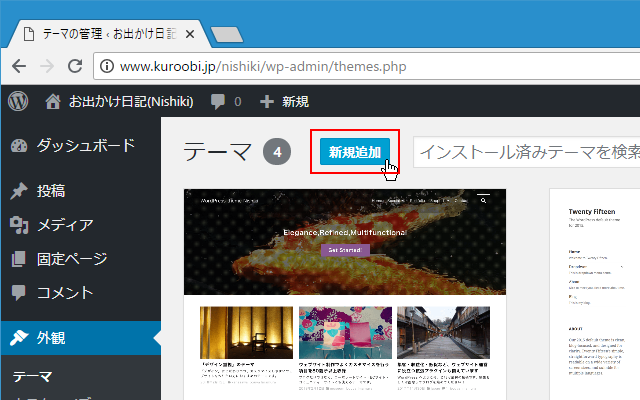
画面上部の「新規追加」をクリックして下さい。

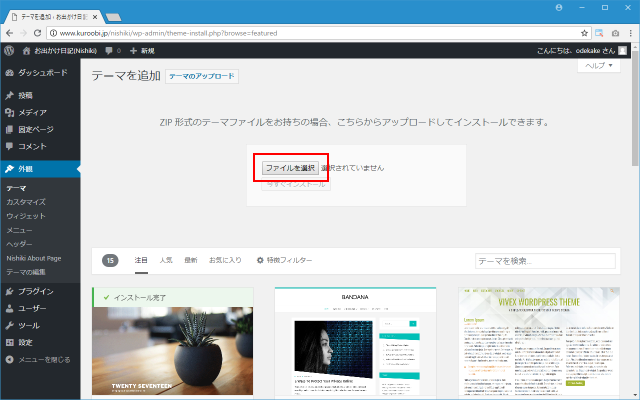
「テーマを追加」画面が表示されます。画面上部の「テーマのアップロード」をクリックして下さい。

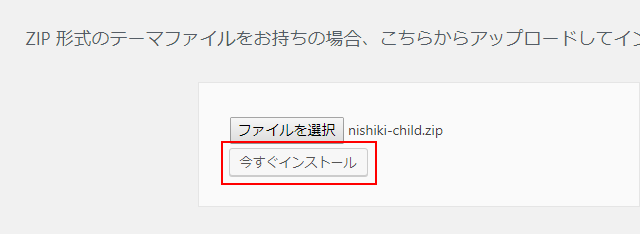
ZIP 形式のテーマファイルをアップロードするための画面が表示されます。「ファイルを選択」をクリックして、事前にダウンロードしておいた「nishiki-child.zip」を選択して下さい。

ファイルの選択が終わりましたら「今すぐインストール」をクリックして下さい。

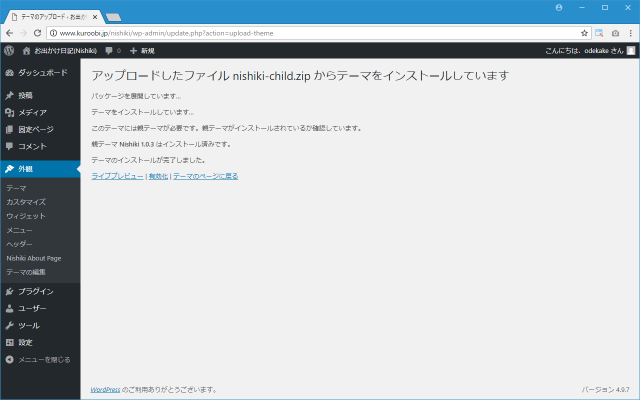
インストールが開始されます。「テーマのインストールが完了しました。」と表示されれば完了です。なお「このテーマには親テーマが必要です。親テーマがインストールされているか確認しています。」と画面に表示されているように子テーマをインストールするにはその親となるテーマが事前にインストールされている必要があります。

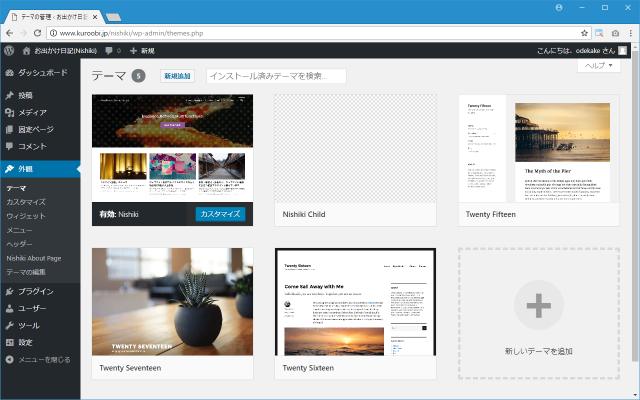
「テーマ」の画面を改めて表示してみるとインストール済のテーマの一覧の中にNishikiとNishikiの子テーマが含まれていることが確認できます。

Nishikiの子テーマを有効化する
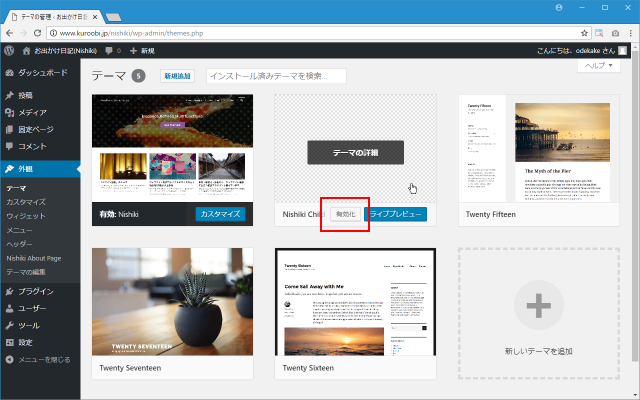
NishikiとNishikiの子テーマの2つのテーマのインストールが完了したら子テーマの方を有効にします。「テーマ」の画面でNishikiの子テーマにマウスを合わせ、表示された「有効化」をクリックして下さい。

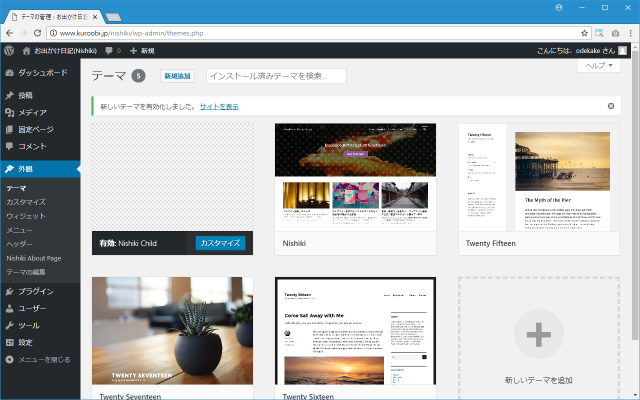
Nishikiの子テーマが有効になりました。

ファイルを直接編集するようなカスタマイズを行う必要がなければ子テーマは必要ありませんが、今後予定がある場合には初めから子テーマを入れておくことをお勧めします。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。